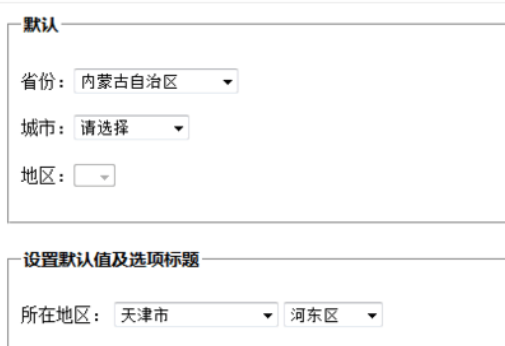
cxSelect多级联动下拉菜单
cxSelect多级联动下拉菜单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了jQuery实现精美的多级下拉菜单特效,主要依托于jQuery的fg.menu.js插件来实现的,效果非常棒,推荐给大家。
 wps二级联动下拉菜单怎么做 wps怎么设置二级联动下拉菜单选项方法
wps二级联动下拉菜单怎么做 wps怎么设置二级联动下拉菜单选项方法
05 Sep 2024
我们在使用wps表格中会需要制作一个下拉菜单,那么就有很多的用户们在询问wps二级联动下拉菜单怎么做?不清楚的用户们可以来看看本站为大家带来的wps如何设置二级联动下拉菜单选项的相关攻略吧。wps如何设置二级联动下拉菜单选项方法1、打开WPS表格,选中二级联动菜单对应表,使用组合键【CtrI+G】打开定位对话框,选择【常量】,点击【定位】。2、点击【公式】菜单下的【指定】。3、在弹出的对话框中选择【首行】,点击【确定】。4、选择【省】列,依次点击【数据】-【有效性】,选择【序列】,在【来源】处选
 如何使用 jQuery 动态填充级联下拉菜单?
如何使用 jQuery 动态填充级联下拉菜单?
03 Nov 2024
使用 jQueryProblem 填充级联下拉菜单创建一个包含两个下拉菜单(国家和城市)的表单,您需要使它们动态化,以便仅...
16 May 2016
这篇文章主要介绍了一款jQuery PHP MySQL三者结合实现的二级联动下拉菜单,需要的朋友可以参考下
 excel下拉菜单自动关联数据怎么设置?excel下拉菜单自动关联数据设
excel下拉菜单自动关联数据怎么设置?excel下拉菜单自动关联数据设
13 Mar 2024
excel下拉菜单自动关联数据怎么设置?我们在使用excel的时候会使用下拉菜单来快速的操作我们的数据,可也有不少的用户们再问下拉菜单自动关联数据要怎么设置?下面就让本站来为用户们来仔细的介绍一下excel下拉菜单自动关联数据设置方法吧。 excel下拉菜单自动关联数据设置方法 1、打开Excel表格。 2、在空白单元格中输入一段关联数据。 3、然后选中需要添加下拉列表的单元格。 4、菜单栏点击【数据】-【数据验证】。 5、验证条件选择【序列】。 6、点击图中箭头所指按钮,选择
 如何创建带有自动填充第二个菜单的级联下拉菜单?
如何创建带有自动填充第二个菜单的级联下拉菜单?
21 Oct 2024
级联下拉菜单:根据第一个选择自动填充第二个菜单在这种情况下,我们要创建两个互连的下拉菜单,其中第二个菜单中的选项根据第一个菜单中的选择动态更改。
25 May 2016
Ajax无限联动实现方法就是先由用户选择大类,然后我们再用ajax实现数据局部请求给php页面处理,php把用户需要的数据返回到html js进行处理,这样就实现了无限联动下拉菜单的效果了。首先...
16 May 2016
这个是简单也是最基本的下拉框联动的示例,这个示例主要针对那些只有二级联动,且第一级是固定的选项,第二级的内容也比较简单,不刷新的联动,感兴趣的小伙伴们可以参考一下


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER