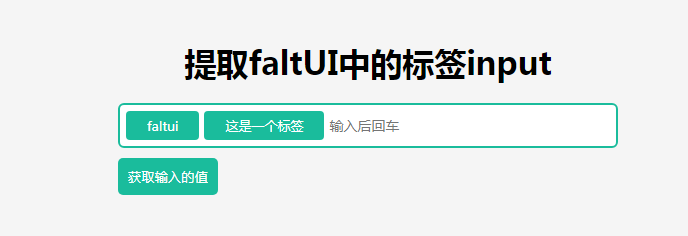
faltUI中的标签input
faltUI中的标签input
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 WIN8中ie浏览器设置多标签模式的图文方法
WIN8中ie浏览器设置多标签模式的图文方法
25 Apr 2024
打开ie浏览器,点击工具--internet选项;在弹出的菜单中点击【常规】--【选项卡】。在弹出的菜单中勾选始终在新选项卡中打开弹出的窗口,在窗口选项中勾选在当前窗口的新选项卡。点击常规里的【删除】;在弹出的菜单中勾选历史记录,点击删除。打开新的链接,即可查看到效果。
 html中datalist标签的作用
html中datalist标签的作用
27 Apr 2024
datalist 标签用于提供预定义选项列表,简化数据输入,防止输入错误。它包含 option 元素,当用户在关联的 input 元素中输入文本时显示匹配选项。好处包括改善输入体验、标准化输入、限制输入和提高可访问性。要使用它,为 input 元素指定 list 属性,其值与 datalist 标签的 id 匹配。
 excel2016表格中工作表标签栏不见了的处理方法
excel2016表格中工作表标签栏不见了的处理方法
17 Apr 2024
点击office功能按钮,选择菜单底部execl选项选择高级,向下滚动,在此工作薄的显示选项下勾选显示工作表标签确定即可,看看是不是找回来了
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">
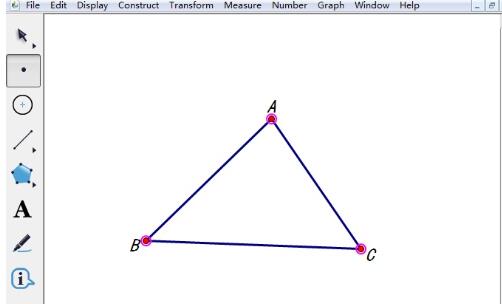
 几何画板中点隐藏后保留点的标签的方法
几何画板中点隐藏后保留点的标签的方法
17 Apr 2024
方法1:将点设为最小并将点的颜色设为与它依附的主体或背景相同打开几何画板,选择左侧侧边栏【线段工具】,在工作区域任意画一个三角形,顶点标记为点A、B、C,这样就得到了△ABC。这里要把三个顶点设为最小,那么就需要选择中点。选择左侧侧边栏【点工具】,然后按快捷键【Ctrl+A】,这样就把三个顶点都选中了。把三个顶点设为最小。选中三个顶点后,点击上方菜单栏【显示】菜单,在其下拉选项选择【点型】——【最小】,修改点的颜色。还是在选中三个顶点的状态下,单击点击上方菜单栏【显示】菜单,在其下拉选项选择【颜


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。