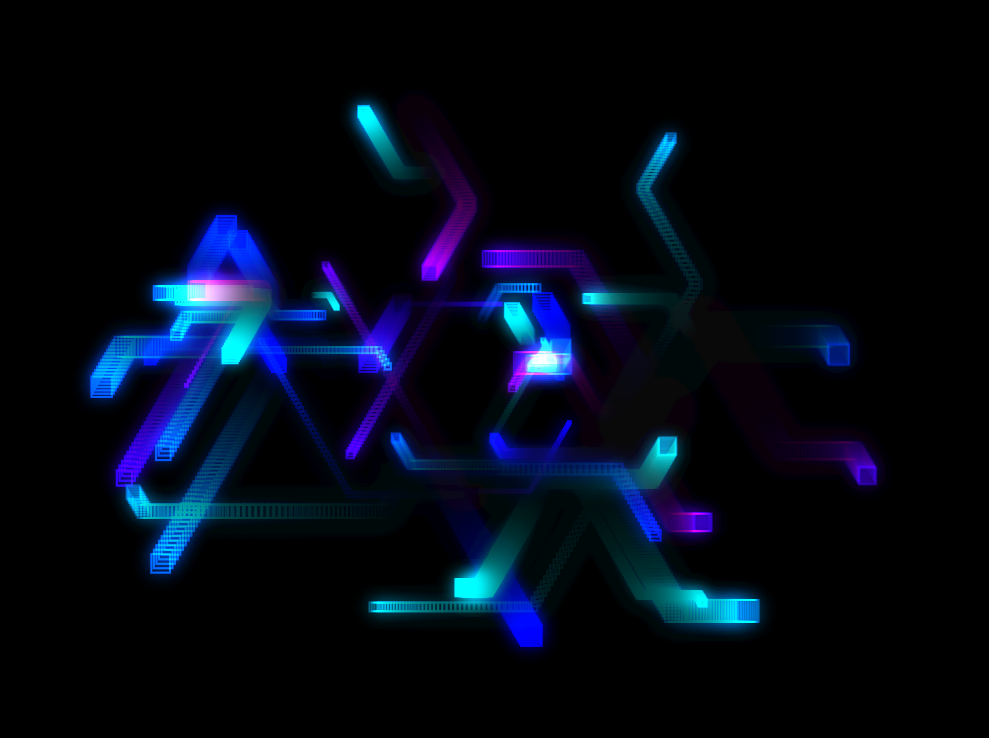
鼠标跟随几何动画
一款炫酷的鼠标跟随特效,鼠标移动可迸溅出不同色彩的几何图形,十分炫酷,相信大家一定会喜欢的,快来看看吧!
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了javascript DIV跟随鼠标移动,有一个div跟随鼠标移动的结果,有一连串跟随鼠标移动的效果,感兴趣的小伙伴们可以参考一下
16 May 2016
大家浏览网页的时候,见到过图片跟随鼠标移动的js特效,效果非常好,是怎么实现的呢,实现这个功能很简单,感兴趣的朋友一起看看吧
16 May 2016
这篇文章主要介绍了js实现文字跟随鼠标移动而移动的方法,实例分析了javascript处理鼠标事件及文字特效的技巧,需要的朋友可以参考下
 如何使用HTML、CSS和jQuery创建一个鼠标跟随的特效
如何使用HTML、CSS和jQuery创建一个鼠标跟随的特效
26 Oct 2023
如何使用HTML、CSS和jQuery创建一个鼠标跟随的特效介绍在网站开发中,添加一些特效可以提升用户体验,并增添一定的视觉效果。一个常见的特效是鼠标跟随,即在鼠标移动的过程中,元素能够实时跟随并改变它们的位置或样式。本文将介绍如何使用HTML、CSS和jQuery创建一个简单的鼠标跟随特效,并提供具体代码示例。HTML结构首先,我们需要创建一个基本的HT
 Scratch实现跟随鼠标的移动绘图的操作方法
Scratch实现跟随鼠标的移动绘图的操作方法
06 May 2024
1、打开Scratch,输入文件名,保存。2、清空舞台区的画面。3、设置好画笔的颜色,粗细,亮度等等。4、因为我们是要按下鼠标才开始画画,松开鼠标就停止画画。所以我们需要一个如果...那么来执行。5、如果按下鼠标,我们就需要落笔画画。若松下鼠标,我们就需要抬笔停止画画。6、按下鼠标后落笔开始画画,线条需要随着鼠标进行移动,在这里我们加上移到鼠标指针。7、因为我们需要连续不断的画画,所以最后加上重复执行。8、如果画画的时候,为修改画笔的粗细和颜色,我们可以在重复执行里设置我们画笔的颜色,粗细,亮度
 JavaScript 如何实现鼠标拖动画线功能?
JavaScript 如何实现鼠标拖动画线功能?
19 Oct 2023
JavaScript如何实现鼠标拖动画线功能?摘要:鼠标拖动画线功能在许多项目中都十分常见,可以用于创建交互式图表、绘制草图等。本文将介绍如何使用JavaScript实现鼠标拖动画线功能,并提供具体的代码示例,帮助读者更好地理解和应用。引言:在Web开发中,常常需要实现一些交互性强的效果,而鼠标拖动画线功能便是其中一种常见的需求。通过鼠标拖动,我们


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。