斑马图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 王者荣耀自定义图标素材图片大全
王者荣耀自定义图标素材图片大全
03 Jun 2024
王者荣耀可以自定义游戏图标,不少用户都在寻找好看的王者荣耀自定义图标素材,更换的步骤还是比较简单的,下面小编为大家提供了王者荣耀自定义图标素材图片大全,喜欢就保存吧。王者荣耀自定义图标素材图片大全1、王者荣耀自定义图标素材2、王者荣耀自定义图标素材3、王者荣耀自定义图标素材4、王者荣耀自定义图标素材5、王者荣耀自定义图标素材6、王者荣耀自定义图标素材7、王者荣耀自定义图标素材8、王者荣耀自定义图标素材9、王者荣耀自定义图标素材10、王者荣耀自定义图标素材11、王者荣耀自定义图标素材12、王者荣耀
 剪映电脑端怎样添加定位图标 剪映电脑端添加定位图标操作方法
剪映电脑端怎样添加定位图标 剪映电脑端添加定位图标操作方法
09 Jun 2024
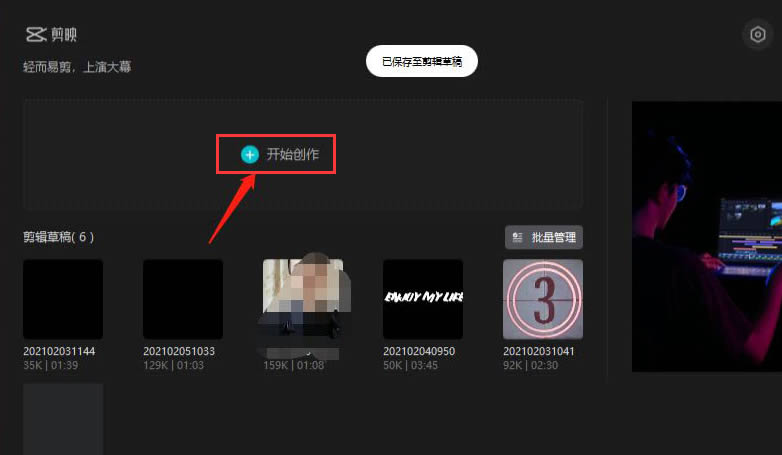
1.打开界面后点击开始创作按钮2.导入需要编辑的视频素材3.点击页面上方的贴纸菜单4.在贴纸素材的Vlog选项中找到并下载定位图标5.将下载后的图标拖入视频的时间轴中,即可完成添加6.然后在右边视频窗口,调整这个定位图标的大小和位置
 设置HTML中图标的大小
设置HTML中图标的大小
03 Sep 2023
在本文中,我们将讨论如何在HTML中设置图标的大小。图标是代表网页上特定操作的符号。图标字体包含符号和字形。有几个图标库(字体)提供图标并可以在HTML网页上使用。网络开发人员经常使用的突出图标字体是FontAwesome、BootstrapGlyphicons和Google的材质图标.FontAwesome-该库完全免费,可供商业和个人使用。该字体为我们提供了519个免费可缩放矢量图标。这些可以轻松定制,最初是由Bootstrap开发的。BootstrapGlyphicons-这是一个单色图标
 WPS2019怎么插入图标_WPS2019插入图标的方法
WPS2019怎么插入图标_WPS2019插入图标的方法
19 Apr 2024
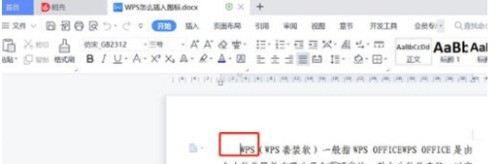
1、首先打开WPS2019,将鼠标光标移动至插入图标位置,如下图所示。2、然后依次点击菜单栏【插入】-【图标】,如下图所示。3、接着在图标选择框中选择需要的图标样式并单击即可,如下图所示。
 CSS 图标与示例
CSS 图标与示例
30 Jul 2024
CSS 图标 通过使用图标库,可以轻松地将图标添加到我们的 HTML 页面中。 如何添加图标 将图标添加到 HTML 页面的最简单方法是使用图标库,例如 Font Awesome。 添加指定图标类的名称


Hot Tools

APP小程序icon图标库素材
适用于:手机页面、app小程序页面元素icon图标库素材,多种颜色可选,可自主替换颜色。

基础单色ico图标素材
基础单色ico图标素材下载

247个世界各国国旗图片素材
240个国旗图片_图标素材_国旗图片免费下载_图标素材下载_图标素材库

简洁带阴影的PNG图标
简洁带阴影的PNG图标

铅笔画软件PNG图标
铅笔画软件PNG图标