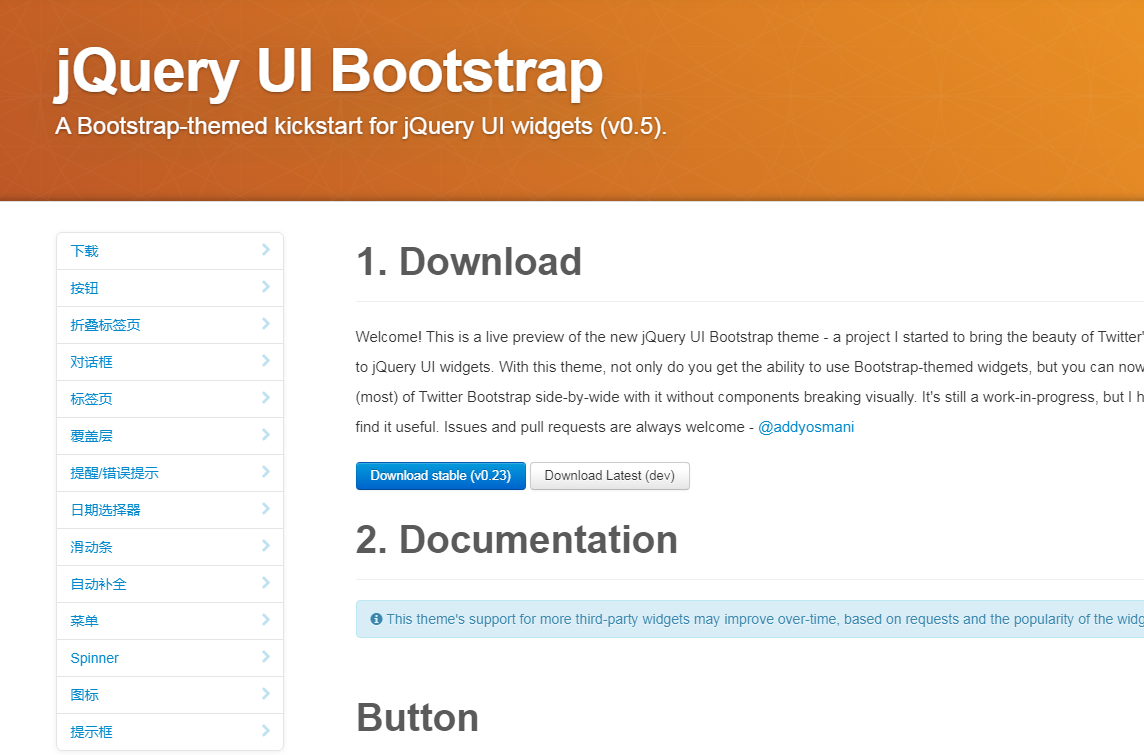
jQuery UI 引导程序
工具让你在使用jQuery UI 控件时也能充分利用Bootstrap的样式,而且不会出现样式不统一的现象
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">
 引导实用程序
引导实用程序
01 Sep 2024
Bootstrap 实用程序是一组功能强大的类,可以让您的网站样式设置更轻松、更快捷,而无需编写自定义 CSS。让我们深入了解基础知识! 什么是引导实用程序? Bootstrap 实用程序是您预定义的 CSS 类
 dojo学习第二天 ajax异步请求之绑定列表_dojo
dojo学习第二天 ajax异步请求之绑定列表_dojo
16 May 2016
在上一篇《dojo学习第一天 Tab选项卡》,我们学到了,怎么用dojo的选项卡插件来制作更易于用户使用的表单,所有的一切都是为了使用更加方便,一切都是为了用户的体验
 linux引导程序有哪些
linux引导程序有哪些
05 Jul 2023
linux引导程序有3种:1、LILO,一种过去常用的引导程序,主要特点是简单、可靠,但它不能识别较大的硬盘和文件系统;2、GRUB,目前较为流行的引导程序,具有强大的功能和灵活性,支持多个操作系统的引导;3、SYSLINUX,一个轻量级的引导程序,主要用于创建可引导的镜像或者嵌入式系统。


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。