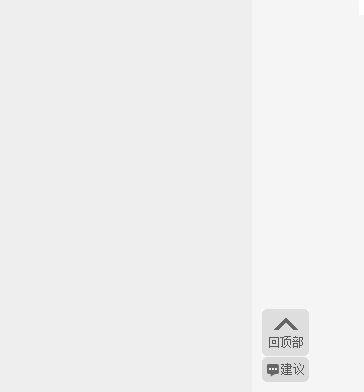
jQuery仿淘宝网右侧悬浮返回顶部和建议效果
jQuery仿淘宝网右侧悬浮返回顶部和建议效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在iPhone上禁用滚动滚动?常见问题解答用于滚动到顶部
如何在iPhone上禁用滚动滚动?常见问题解答用于滚动到顶部
12 May 2025
很多iPhone用户都喜欢使用“返回顶部”功能,它可以快速将页面滚动到顶部,方便阅读文章、浏览信息流、查看邮件或消息。但并非所有用户都对此功能满意。许多用户发现“返回顶部”功能容易误触,造成困扰。一些用户在旧款iPhone上使用该功能很方便,但在配备动态岛的新款iPhone上,却觉得操作不够自然,甚至更易混淆。苹果讨论区上也不乏对“返回顶部”功能不满,并希望禁用自动滚动、点击滚动和返回顶部功能的用户。 能否在iPhone上禁用“返回顶部”功能?有没有办法避免意外激活iPhone屏幕自动滚动到顶部
 带平滑滚动的返回顶部按钮
带平滑滚动的返回顶部按钮
07 Jan 2025
长页面上的“回到顶部”按钮是一个简单而实用的导航功能。此按钮使用户无需过度滚动即可快速返回页面顶部。查看以下Codepen演示:全文:带平滑滚动的回到顶部按钮CSS代码片段
 如何在iPhone 16,iPhone 15和iPhone 14 Pro上使用Dynamic Island滚动到顶部
如何在iPhone 16,iPhone 15和iPhone 14 Pro上使用Dynamic Island滚动到顶部
12 May 2025
iPhone 的“返回顶部”手势妙用:轻松应对动态岛 iPhone 长久以来都提供便捷的“返回顶部”手势:只需轻触屏幕顶部即可快速回到长文本、邮件或网页的顶部。然而,配备动态岛的 iPhone 机型(例如 iPhone 14 Pro、iPhone 15 和 iPhone 16 系列)却让这一手势的使用变得略微棘手。 动态岛位于屏幕顶部,集成了摄像头、麦克风以及各种应用的实时信息显示(例如音乐播放、计时器或导航)。 问题在于,用户习惯性地轻触屏幕顶部时,很容易误触动态岛,从而意外切换到正在动态岛
 为什么带有未声明变量的'条件返回”语句会导致 JavaScript 中的跨浏览器不一致?
为什么带有未声明变量的'条件返回”语句会导致 JavaScript 中的跨浏览器不一致?
02 Nov 2024
变量提升和条件返回语句:跨浏览器不一致在 JavaScript 中,变量会自动提升到...的顶部
 Python 中的数据结构 -Stack
Python 中的数据结构 -Stack
19 Jan 2025
Python中的栈,如同其他编程语言一样,是一种遵循后进先出 (LIFO) 原则的线性数据结构。这意味着最后添加的元素将首先被移除。 栈的场景理解: 想象一下一堆盘子,你只能添加或移除最上面的盘子。常见的操作包括“push”(添加元素),“pop”(移除顶部元素)和“peek”(查看顶部元素但不移除它)。 栈的常用操作: 栈的常用操作如下: Push:在栈顶添加一个元素。 Pop:移除并返回栈顶元素。 Peek:返回栈顶元素但不移除它。 is_empty:检查栈是否为空。 size:返回栈中元
 如何使用HTML和JavaScript创建一个'回到顶部”按钮?
如何使用HTML和JavaScript创建一个'回到顶部”按钮?
12 Jul 2025
要添加“回到顶部”按钮,首先用HTML创建按钮元素并设置id,如↑回到顶部;接着通过CSS设置固定定位、右下角位置和隐藏默认显示,并添加样式如背景色、圆角和阴影;然后在JavaScript中监听scroll事件,当滚动距离超过设定值(如300像素)时显示按钮,否则隐藏;最后为按钮绑定点击事件,使用window.scrollTo({top:0,behavior:'smooth'})实现平滑返回顶部效果。


热工具

jQuery卡通火箭返回顶部效果
一款超级简单的jQuery卡通火箭返回顶部效果

jQuery图翼网侧边带二维码的返回顶部代码
jQuery图翼网侧边带二维码的返回顶部代码