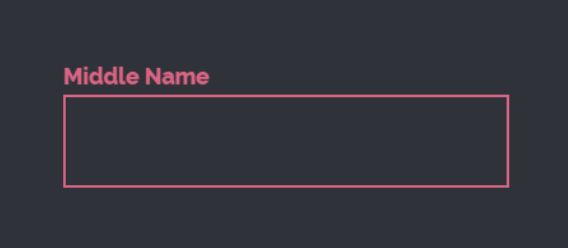
input输入样式
input输入样式 动画
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 什么是文本输入插入符样式?
什么是文本输入插入符样式?
11 Sep 2023
在HTML的文本输入中,您可以观察到在文本中显示的标记,称为文本输入插入符。它也被称为文本输入光标。在本教程中,我们将学习设置文本输入插入符的样式。但是,我们只能更改文本输入插入符号的颜色,因为现代浏览器不支持更改形状。语法用户可以按照下面的语法使用'caret-color'CSS属性来改变文本输入插入符的颜色。caret-color:color;在上面的输入中,‘color’可以是字符串格式的颜色名称、十六进制值、rgb值或HSL值。Example1的中文翻译为:示例1在下面的示例中,我们定义
 ✨ 带验证的交互式 OTP 输入!
✨ 带验证的交互式 OTP 输入!
31 Dec 2024
在此卷中,我们使用 HTML、CSS 和 JavaScript 构建了一个 OTP 输入系统。输入密码0007即可解锁成功✅,否则将面临错误摇动效果❌。 ?主要特点: 输入框之间的焦点平滑过渡✨ 实时VA
 如何以编程方式触发 JavaScript/jQuery 中的输入字段事件?
如何以编程方式触发 JavaScript/jQuery 中的输入字段事件?
24 Nov 2024
在 JavaScript/jQuery 中触发输入字段事件处理程序问题:如何模拟用户与文本输入框的交互,特别是...
 HTML嵌入CSS样式的方法
HTML嵌入CSS样式的方法
20 Sep 2023
HTML嵌入CSS样式的方法有内联样式、内部样式表和外部样式表。详细介绍:1、内联样式是指将CSS样式直接写在HTML标签中,通过style属性来设置元素的样式,这种方法的优点是简单、直观,能够快速地为某个特定元素设置样式,但它的缺点也很明显,样式与HTML结构紧密耦合,难以维护和复用,同时当样式需要修改时,需要遍历整个HTML文档,效率较低;2、内部样式表等等。
 kk键盘怎么设置输入模式 设置输入模式的操作方法
kk键盘怎么设置输入模式 设置输入模式的操作方法
03 Jun 2024
KK键盘为了满足不同用户在不同场景下的个性化输入需求,精心设计了多种输入模式供用户选择和定制。这些输入模式的设置旨在提升打字效率,确保无论是习惯拼音、手写、语音输入还是其他特殊输入方式的用户,都能找到最适合自己的方式,享受流畅无阻的交流体验。那么输入模式是如何设置的呢?下面跟随我们去看看吧。设置输入模式的操作方法步骤一:打开KK键盘app,点击右下角我的。步骤二:点击设置。步骤三:点击输入模式。步骤四:选择输入方式即可。
 极点五笔输入法是什么 极点五笔输入法怎么切换输入模式
极点五笔输入法是什么 极点五笔输入法怎么切换输入模式
31 Jul 2024
极点五笔输入法是专为五笔打字爱好者精心打造的电脑输入软件,凭借其卓越的高效与智能输入特性,深受专业打字人员的喜爱。极点五笔输入法承袭了传统五笔编码输入的精髓,并融入了多项创新功能,以满足不同用户的多样化需求。对于精通五笔的用户而言,极点五笔输入法无疑是提升打字速度与准确性的绝佳选择。极点五笔输入法切换输入模式:快捷键切换:“Ctrl + ”在“五笔字型”与“五笔拼音”间切换状态栏切换:在状态栏上点击“五笔字型”或“五笔拼音”注意:“五笔字型”与“拼音输入”需通过状态栏切换。2.若您想临时使用拼音
 极点五笔输入法怎么用 极点五笔输入法怎样设置快捷键
极点五笔输入法怎么用 极点五笔输入法怎样设置快捷键
31 Jul 2024
极点五笔输入法凭借其高效、精准的输入特性,在众多输入法中独树一帜,备受五笔用户青睐。极点五笔输入法为用户带来了流畅且个性化的打字体验,其中一项重要功能便是丰富的快捷键设置,允许用户根据自己的操作习惯和需求进行灵活调整。 极点五笔输入法怎样设置快捷键? 1.使用快捷键“Ctrl+Shift”轻松调出极点五笔输入法。2.在输入法的状态栏上点击鼠标右键,从弹出的菜单中选择“输入法设置”。 3.在弹出的子菜单中,继续选择“图形输入模式”,进入详细的设置界面。 4.进入“图形设置模式”后,在窗口左侧找到并


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER