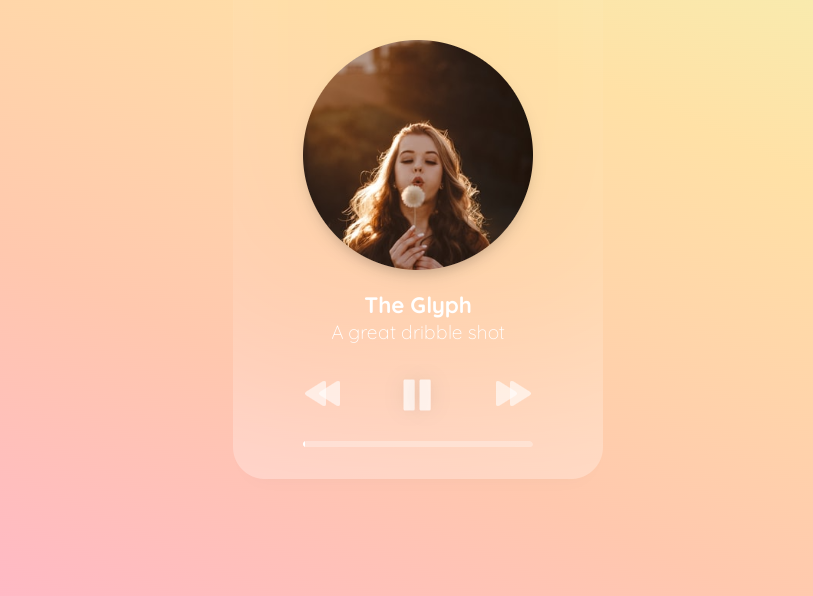
TweenMax+SVG音乐MP3播放器
TweenMax.js svg实现的小清新mp3播放器样式,透明样式的手机音乐播放器图片封面布局。支持上一首,下一首,暂停和关闭等播放功能。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
13 Jun 2016
html网页音乐播放器自带播放列表。基于网页的音乐播放器demo http://pan.baidu.com/s/1dDgm7HR 自己diy了一个手机端在线音乐播放器演示地址http://shanxi2014.com/zhuandizhi/dom.php 全面支持手
 QQ音乐怎么改播放器样式 QQ音乐改播放器样式操作步骤
QQ音乐怎么改播放器样式 QQ音乐改播放器样式操作步骤
03 Jul 2024
QQ音乐中,改变播放器样式是一项颇受欢迎的功能,它允许用户根据自己的喜好和需求,定制独特的播放器界面,那么,如何在QQ音乐中轻松改变播放器样式呢,本文将为您详细指导操作步骤,需要的话就来跟着下文学习一下吧。QQ音乐改播放器样式操作步骤1.打开手机中的QQ音乐进入界面后,打开歌曲进入播放页面,再在其中点击右下方的“更多”图标,如下图所示:2.接着在出现的功能菜单里点击选择“播放器样式”进入。3.在播放器样式页面上方选项里有一个“自定义”,在上面点击切换。4.在自定义页面下选择要使用的播放器进入到播
 qq音乐播放器怎么回到旧版 QQ音乐更换经典播放器样式方法
qq音乐播放器怎么回到旧版 QQ音乐更换经典播放器样式方法
27 Jun 2024
进入QQ音乐APP播放页面点击二点按钮。弹出窗口点击播放器样式按钮。进入播放器样式页面点击经典播放器按钮。最后一步,进入经典播放器选择相应的样式即可。
 酷狗音乐百变播放器怎么用 酷狗音乐百变播放器在哪里
酷狗音乐百变播放器怎么用 酷狗音乐百变播放器在哪里
10 Sep 2024
酷狗音乐更新了一个功能--百变播放器,在这里用户们可以随心设计出专属自己的播放器,这个功能的出现受到了很多用户们的喜爱,那么酷狗音乐百变播放器怎么用?下面就让本站来为用户们来仔细的介绍一下酷狗音乐百变播放器在哪里?怎么使用方法吧。酷狗音乐百变播放器在哪里?1、进入歌曲播放页,点击【更多】按钮。2、进入更多页,点击【背景模式】设置项。3、进入模式设置页,点击【百变播放器】图标。4、点击【立即使用】按钮,即可设置使用百变播放器。
 QQ音乐怎么改播放器样式_QQ音乐改播放器样式的步骤教程
QQ音乐怎么改播放器样式_QQ音乐改播放器样式的步骤教程
08 Apr 2024
1、打开QQ音乐选择播放歌曲。2、打开播放界面点击三个点选项。3、在选项界面点击打开播放器样式。4、打开的界面下方选择播放器样式进行设置。5、选择之后点击右上角完成。
 HTML、CSS和jQuery:制作一个自动播放的音乐播放器
HTML、CSS和jQuery:制作一个自动播放的音乐播放器
25 Oct 2023
HTML、CSS和jQuery:制作一个自动播放的音乐播放器音乐播放器是现代网页设计中常见的元素之一。本文将介绍如何使用HTML、CSS和jQuery创建一个自动播放的音乐播放器,并提供具体的代码示例。首先,在HTML文件中创建一个包含音乐播放器的容器:<divclass="music-player"><aud
 如何在Windows中打开音乐播放器
如何在Windows中打开音乐播放器
19 Feb 2024
Windows播放器怎么打开随着科技的不断发展,电脑已成为我们生活中不可或缺的一部分。而在电脑中,音乐、电影和视频等多媒体文件的播放已经成为我们生活中的重要娱乐方式之一。而在Windows操作系统中,Windows播放器(WindowsMediaPlayer)是其中最常用的播放工具之一。本文将介绍如何打开Windows播放器,以便您能够享受多媒体文


Hot Tools

html5小型音乐播放器音频播放代码
html5 css3制作网页音乐盒播放器ui布局,支持mp3多首歌曲切换,带标题和进度条拖动音频播放代码。

jQuery mp4视频播放器插件
video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。

精美炫酷的黑胶唱片音频播放器
一款黑胶唱片设计的精美炫酷的网页音频播放器,点击播放键自动弹出黑胶唱片的特效,暂时即收,非常炫酷。

清爽简单的HTML5音乐播放器
这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。

黑色胶带mp3音乐播放器特效
mp3播放器,音乐