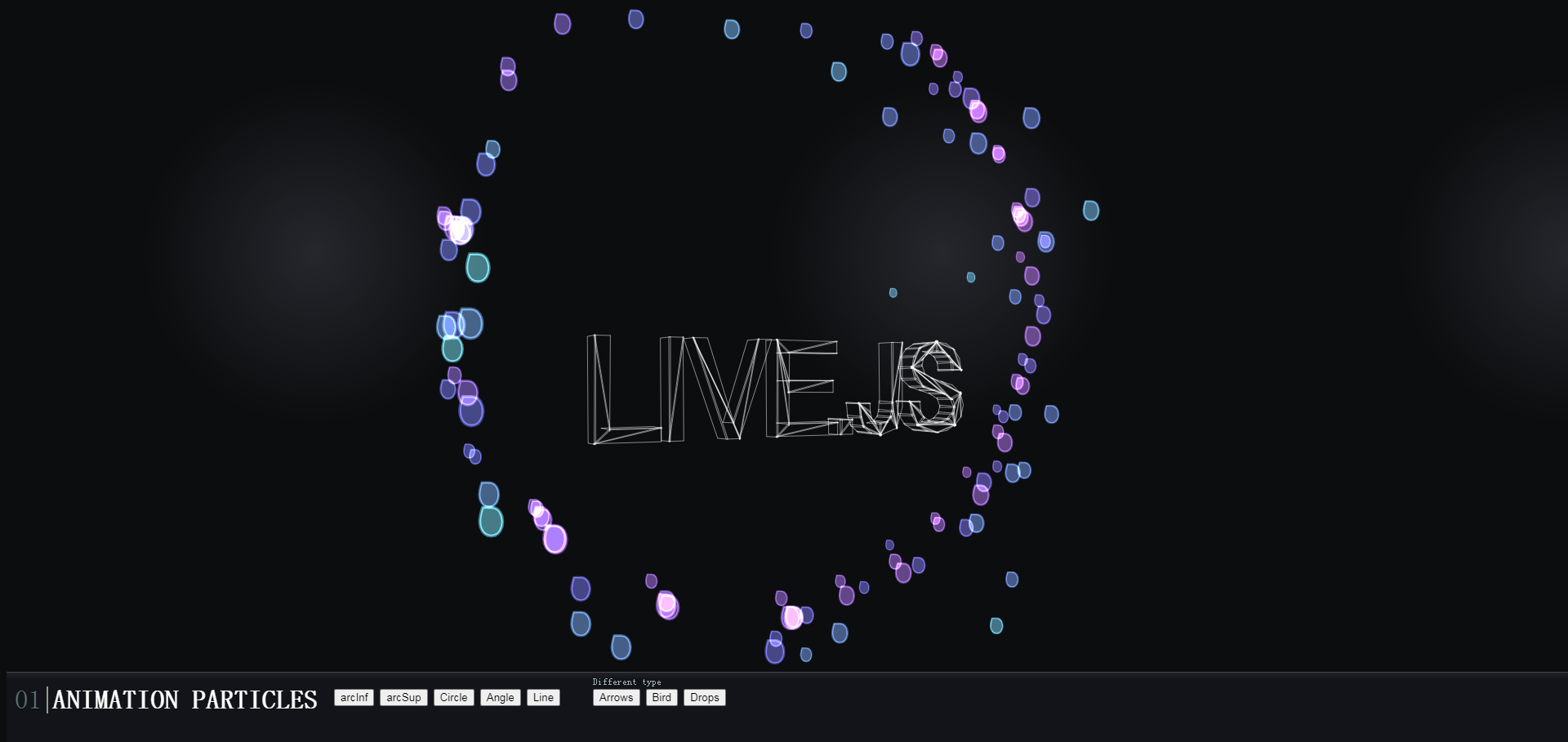
炫酷的粒子动画特效
一款让人惊艳的炫酷粒子动画特效,鼠标周围的一些粒子会跟着你移动,形成不同的图案,页面含控件按钮可以形成不同的效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 ae粒子特效怎么做_ae制作三角粒子背景动画技巧分享
ae粒子特效怎么做_ae制作三角粒子背景动画技巧分享
11 Jun 2024
1.打开界面后,为背景层添加深蓝的渐变特效2.按下键盘的Ctrl+Y键新建固态层,重命名粒子层后,添加CCParticleWorld粒子特效3.如下图所示步骤,将粒子参数的类型修改为三角形TriPolygon效果4.最后为背景适当修改粒子颜色显示即可
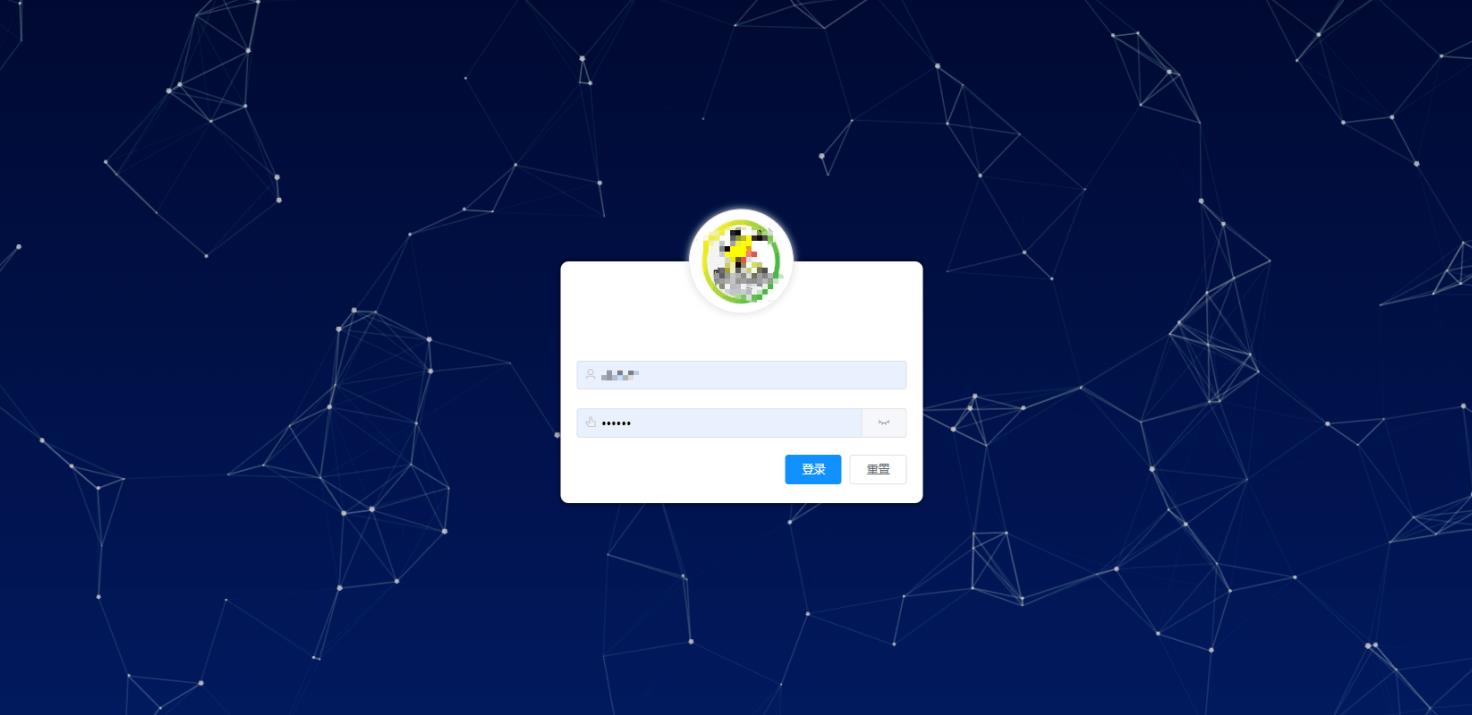
 详解vue particles.js登录背景实现炫酷的粒子动效!
详解vue particles.js登录背景实现炫酷的粒子动效!
07 Dec 2022
Vue怎么实现粒子动效?下面本篇文章给大家介绍一下vue particles.js 登录背景实现粒子动效的方法,希望对大家有所帮助!
 CSS网页加载动画:制作各种炫酷的加载动画效果
CSS网页加载动画:制作各种炫酷的加载动画效果
18 Nov 2023
当用户进入一个网页时,最让人不耐烦的事情莫过于等待页面加载。为了缓解用户的焦虑,许多网站开始采用CSS加载动画来增加页面加载的趣味性。在这篇文章中,我们将学习如何使用CSS来制作各种炫酷的加载动画效果,并且提供具体的代码示例来帮助您实现。一、基础动画首先让我们来制作一些基础的加载动画。我们可以用CSS中的animation属性来创建一个基础动画。animat
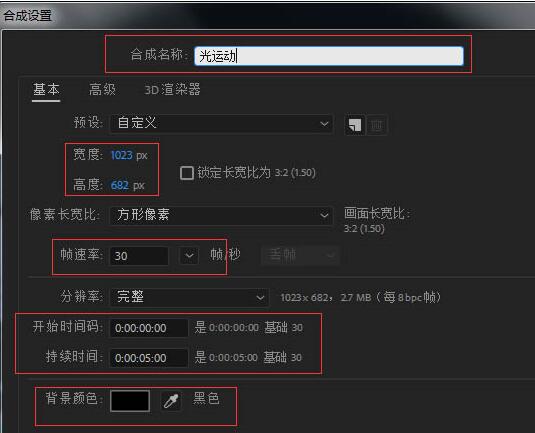
 AE制作炫丽光线特效的动画的操作内容
AE制作炫丽光线特效的动画的操作内容
07 Apr 2024
1、Ctrl+N——新建合成——合成名称——光运动——宽度1023——高度682——帧速率30——持续时间5秒——背景颜色——黑色。2、点击三维运动素材——拖到光运动时间轴面板中。3、点击效果和预设面板——Trapcode——Shine——将Shine拖到素材中。4、点击效果控制面板——打开Shine——光芒长度6——颜色模式——三色渐变——高光色——白色——中间色——淡绿——阴影——深绿——混合模式——叠加。5、将时间移到1秒——效果控件——Shine——预先处理——发光点——打上关键帧——时
 学习Vue 3中的自定义Transition动画,打造炫酷的页面效果
学习Vue 3中的自定义Transition动画,打造炫酷的页面效果
10 Sep 2023
在当今互联网时代,页面效果的炫酷和个性化已经成为吸引用户眼球的重要因素之一。在前端开发领域,Vue3作为一种流行的JavaScript框架,具有卓越的性能和灵活性,为开发者提供了丰富的工具和API来实现创意十足的页面效果。其中,自定义Transition动画是一种非常有趣且炫酷的技术,本文将介绍如何学习和应用Vue3中的自定义Transition动画,以
 项目实践:如何运用CSS动画制作炫酷效果的经验分享
项目实践:如何运用CSS动画制作炫酷效果的经验分享
03 Nov 2023
CSS动画是很多前端开发者常用的技术之一,它可以实现一些非常有趣的效果,例如炫酷的按钮、流畅的页面加载效果以及动态的页面内容等等。在这篇文章中,我将分享一些如何使用CSS动画制作炫酷效果的经验。一起来看看吧!制作动画的基础知识在开始制作动画之前,我们需要了解一些基础知识。首先,如果想要使用CSS动画,我们需要理解CSS中的“动画”这一概念。CSS动画通过关键
 详细介绍7款让人惊叹的HTML5粒子动画特效详解
详细介绍7款让人惊叹的HTML5粒子动画特效详解
06 Mar 2017
HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。本文要分享7款让人惊叹的HTML5粒子动画特效,这些粒子特效都提供源代码下载供大家学习。 1、HTML5 Canvas粒子模拟效果 这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效..
 基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
16 Mar 2017
js+html5 canvas实现的涂鸦画板特效,可调画笔颜色|粗细|橡皮,可以保存涂鸦效果为图片编码,非常适合学习html5的canvas,必须支持html5的浏览器才能看到效果。
 支持移动端的HTML5 Canvas逼真黑板特效
支持移动端的HTML5 Canvas逼真黑板特效
19 Jan 2017
这是一款使用HTML5 Canvas制作的黑板特效,该黑板特效支持手机移动端,它能模拟使用粉笔在黑板上写字的效果。该黑板特效的特点还有:


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。