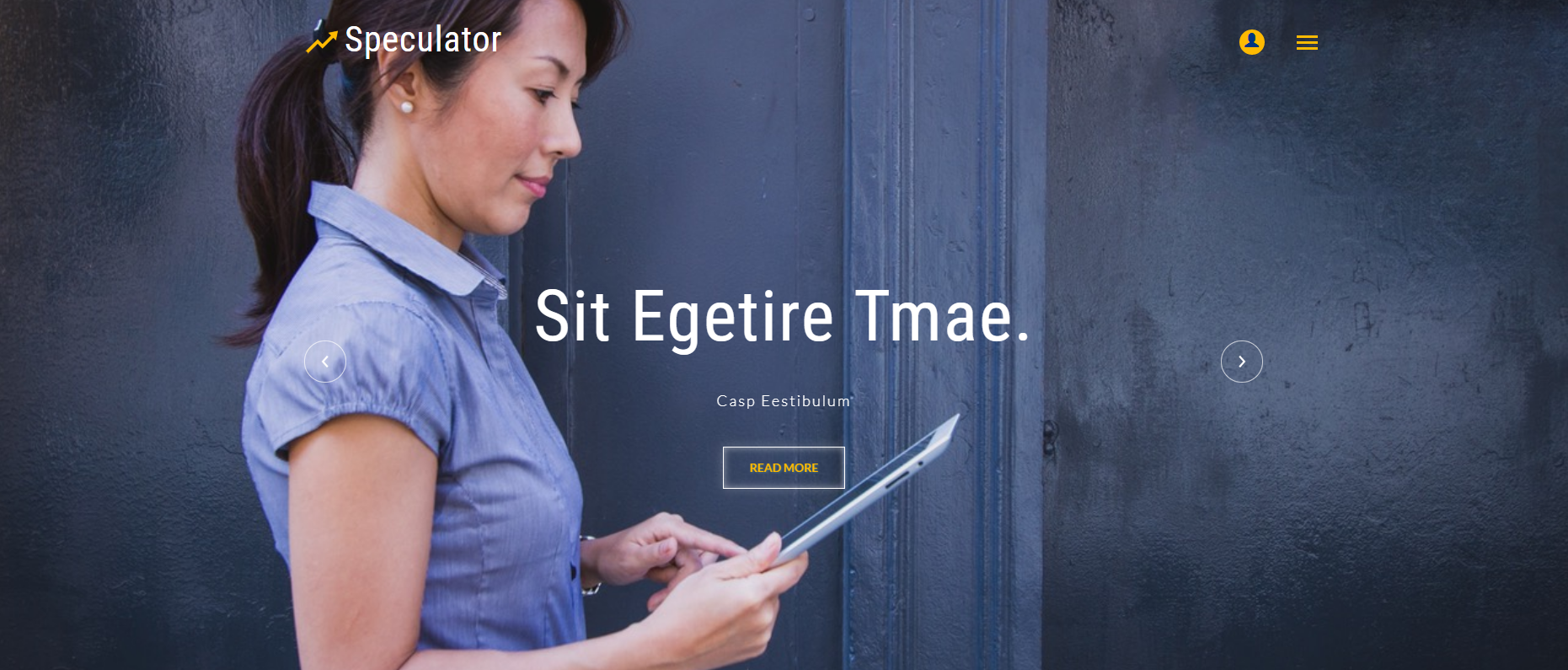
商务投资公司响应式模板
<head>
<title>Home</title>
<!-- custom-theme -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //custom-theme -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<!-- stylesheet -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/jquery.fatNav.css" rel="stylesheet" type="text/css">
<link href="css/simplelightbox.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- //stylesheet -->
<!-- online fonts -->
<link href="http://fonts.googleapis.com/css?family=Roboto Condensed:300,300i,400,400i,700,700i" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Lato:100,100i,300,300i,400,400i,700,700i,900,900i" rel="stylesheet">
<!-- //online fonts -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" type="text/css" rel="stylesheet">
<!-- //font-awesome-icons -->
</head>
网站模板就是已经做好的网页框架,使用网页编辑软件将模板原有的图片和文字替换成自己的内容,再发布到自己的网站。每个网站模板压缩包内包含:PSD图片文件(可用Photoshop、ImageReady或Fireworks修改),按钮图片PSD文件、Flash源文件和字体文件,推荐使用Dreamweaver软件向NNT流量网站模板添加内容。网站PSD模板,Photoshop的源文件格式,PSD文件可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储,还可以保存Photoshop的层、通道、路
径等信息,是惟一能够支持全部图像色彩模式的格式,但体积庞大,在大多平面软件内部可以通用(如cd ai ae等),另外在一些其它类型编辑软件内也可
使用,例如office系列。但像浏览器类的软件不支持。它的功能要强一些。psd作为常用的设计格式,在全世界有数千万用户,在中国就有数百万用户,在通
用设计领域,比如婚纱模板,展板模板等等,基本都是由photoshop设计完成的,他们的实用性非常强,通用性也强,大家都可以使用。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 前端模板是什么?前端模板的原理介绍以及实例
前端模板是什么?前端模板的原理介绍以及实例
04 Sep 2018
前端模板是什么?前端模板该如何实现?很多朋友可能对这个不太了解,那么,下面这篇文章将给大家介绍一下关于前端模板的原理以及简单的实现代码。
 ThinkPHP6模板引擎使用指南:打造精美的前端界面
ThinkPHP6模板引擎使用指南:打造精美的前端界面
26 Aug 2023
ThinkPHP6模板引擎使用指南:打造精美的前端界面引言:随着Web应用程序的发展,前端界面的设计和开发变得愈发重要。作为一个开发人员,我们需要使用一个强大的模板引擎来帮助我们创建和管理前端界面。ThinkPHP6的模板引擎正是满足这一需求的强大工具。本文将介绍如何使用ThinkPHP6模板引擎来打造精美的前端界面。第一部分:安装ThinkPHP6模板引擎
 5个简单大气的div+css布局的网页模板下载,值得收藏!
5个简单大气的div+css布局的网页模板下载,值得收藏!
03 Jun 2017
php中文网下载站前端模板下载栏目收集了很多DIV+CSS进行布局制作的网页模板,那有哪些好看、大气的前端网页模板呢?php中文网为你推荐5款简单、大气的div+css布局的中文网页模板供您免费下载使用!
29 May 2018
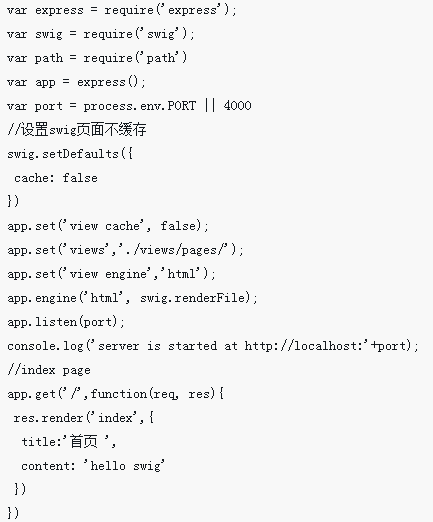
这次给大家带来如何使用nodejs前端模板引擎swig,使用nodejs前端模板引擎swig的注意事项有哪些,下面就是实战案例,一起来看一下。
 nodejs前端模板引擎swig使用教程
nodejs前端模板引擎swig使用教程
21 May 2018
这次给大家带来nodejs前端模板引擎swig使用教程,nodejs前端模板引擎swig使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 2022年最新5个简洁优秀的个人博客模板免费下载
2022年最新5个简洁优秀的个人博客模板免费下载
09 May 2020
下面php中文网从php中文网前端模板下载频道,分享几个2022、2021最新上传,非常简洁、精美的个人博客模板给大家,这些优秀的个人博客模板(包含前端源码)全部免费下载。
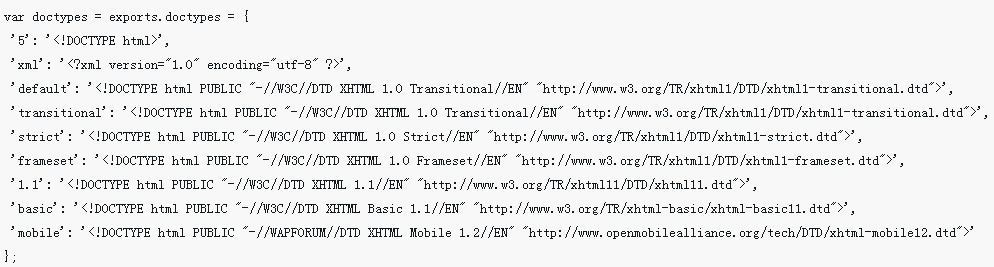
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 怎样使用node前端模板引擎Jade标签
怎样使用node前端模板引擎Jade标签
30 May 2018
这次给大家带来怎样使用node前端模板引擎Jade标签,使用node前端模板引擎Jade标签的注意事项有哪些,下面就是实战案例,一起来看一下。


Hot Tools

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。