带工具提示的按钮
带有工具提示的按钮
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 word工具栏添加常用字体按钮的简单方法
word工具栏添加常用字体按钮的简单方法
02 Jun 2024
打开【自定义】对话框,在【自定义】对话框中切换到【命令】选项卡。在【类别】列表中选中【字体】选项,然后在【命令】列表中拖动需要添加为按钮的字体到工具栏。这时可以在Word工具栏中看到刚刚添加的字体按钮,需要将word文本设置为该字体时,只需选中文本内容并按下工具栏上字体按钮即可。
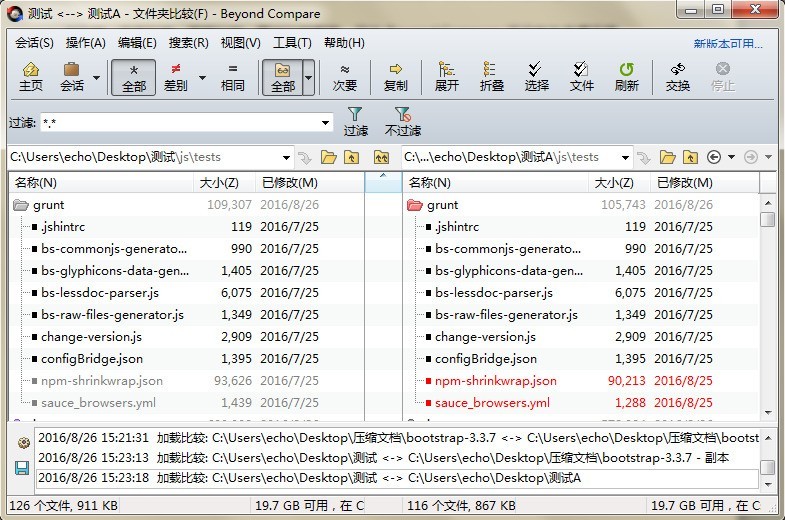
 Beyond Compare工具栏规则按钮不见了的处理方法
Beyond Compare工具栏规则按钮不见了的处理方法
18 Apr 2024
在已打开的文件夹比较会话操作界面中,如图所示,在比较会话的工具栏中不存在【规则】按钮。单击菜单栏【工具】按钮,在展开的菜单中选择【选项】命令,打开【BeyondCompare选项【窗口,并且切换到【工具栏等】页面。页面右侧设有【工具栏、快捷键、菜单】栏目,在【选择视图】下拉菜单中选择【文件夹比较】,在【命令】文本框中查找【规则【按钮,勾选规则工具栏复选框,单击】应用【完成设置。单击【确定】按钮关闭选项窗口,回到文件夹比较会话界面,如图所示,通过设置,【规则】按钮在工具栏恢复显示,方便用户进行自定
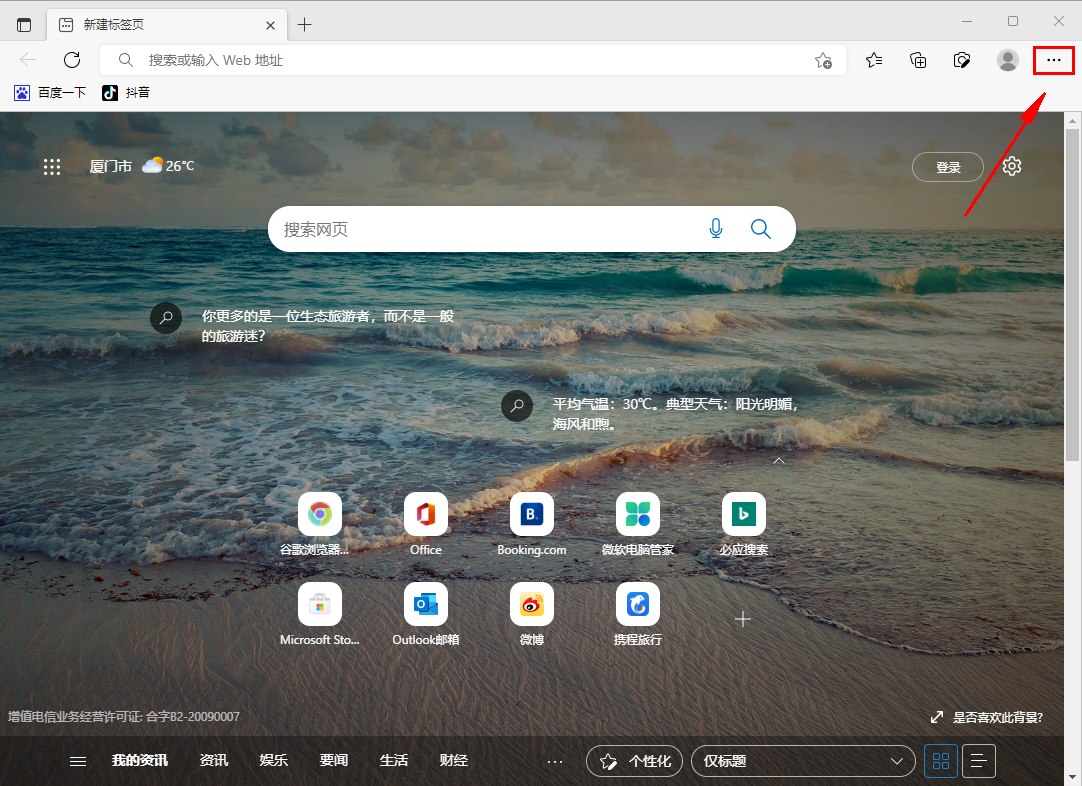
 Microsoft Edge浏览器工具栏怎么显示扩展按钮
Microsoft Edge浏览器工具栏怎么显示扩展按钮
30 Jan 2024
MicrosoftEdge浏览器工具栏怎么显示扩展按钮?我们需要使用工具栏的中的扩展按钮应该如何显示呢,下面介绍下!edge浏览器中的扩展栏功能十分的方便好用,我们安装的扩展功能可以放在上面,有些用户希望edge浏览器上可以显示扩展功能按钮,那么应该如何设置呢,小编下面整理了MicrosoftEdge浏览器工具栏显示扩展按钮具体步骤,不会的话,一起往下看吧!MicrosoftEdge浏览器工具栏显示扩展按钮具体步骤1、打开MicrosoftEdge浏览器,点击右上角的三个点按钮。2、弹出下拉选项
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
![更改 Windows 11 上的电源按钮操作 [5 提示]](https://img.php.cn/upload/article/000/887/227/169600135086895.png) 更改 Windows 11 上的电源按钮操作 [5 提示]
更改 Windows 11 上的电源按钮操作 [5 提示]
29 Sep 2023
电源按钮可以做的不仅仅是关闭PC,尽管这是桌面用户的默认操作。如果您想更改Windows11中的电源按钮操作,它比您想象的要容易!请记住,物理电源按钮与“开始”菜单中的按钮不同,下面的更改不会影响后者的操作。此外,您会发现电源选项略有不同,具体取决于它是台式机还是笔记本电脑。为什么要在Windows11中更改电源按钮操作?如果您让计算机进入睡眠状态的频率高于关闭计算机,则更改硬件电源按钮(即PC上的物理电源按钮)的行为方式即可。同样的想法也适用于休眠模式或简单地关闭显示器。更改Windows11
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。









