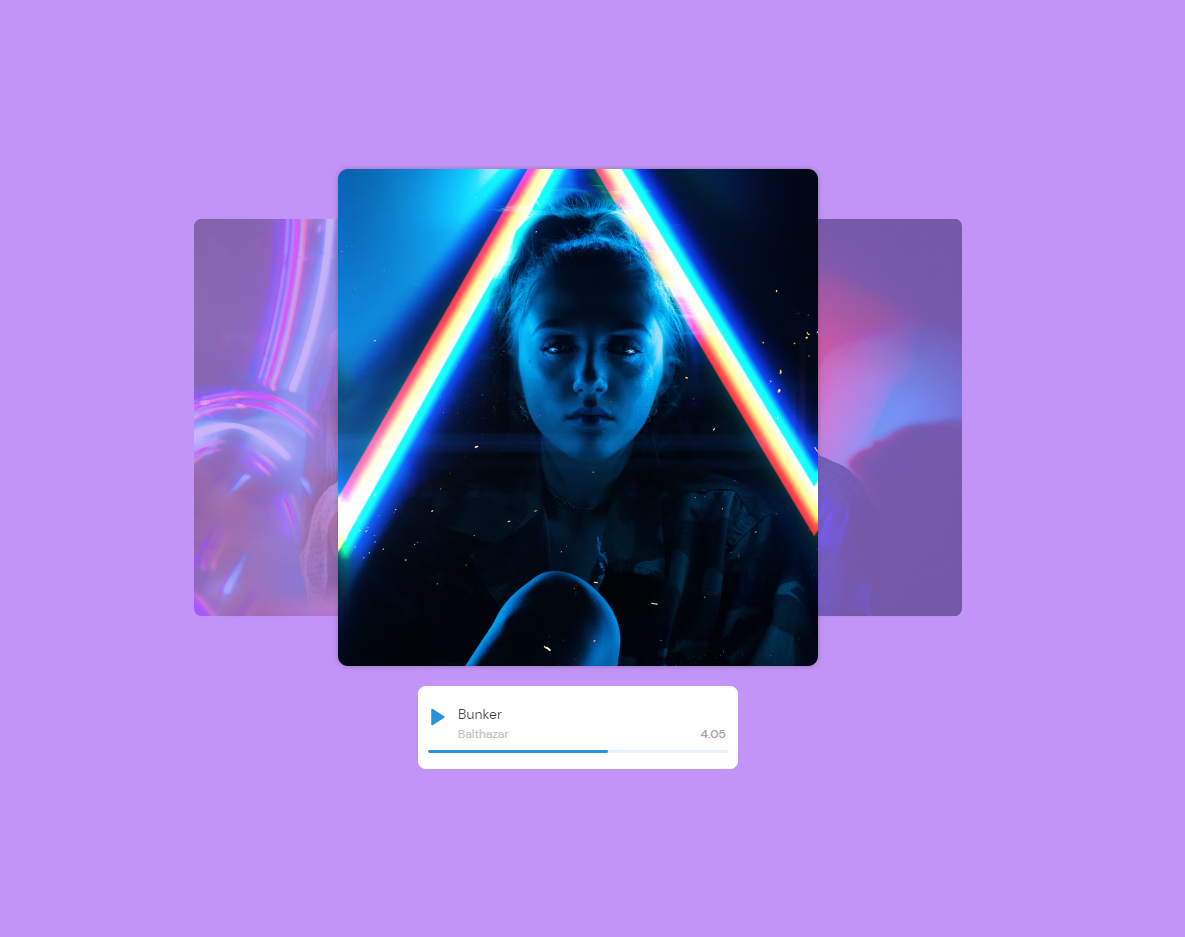
播放列表轮播切换效果
一款播放列表轮播特效代码,使用css实现点击切换效果,可用作音乐播放或视频播放界面。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用微信小程序实现轮播图切换效果
使用微信小程序实现轮播图切换效果
21 Nov 2023
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 如何利用Layui实现图片切换轮播效果
如何利用Layui实现图片切换轮播效果
26 Oct 2023
如何利用Layui实现图片切换轮播效果,需要具体代码示例标题:利用Layui实现图片切换轮播效果详解引言:在现代网页设计中,图片切换轮播效果已经成为了常见的元素之一。利用图片轮播可以使网页更加动感和吸引人的效果。本文将以Layui为基础,介绍如何实现图片切换轮播效果,并给出具体的代码示例。一、Layui轮播组件介绍Layui是一款经典的前端UI框架,里面包含
 jquery点击缩略图切换播放效果实现
jquery点击缩略图切换播放效果实现
25 Apr 2018
这次给大家带来jquery点击缩略图切换播放效果实现,jquery点击缩略图切换播放的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何通过Vue实现图片的切换和轮播效果?
如何通过Vue实现图片的切换和轮播效果?
18 Aug 2023
如何通过Vue实现图片的切换和轮播效果?Vue是一种用于构建用户界面的JavaScript框架,它提供了一种优雅而高效的方法来处理Web应用程序中的数据和交互逻辑。Vue的许多强大功能之一就是它可以轻松地处理图片的切换和轮播效果。在本文中,我们将介绍如何使用Vue来实现这些效果。首先,我们需要准备一些基本的HTML结构和样式来展示图片。我们可以使用<i
 如何使用 JavaScript 实现图片轮播的手动切换效果?
如何使用 JavaScript 实现图片轮播的手动切换效果?
18 Oct 2023
如何使用JavaScript实现图片轮播的手动切换效果?图片轮播是网页设计中常见的功能之一,能够吸引用户的注意力,提升用户体验。JavaScript是一种强大的脚本语言,可以用来实现各种交互效果,包括图片轮播功能。本文将介绍如何使用JavaScript实现图片轮播的手动切换效果,并提供代码示例供参考。首先,我们需要准备一些HTML结构和CSS
 JavaScript 如何实现图片的轮播切换效果并加入淡入淡出动画?
JavaScript 如何实现图片的轮播切换效果并加入淡入淡出动画?
18 Oct 2023
JavaScript如何实现图片的轮播切换效果并加入淡入淡出动画?图片轮播是网页设计中常见的效果之一,通过切换图片来展示不同的内容,给用户带来更好的视觉体验。在这篇文章中,我将介绍如何使用JavaScript来实现图片的轮播切换效果,并加入淡入淡出的动画效果。下面是具体的代码示例。首先,我们需要在HTML页面中创建一个包含轮播图的容器,并在其中添加
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效