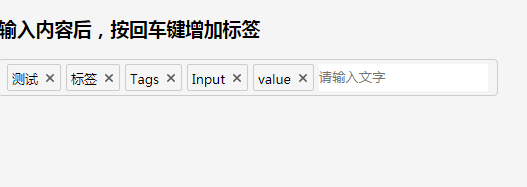
input自定义标签
封装一个自定义标签,使用非常简单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 您应该使用自定义 HTML 标签来提高语义清晰度吗?
您应该使用自定义 HTML 标签来提高语义清晰度吗?
08 Dec 2024
使用自定义 HTML 标签实现语义清晰度自定义 HTML 标签(例如“”)提供了一个诱人的选项来创建唯一标识符......
 vue选项卡怎么使用
vue选项卡怎么使用
08 Apr 2025
Vue.js 中使用 <v-tabs> 和 <v-tab> 组件创建选项卡界面。步骤如下:导入组件:import { VTabs, VTab } from 'vuetify/lib';创建选项卡组:<v-tabs></v-tabs>定义选项卡:<v-tab></v-tab>设置选项卡栏位置:props "position
 使用html5 schema.org标记定义自定义词汇。
使用html5 schema.org标记定义自定义词汇。
31 Jul 2025
Schema.org标记是通过语义标签(如itemscope、itemtype、itemprop)帮助搜索引擎理解网页内容的结构化数据格式;其可用于定义自定义词汇表,方法包括扩展已有类型或使用additionalType引入新类型;实际应用中应保持结构清晰、优先使用官方属性、测试代码有效性、确保自定义类型可访问;注意事项包括接受部分支持、避免拼写错误、选择合适格式如JSON-LD。
 Outlook签名模板:视觉自定义或使用HTML
Outlook签名模板:视觉自定义或使用HTML
21 Mar 2025
掌握在Outlook 365中创建专业电子邮件签名的艺术! 本指南涵盖使用模板创建个人,团队和公司范围内的签名,提供免费和可定制的选项。 快速起步,利用Microsoft的FRE
 自定义GO构建过程和标签
自定义GO构建过程和标签
19 Jul 2025
Go的构建标签(buildtags)是一种编译时控制机制,用于根据特定标签选择性编译代码。其核心用途包括:1.平台适配,如按操作系统或架构选择源文件;2.功能开关,如区分社区版与企业版功能;3.环境隔离,如排除测试代码构建生产环境版本。通过在源文件顶部添加类似// buildlinux的标签,并使用gobuild-tags"tagname"指定启用的标签,可实现灵活构建。建议结合Makefile或构建脚本自动化构建流程,减少人为错误并便于CI/CD集成。使用时需注意标签逻辑关
 您可以创建自定义HTML标签吗?
您可以创建自定义HTML标签吗?
28 Jun 2025
是的,可以通过WebComponents创建功能型自定义HTML标签。1.创建继承HTMLElement的类;2.使用customElements.define()注册标签;3.在HTML中使用该标签。需注意命名必须含连字符、兼容性问题及SEO影响,展示用途建议用普通标签加class更稳妥。


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。