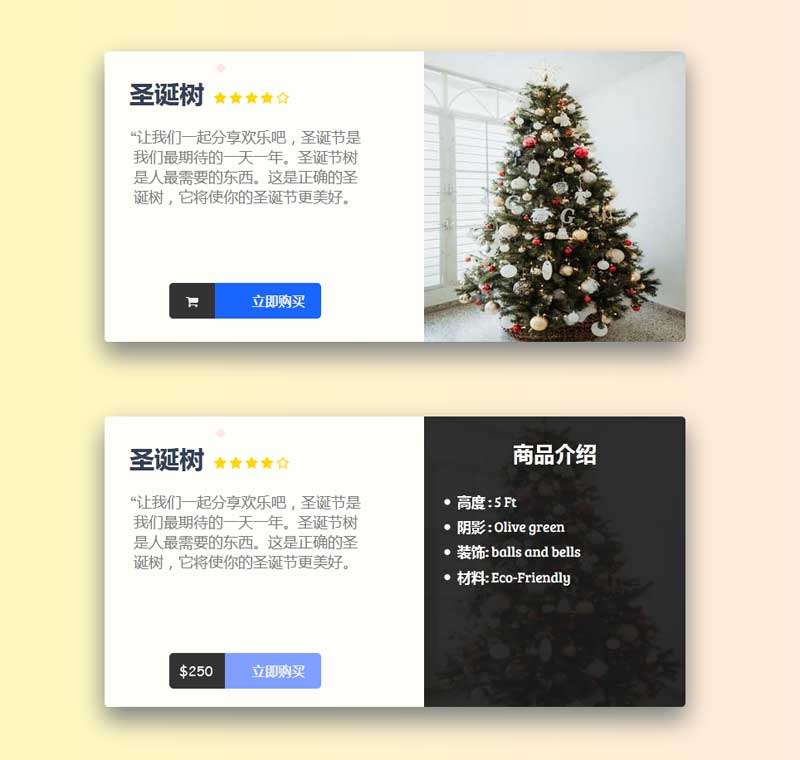
商品介绍购物卡片ui布局
css3商品图文卡片,鼠标悬停图片详情显示,商品购物卡片ui特效。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 怎么用css样式把图片改为灰色
怎么用css样式把图片改为灰色
20 Jan 2022
在css中,可以利用filter属性来把图片改为灰色,该属性可以给图片添加滤镜效果,只需要给图片元素添加“filter: grayscale(灰度数值%);”样式即可将图片设置为灰色。
 如何给图片编辑添加文字?
如何给图片编辑添加文字?
26 Apr 2019
给图片编辑添加文字的方法:首先我们用Photoshop打开你要添加文字的图片;然后点击“T”,开始在图片上编辑文字;最后鼠标右键,打开文字效果设置,及图层样式,可以更深一步的对文字进行效果添加,如文字阴影等效果。
 如何在SQL Server 2005中使用SQL语句将图片插入图像字段?
如何在SQL Server 2005中使用SQL语句将图片插入图像字段?
03 Jan 2025
在 SQL Server 2005 中将图片插入图像字段将图片插入图像类型列可能是一项令人费解的任务,特别是如果您想要...
 javascript能做哪些特效
javascript能做哪些特效
27 Jun 2021
javascript能做的特效有:1、轮播图;2、表单验证;3、页面中的弹框;4、多级选项卡;5、网页上的动画;6、飘动的广告;7、抖动的图片等。
 5种懒惰加载图像以提高网站性能的技术
5种懒惰加载图像以提高网站性能的技术
08 Feb 2025
现代网页应用中,图片已成为最常用的内容类型之一。虽然使用背景图片可以提升应用的视觉效果,但图片尺寸过大却会严重影响应用性能。 即使经过优化,图片仍然可能占用大量空间,导致用户等待时间过长。如果用户没有获得快速访问内容的体验,他们往往会失去耐心并转向其他网站,因此,高效的图片加载方案至关重要。 本文将介绍五种图片懒加载方法,帮助您优化网站,提升用户体验。这些方法适用于各种类型的图片,包括背景图片、内联图片和横幅图片。 关键要点 图片懒加载通过异步加载图片来提升网站性能,只有在页面可见内容完全加载


Hot Tools

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。