拖拽布局插件dargFlex.js
可以拖动的移动端,自定义板块插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery插件jquery.nicescroll实现图片拖拽位移
jquery插件jquery.nicescroll实现图片拖拽位移
25 Apr 2018
这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用HTML和CSS实现拖拽式布局
如何使用HTML和CSS实现拖拽式布局
21 Oct 2023
如何使用HTML和CSS实现拖拽式布局拖拽式布局是一种常见且实用的网页布局方式,它允许用户通过鼠标拖拽的方式来调整页面中元素的位置。在本文中,我们将介绍如何使用HTML和CSS来实现这种拖拽式布局,并提供一些具体的代码示例供参考。实现拖拽式布局的关键技术是使用HTML5中的DragandDropAPI,以及CSS中的position属性和transfo
 谷歌浏览器无法拖拽安装插件怎么办 谷歌浏览器无法拖拽安装插件怎么解决方法
谷歌浏览器无法拖拽安装插件怎么办 谷歌浏览器无法拖拽安装插件怎么解决方法
12 Sep 2024
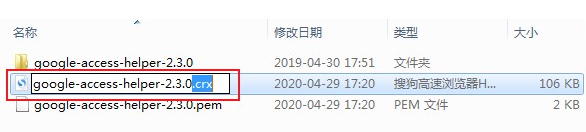
谷歌浏览器的插件可以让用户们上网变得更加的便捷,用户们可以通过添加插件来提高自己的上网效率,那么谷歌浏览器无法拖拽安装插件怎么办?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器无法拖拽安装插件怎么解决方法吧。谷歌浏览器无法拖拽安装插件怎么解决方法1、首先我们在电脑资源管理器中找到crx格式的扩展程序文件,然后将其重命名为.zip格式的压缩包文件并进行解压,如图所示。2、之后打开谷歌浏览器,并在浏览器的地址栏中输入chrome://extensions/并按回车键,如图所示。3、这时我们会进入谷
 Vue中如何利用插槽实现组件的灵活布局
Vue中如何利用插槽实现组件的灵活布局
15 Oct 2023
Vue中如何利用插槽实现组件的灵活布局引言:在Vue中,插槽(slot)是一种非常强大的功能,可以使组件的布局更加灵活。通过插槽,我们可以在组件内部定义一些具有特定功能的区域,然后在组件的使用处,根据需要插入不同的内容,从而实现不同的布局效果。在本文中,我们将介绍Vue中如何利用插槽实现组件的灵活布局,并附上具体的代码示例。一、插槽的基本使用Vue中的插槽可
 如何使用Layui开发一个支持可拖拽的网页布局设计器
如何使用Layui开发一个支持可拖拽的网页布局设计器
26 Oct 2023
如何使用Layui开发一个支持可拖拽的网页布局设计器Layui是一款轻量级的前端UI框架,广泛用于快速构建网页界面。在本文中,将介绍如何使用Layui开发一个支持可拖拽的网页布局设计器,以便用户可以自由拖拽组件进行页面布局设计。以下是具体的示例代码。首先,我们需要引入Layui的相关资源文件。可以在Layui官方网站上下载并引入lay.js和lay.css。
 Vue中使用slot插槽实现组件的灵活布局
Vue中使用slot插槽实现组件的灵活布局
15 Oct 2023
Vue中使用slot插槽实现组件的灵活布局在Vue中,我们经常会遇到需要在组件之间传递内容的情况。Vue提供了一种强大的机制,即插槽(slot),来实现组件的灵活布局。通过使用插槽,我们可以在一个组件中定义一个或多个容器,然后在使用该组件时,将内容插入到这些容器中。一、基本使用在一个组件中使用插槽十分简单。首先,在组件的模板中定义一个或多个插槽:<te
 Vue中如何利用slot插槽实现灵活的组件布局
Vue中如何利用slot插槽实现灵活的组件布局
15 Oct 2023
Vue是一款流行的前端框架,它提供了一种灵活的组件布局方式,即通过插槽(slot)来实现。本文将介绍如何利用Vue的插槽来实现灵活的组件布局,并给出具体的代码示例。一、插槽(slot)的概念Vue的插槽(slot)是一种特殊的标记,用于将组件的内容插入到特定位置。插槽可以理解为是在组件中留下的洞,可以动态地插入内容。在Vue中,每个组件可以包含多个插槽,并可
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER