立即获取按钮
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 获取选定单选按钮的值?
如何使用 JavaScript 获取选定单选按钮的值?
30 Aug 2023
尝试设计表单时最重要的HTML组件之一是单选按钮。用户只能从单选按钮显示的选项中选择一个选项。通常,我们只是利用JavaScript中元素的value属性从HTML网页中检索元素的值。但对于单选按钮,我们无法做到这一点。原因是获取各个单选按钮的值是一个坏主意。让我们开始阅读本文,了解如何获取选定单选按钮的值。为此,我们将使用checked属性。使用选中属性检查的属性是布尔属性。如果存在,则表示在页面加载时应预先选择(选中)元素。Checked属性可与复选框和单选输入类型一起使用。使用JavaSc
 Visual Studio网页实现按钮获取手机验证码的操作方法
Visual Studio网页实现按钮获取手机验证码的操作方法
06 Jun 2024
1、制作一个手机号的输入文本框,用div标签插入输入手机号的文本框格式设置。2、在网页中插入手机号输入文本框。3、在网页中用div标签,设置发送手机验证码按钮的格式布局。4、用type属性设置类型为button,即类型为按钮。5、设置按钮的值为发送手机验证码,即按钮显示的名称为发送手机验证码。6、设置按下按钮后,执行的操作为sendyanzm()函数,通过此函数向手机发送验证码。7、设置按钮显示文本的字号为20号,在style中设置。8、按钮的单行高度,设置为33像素。9、最后,用font属性设
 如何实现 WooCommerce AJAX 直接'立即购买”按钮
如何实现 WooCommerce AJAX 直接'立即购买”按钮
14 Aug 2024
当您使用 WooCommerce 运营在线商店时,使购买流程尽可能无缝至关重要。一种有效的方法是添加“立即购买”按钮,让客户无需直接购买产品即可。
16 May 2016
这篇文章主要介绍了js实现不提交表单获取单选按钮值的方法,涉及javascript鼠标事件及页面元素属性操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
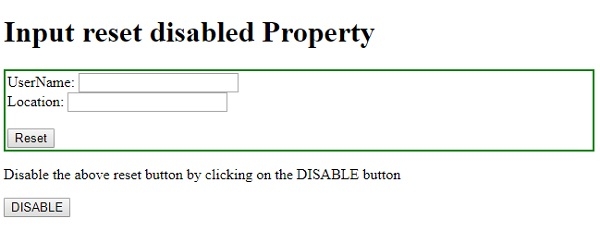
 HTML DOM Input Reset disabled 属性
HTML DOM Input Reset disabled 属性用于设置或获取重置按钮是否被禁用
HTML DOM Input Reset disabled 属性
HTML DOM Input Reset disabled 属性用于设置或获取重置按钮是否被禁用
20 Aug 2023
HTMLDOMInputresetdisabled属性用于设置或返回重置按钮是否应该被禁用。它使用布尔值,其中true表示重置按钮应该被禁用,false表示否。disabled属性默认为false。disabled元素默认为灰色且不可点击。语法以下是−的语法设置disabled属性−resetObject.autofocus=true|falseHere,true=resetbuttonisdisabledandfalse=theresetbuttonis


Hot tools Tags