jQuery多种功能的便签
包含多种功能的便签,兼容至 IE6
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 360极速浏览器打开多标签关闭提示功能的方法
360极速浏览器打开多标签关闭提示功能的方法
26 Aug 2024
360极速浏览器在访问网页的时候,可能需要打开多个标签页,但是有些时候我们会不小心将360极速浏览器一键退出,那么为了防止一键关闭的话,可以设置一下当你关闭浏览器的时候,会弹出一个是否关闭多个标签页面提示窗口,下面小编就来介绍一下如何设置。方法步骤1、双击打开360极速浏览器,将右上角的【三】图标用鼠标左键点击打开。2、在下拉选项中点击【选项】进入即可。3、在页面的左侧有一个【标签设置】选项卡,将该选项卡进行点击打开,将该选项卡下的所有功能选项展示出来。4、将【提示】后面的【关闭窗口时,如果有多
 微软改变 Win11 的 Alt + Tab 功能,最多只能切换 20 个最近的标签页
微软改变 Win11 的 Alt + Tab 功能,最多只能切换 20 个最近的标签页
29 Dec 2023
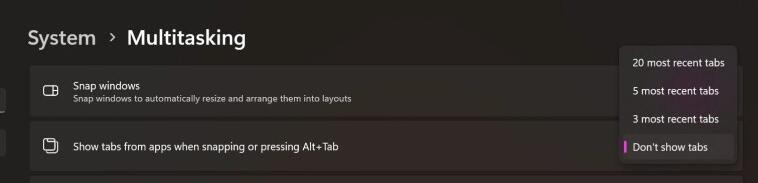
本周微软发布了三个Insider版本,分别面向Canary频道、Dev频道和Beta频道。通常情况下,这些Insider版本会揭示一些尚未公开宣布的新功能。上述新版本显示,Windows11在用户按下Alt+Tab时允许显示的标签页数量将有所限制。这是由Twitter用户Xeno发现的,他发现,在最新的Insider版本中,微软在设置中调整了Alt+Tab选项,现在最多只支持20个最近标签页,如下图所示:在之前的版本中,例如25314版本,微软允许切换“所有标签页”(下图)。注意到
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">
 dojo学习第二天 ajax异步请求之绑定列表_dojo
dojo学习第二天 ajax异步请求之绑定列表_dojo
16 May 2016
在上一篇《dojo学习第一天 Tab选项卡》,我们学到了,怎么用dojo的选项卡插件来制作更易于用户使用的表单,所有的一切都是为了使用更加方便,一切都是为了用户的体验
 如何使用 JavaScript 实现选项卡内容的分页加载效果?
如何使用 JavaScript 实现选项卡内容的分页加载效果?
20 Oct 2023
如何使用JavaScript实现选项卡内容的分页加载效果?简介在网页开发中,选项卡(Tab)是一种常用的页面布局方式,能够使用户更好地浏览不同分类的内容。当选项卡中的内容过多时,为了避免页面过长加载缓慢,我们可以考虑使用分页加载效果来优化用户体验。本文将介绍如何使用JavaScript实现选项卡内容的分页加载效果,并提供具体的代码示例。步骤:HTML


Hot tools Tags

Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。