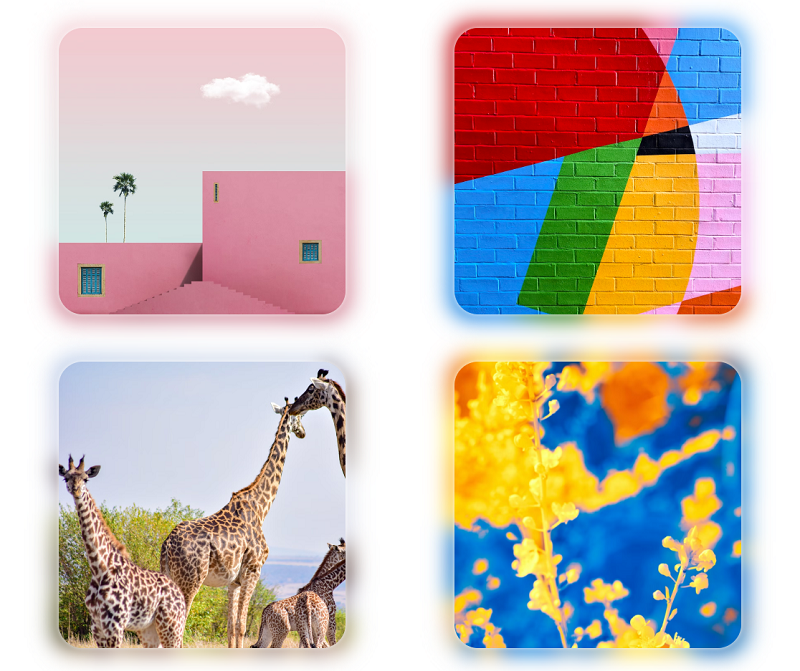
使用背景的图像发光效果
css可以实现很多的图片效果,今日要介绍的是一款图片边缘发光效果,图片阴影效果代码,根据图片设置了阴影,很是漂亮。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 获取 Div 元素的背景图像 URL?
如何使用 JavaScript 获取 Div 元素的背景图像 URL?
09 Dec 2024
使用 JavaScript 获取元素的背景图像 URL 问题:如何检索分配给特定元素的背景图像的 URL...
 为什么在 Java 中使用背景图像时我的 JComponent 不可见?
为什么在 Java 中使用背景图像时我的 JComponent 不可见?
21 Dec 2024
JComponent 未与图片背景一起显示您面临的问题是 JComponent 在背景图像中不可见。这是...
 如何使用伪类而不是背景图像将 Font Awesome 图标集成到我的 CSS 中?
如何使用伪类而不是背景图像将 Font Awesome 图标集成到我的 CSS 中?
08 Dec 2024
在 CSS 中集成 Font Awesome 图标 使用 Font Awesome 图标库是增强 CSS 样式的便捷有效的方法。然而,...
 如何使用 JavaScript 切换 Div 的背景图像?
如何使用 JavaScript 切换 Div 的背景图像?
02 Nov 2024
使用 JavaScript 更改 Div 的背景图像在 JavaScript 代码中,您使用了错误的语法来操作...的背景图像


Hot Tools

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略