全屏的图片剪切轮播动画特效
jQuery制作全屏大气的图片轮播切换,图片剪切交替动画切换特效。可用于:网站宣传海报,产品推荐大图切换效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 在幻灯片浏览视图中不可以进行的操作是什么
在幻灯片浏览视图中不可以进行的操作是什么
25 Mar 2020
在幻灯片浏览视图中不可以进行的操作是修改幻灯片的内容,修改幻灯片内容只能在普通视图的时候进行修改;而在幻灯片浏览视图中可以进行幻灯片的删除、复制和移动,就是不能编辑幻灯片中的文字。
 如何在react.js中进行分页重启,上一页,下一页
如何在react.js中进行分页重启,上一页,下一页
27 Nov 2024
博客文章:在 React 中构建简单的幻灯片导航组件 在这篇文章中,我们将逐步在 React 中创建一个基本的幻灯片导航组件。该组件允许用户使用“重新启动”、&q 浏览一系列幻灯片
 如何去掉织梦dedecms幻灯片顶部的文字和标题
如何去掉织梦dedecms幻灯片顶部的文字和标题
03 Jan 2020
去掉织梦dedecms幻灯片顶部的文字和标题的方法:首先打开dedecms幻灯片代码文件;然后将其中的代码“textarr[[field:global.autoindex/]] = "[field:title function]”删除即可。
 在没有jQuery的情况下进行简单的JavaScript幻灯片
在没有jQuery的情况下进行简单的JavaScript幻灯片
18 Feb 2025
关键要点 本教程提供了一个逐步指南,用于创建一个简单的JavaScript幻灯片,而无需使用诸如JQuery之类的外部库,该库可以改善由于较少的代码而改善页面性能,并允许使用任何WHIW的幻灯片
 如何在Google幻灯片中设置图像透明度?
如何在Google幻灯片中设置图像透明度?
25 Apr 2023
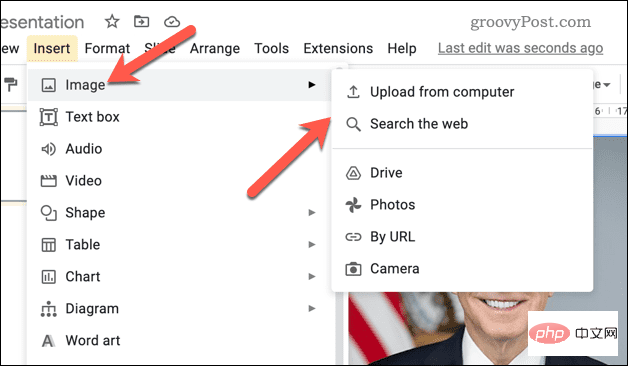
如何更改Google幻灯片中图像的透明度Google幻灯片允许您对图像进行微小的更改。您可以使用Google幻灯片中的“格式选项”菜单来更改您插入的任何图像的透明度级别。要使用Google幻灯片中的“格式选项”菜单使图像透明:打开您现有的Google幻灯片演示文稿或创建一个新的。在其中一张幻灯片的演示文稿中选择现有图像。或者,通过按“插入”> “图像” 并选择其中一个上传选项来添加图像。选择图像后,按工具栏中的格式选项按钮。或者,右键单击图像并选择格式选项。“ 格式选项”菜单
 幻灯片的难以忍受的难以捉摸
幻灯片的难以忍受的难以捉摸
20 Feb 2025
创建可访问的幻灯片:综合指南 幻灯片在组织网站上很普遍,但由于可访问性的要求而言,通常无法访问。 流行的Web开发框架(例如Bootstrap和Foundation)不在
 全新飞利浦 Hue Centris 智能灯上市,使用寿命更长
全新飞利浦 Hue Centris 智能灯上市,使用寿命更长
19 Sep 2024
飞利浦 Hue 更新了欧洲的 Centris 产品线,最新型号也在该公司的美国在线商店上架。该系列包括四种产品:2 点吸顶灯、3 点吸顶灯、4 点吸顶灯和 T 型吸顶灯。


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。








