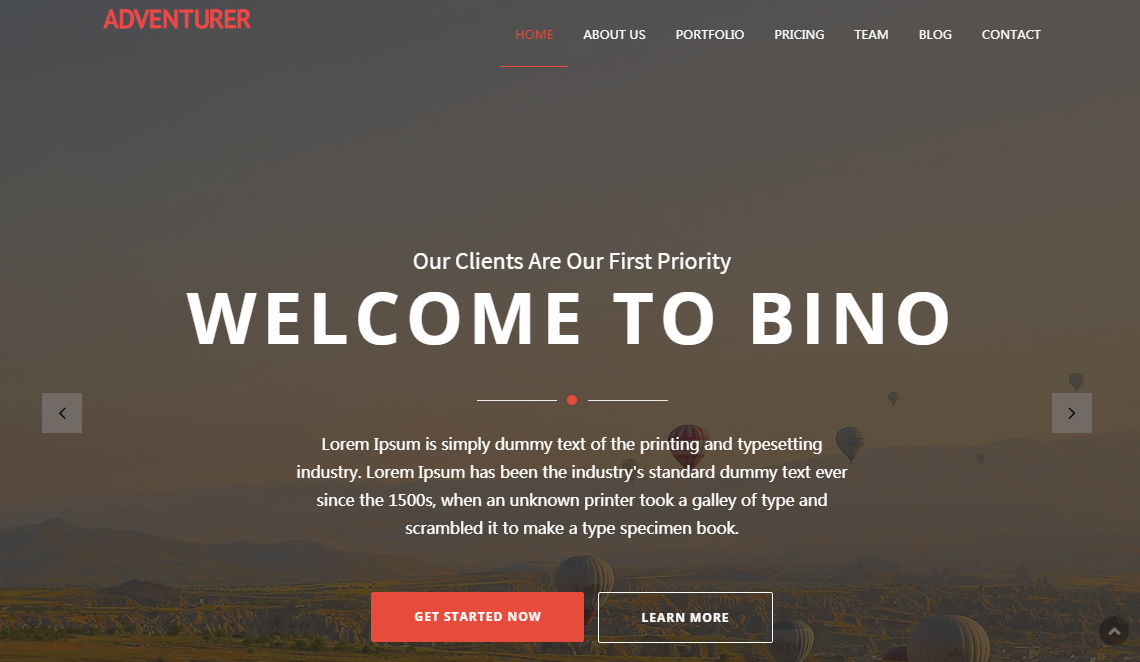
响应式的平面设计企业官网模板
<头>
<元字符集=“utf-8”>
<标题>首页
<元名称=“描述”内容=“”>
<元名称=“视口”内容=“宽度=设备宽度,初始比例= 1”>
<link href="https://fonts.googleapis.com/css?family=Source Sans Pro:300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open Sans:300,400,400i,600,600i,700,700i" rel="stylesheet">
<脚本 src="assets/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js"></script>
</头>
响应式网站设计(Responsive Web design)的理念是:
页面的设计与开发应该根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS媒体无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同的设备;换句话说,页面应该有能力去自动响应的用户设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 前端模板是什么?前端模板的原理介绍以及实例
前端模板是什么?前端模板的原理介绍以及实例
04 Sep 2018
前端模板是什么?前端模板该如何实现?很多朋友可能对这个不太了解,那么,下面这篇文章将给大家介绍一下关于前端模板的原理以及简单的实现代码。
 ThinkPHP6模板引擎使用指南:打造精美的前端界面
ThinkPHP6模板引擎使用指南:打造精美的前端界面
26 Aug 2023
ThinkPHP6模板引擎使用指南:打造精美的前端界面引言:随着Web应用程序的发展,前端界面的设计和开发变得愈发重要。作为一个开发人员,我们需要使用一个强大的模板引擎来帮助我们创建和管理前端界面。ThinkPHP6的模板引擎正是满足这一需求的强大工具。本文将介绍如何使用ThinkPHP6模板引擎来打造精美的前端界面。第一部分:安装ThinkPHP6模板引擎
 5个简单大气的div+css布局的网页模板下载,值得收藏!
5个简单大气的div+css布局的网页模板下载,值得收藏!
03 Jun 2017
php中文网下载站前端模板下载栏目收集了很多DIV+CSS进行布局制作的网页模板,那有哪些好看、大气的前端网页模板呢?php中文网为你推荐5款简单、大气的div+css布局的中文网页模板供您免费下载使用!
 2022年最新5个简洁优秀的个人博客模板免费下载
2022年最新5个简洁优秀的个人博客模板免费下载
09 May 2020
下面php中文网从php中文网前端模板下载频道,分享几个2022、2021最新上传,非常简洁、精美的个人博客模板给大家,这些优秀的个人博客模板(包含前端源码)全部免费下载。
29 May 2018
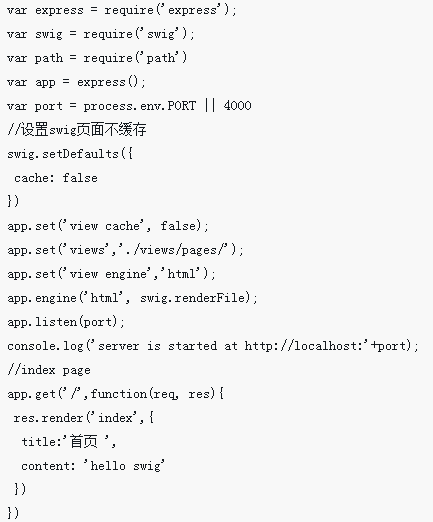
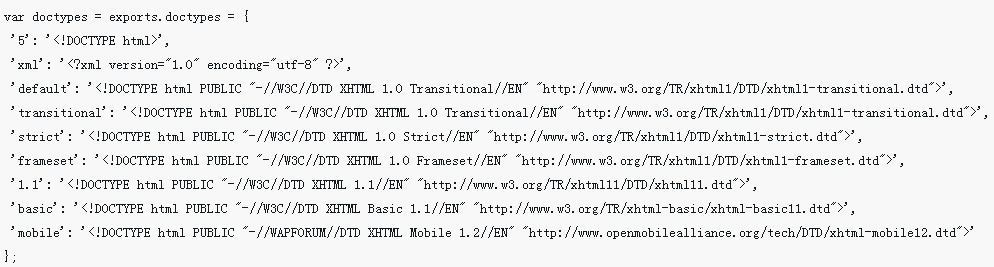
这次给大家带来如何使用nodejs前端模板引擎swig,使用nodejs前端模板引擎swig的注意事项有哪些,下面就是实战案例,一起来看一下。
 nodejs前端模板引擎swig使用教程
nodejs前端模板引擎swig使用教程
21 May 2018
这次给大家带来nodejs前端模板引擎swig使用教程,nodejs前端模板引擎swig使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 怎样使用node前端模板引擎Jade标签
怎样使用node前端模板引擎Jade标签
30 May 2018
这次给大家带来怎样使用node前端模板引擎Jade标签,使用node前端模板引擎Jade标签的注意事项有哪些,下面就是实战案例,一起来看一下。


Hot tools Tags

Hot Tools

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。