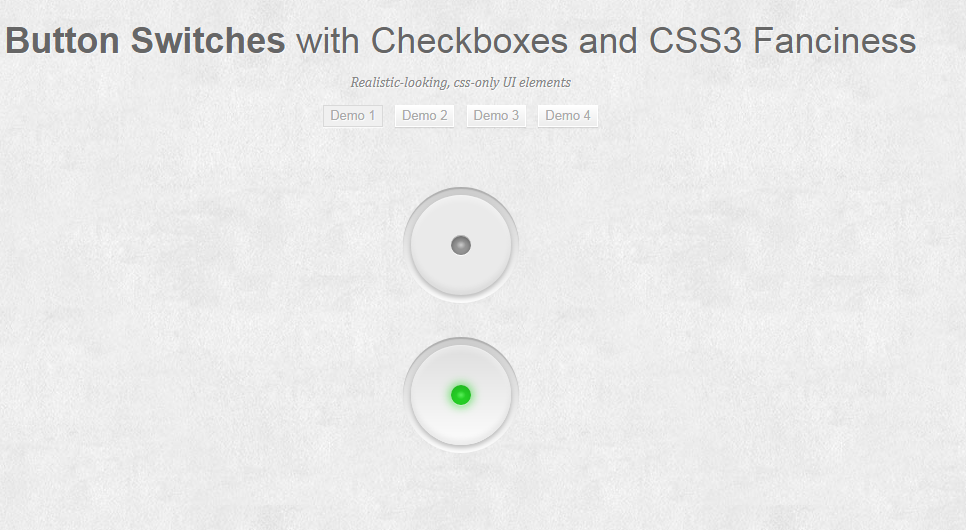
CSS3模拟开关样式
CSS3模拟开关样式
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 手机模拟大师开机自动运行怎么关闭_手机模拟大师开机自动运行关闭方法
手机模拟大师开机自动运行怎么关闭_手机模拟大师开机自动运行关闭方法
09 May 2024
1、首先在电脑系统桌面上,选择【手机模拟大师】进入。2、然后在【手机模拟大师】软件主面板中,选择右上角的【打开设置】图标进入。3、接着在【打开设置】弹出下拉框中,选择【软件设置】选项进入。4、最后在【设置】弹窗的【基本设置】版面中,取消【开机后自动启动大厅】选项,确认保存即可完成。
 MuMu模拟器护眼模式怎么开启 MuMu模拟器护眼模式使用教程
MuMu模拟器护眼模式怎么开启 MuMu模拟器护眼模式使用教程
29 Aug 2024
MuMu模拟器是网易旗下一款很优质的安卓模拟器软件,这款应用提供了很多的功能供大伙使用,其中就有一个护眼模式,能够减少屏幕对眼睛的伤害,对于这个模式,很对小伙伴都想要知道MuMu模拟器护眼模式怎么开启?今日的教程就为大伙解答分享答案,一起来看看吧。MuMu模拟器开启护眼模式的方法:1、双击进入软件,点击右上角的三条横杠菜单图标。2、接着点击下方选项列表中的设置中心进入。3、进入新窗口后,点击左侧的界面设置选项。4、然后摘到右侧的画面风格。5、最后点击下拉按钮,选择菜单选项中护眼即可。
 京东怎么关闭跟随系统自动打开暗黑模式_京东关闭自动打开黑暗模式教程
京东怎么关闭跟随系统自动打开暗黑模式_京东关闭自动打开黑暗模式教程
31 May 2024
1、打开京东进入后,点击右下方我的选项。2、之后,选择右上角的设置图标进入。3、在设置界面,点击通用的选项。点击后,选择暗黑模式的选项进入。4、进入后,将自动跟随手机系统外观模式设置的开关关闭即可。
 iqooz9怎么关闭开发者模式?
iqooz9怎么关闭开发者模式?
19 Mar 2024
iQOOZ9是一款拥有众多先进功能和设置选项的强大智能手机。其中,开发者模式是一个可以让用户进行更高级调试和自定义操作的功能之一。然而,有时候我们可能会不再需要开发者模式,或者希望关闭它以确保设备的安全性和稳定性。如果你想了解如何关闭iQOOZ9的开发者模式,下面将提供详细的步骤指导。iqooz9怎么关闭开发者模式?一、从状态栏左侧下滑呼出通知栏,点击正处于开发模式”的通知即可关闭开发者选项;二、进入设置--系统管理/更多设置--开发者选项-关闭“开发者选项”;三、进入设置--系统管理/更多设置
 ps怎样关闭3D模式
ps怎样关闭3D模式
20 Nov 2020
ps关闭3D模式的方法:首先打开电脑里的PS软件进入3D模式;然后在当前的3D模式窗口中,点击窗口上方的【视图】选项;最后在视图的下拉菜单中,点击【显示额外内容】,并将其前面的对勾符号去掉即可退出ps的3d模式。
 手机模拟大师怎么打开APK关联文件_手机模拟大师打开APK关联文件方法
手机模拟大师怎么打开APK关联文件_手机模拟大师打开APK关联文件方法
09 May 2024
1、首先下载安装【手机模拟大师】后,打开软件快捷方式进入,如图所示。2、然后在主界面中,点击右上角【打开设置】按钮(六角螺母图标)进入,再点击【软件设置】如图所示。3、最后进入【应用设置】界面中,勾选【APK文件关联】选项下的【使用手机模拟大师打开APK文件】即可,如图所示。
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。