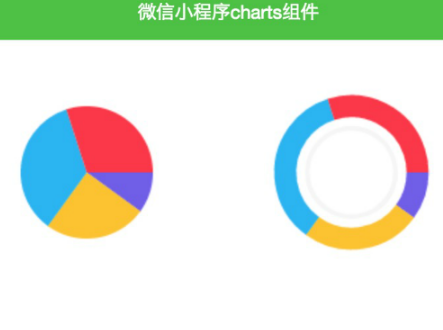
微信小程序图表charts组件
type: -支持pie,ring,bar
data: []
colors: []颜色
canvasId: canvas-id
point:x轴圆心坐标,y轴圆心坐标
radius:半径大小
xCaption: 水平坐标说明文字
yCaption: 纵坐标说明文字
showYAxis:是否显示y轴
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 归纳整理微信小程序常用表单组件
归纳整理微信小程序常用表单组件
06 May 2022
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了一些常用表单组件,包括了button、checkbox、input、label等等相关问题,下面一起来看一下,希望对大家有帮助。
 在微信小程序中gallery slider组件的使用方法
在微信小程序中gallery slider组件的使用方法
08 Jun 2018
这篇文章主要为大家详细介绍了微信小程序图片轮播组件gallery slider的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 微信宣布小程序推出snapshot海报组件
微信宣布小程序推出snapshot海报组件
05 Mar 2024
微信于9月14日宣布在Skyline渲染引擎中推出snapshot组件,用户可以在小程序生成海报并且分享给其他用户是,快速解决复杂排版、超长海报等绘制难题。为了满足小程序生成海报的高效需求,微信宣布推出了snapshot组件,通过Skyline渲染引擎,快速解决了复杂排版和超长海报等绘制难题。据介绍,对比现有的canvas绘制与服务端绘制的方式,snapshot组件具有如下优势:轻松应对复杂排版,如圆角、百分比、自定义字体等样式均可轻松调整没有宽高限制,支持超长海报的输出调用方式简单,直接使用w
 在微信小程序中如何使用scroll-view组件实现滚动动画
在微信小程序中如何使用scroll-view组件实现滚动动画
08 Jun 2018
这篇文章主要为大家详细介绍了微信小程序scroll-view组件实现滚动动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 微信小程序推出 snapshot 生成海报组件,不用再手动绘制画布了
微信小程序推出 snapshot 生成海报组件,不用再手动绘制画布了
18 Sep 2023
本站9月14日消息,制作过微信小程序生成海报功能的小伙伴都知道,这一功能一般是通过canvas画布绘制与服务端绘制2种方式实现,不过都需要手动编写脚本,制作起来也不是很方便。为了满足小程序高效生成海报的需求,微信宣布在Skyline渲染引擎中推出snapshot组件,快速解决复杂排版、超长海报等绘制难题。据介绍,对比现有的canvas绘制与服务端绘制的方式,snapshot组件具有如下优势:轻松应对复杂排版,如圆角、百分比、自定义字体等样式均可轻松调整没有宽高限制,支持超长海报的输出调用方式简单
 uniapp怎么开发小程序
uniapp怎么开发小程序
06 Apr 2024
可以通过 UniApp 框架使用一套代码开发跨平台小程序,包括 iOS、Android 和 H5。UniApp 开发小程序指南包括以下步骤:安装 UniApp 工具创建项目选择编码语言添加小程序配置编写小程序代码编译小程序上传小程序
 go语言里面的文件有哪些
go语言里面的文件有哪些
31 Jul 2023
go语言里面的文件有源代码文件、包文件、执行文件、二进制文件、库文件和Makefile、go.mod、go.sum等。1、源代码文件,含用于实现功能的程序代码;2、包文件,可以在一个源代码文件中定义,也可以包含多个源代码文件;3、执行文件,用于直接运行程序;4、二进制文件,通常用于发布和部署应用程序;5、库文件,可以作为其他程序的依赖进行引用和调用。


Hot tools Tags

Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易