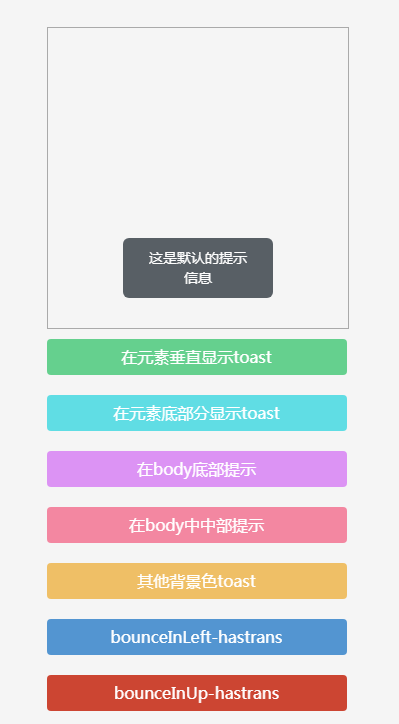
信息提示插件toast.js
仿安卓toast效果,兼容animate.css
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了基于jQuery Tipso插件实现消息提示框特效,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 微信好友消息特殊提示怎么设置 微信好友消息特殊提醒怎么设置
微信好友消息特殊提示怎么设置 微信好友消息特殊提醒怎么设置
01 Jul 2024
微信好友消息特殊提示怎么设置?微信上可以对自己指定的好友进行消息提醒设置,在设置之后,就会对这个好友发送的消息进行优先提醒。很多小伙伴还不知道微信好友消息特殊提示怎么设置,下面给大家整理了微信好友消息特殊提示的设置方法,让我们一起来看看吧。微信好友消息特殊提示怎么设置 1、开启移动通讯装置微信进入界面后,在微信通讯录或资讯界面内寻觅好友之交谈视窗,在上点击开启。 2、进入到聊天窗口内后,在页面的右上方点击并排的三个小圆点图标打开。 3、接下来在弹出的聊天详情信息页面里会看到有一个**贴心**提醒
16 May 2016
这篇文章主要介绍了纯JavaScript基于notie.js插件实现消息提示特效,可以制作Alert提示框,确认框和带输入的消息框,感兴趣的小伙伴们可以参考一下
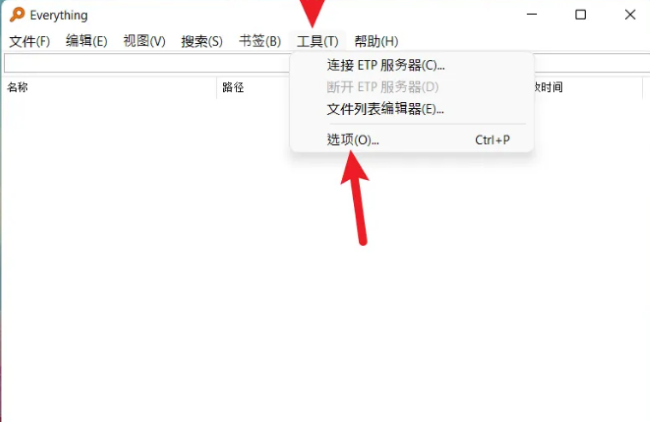
 如何配置Everything以显示提示信息
如何配置Everything以显示提示信息
17 Jan 2024
有小伙伴可能对如何在Everything中设置显示提示信息感到迷惑,下面小编将详细介绍一下该操作的教程。如果你对此感兴趣,不妨来看看以下内容。1、点击软件上方菜单栏中的"工具",接着选择下方给出列表中的"选项"。2、然后在打开的窗口中,先点击左侧"常规"中的"视图"选项,再找到右侧中的"显示提示信息",并将其小方框勾选上。3、最后点击应用确定就可以了。
16 May 2016
qTip2是一个灰常强大且精致的jQuery提示信息插件,是qTip的第2版,也是一个全新的版本,提供了丰富的功能及漂亮的外观,非常易于使用
 如何实现微信软件后台自动弹窗显示新接收信息?
如何实现微信软件后台自动弹窗显示新接收信息?
13 Jan 2024
微信软件后台运行时,新接收信息如何自动弹窗显示?解决步骤是:微信——消息提醒——打开消息——弹窗现实。具体步骤如下:1、打开微信。2、点击设置后,进入新消息提醒界面。3、在新消息界面中,查看是否接受新消息通知这个选项是否有关闭。4、长按home键后出现的界面中,把微信图标往下拉,你会看到图标上会加把锁,这样在你清理后台程序的时候,不会清理掉微信进程。微信电脑版,来信息右下角就弹微信消息窗口,求关闭方法?在任务栏空白处点击右键属性,通知区域,自定义里头,把微信的勾去掉电脑微信客户端为什么没有新消息
 在您的网站上展示 WordPress.org 插件的信息
在您的网站上展示 WordPress.org 插件的信息
03 Sep 2023
在本文的第一部分中,我们讨论了如何使用内置函数与WordPress.org进行通信并检索插件详细信息。在本教程中,我们将把理论付诸实践,创建一个简单的插件,该插件将允许我们使用简码在我们的WordPress网站上显示WordPress.org上托管的任何插件的详细信息。开始使用我假设您是插件开发人员并且了解基础知识,但如果有疑问,我建议阅读以下两篇文章:开发WordPress插件的两种方法:函数式编程开发WordPress插件的两种方法:面向对象编程我们在做什么?通过这个插件,我们想要创建一个短
 如何使用Vue实现弹出窗口特效
如何使用Vue实现弹出窗口特效
22 Sep 2023
如何使用Vue实现弹出窗口特效,需要具体代码示例近年来,随着Web应用的发展,弹出窗口特效已经成为广大开发者常用的交互方式之一。Vue作为一款流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用来实现弹出窗口特效。本文将介绍如何使用Vue实现弹出窗口特效,并提供具体代码示例。首先,我们需要使用Vue的CLI工具来创建一个新的Vue项目。打开终


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单