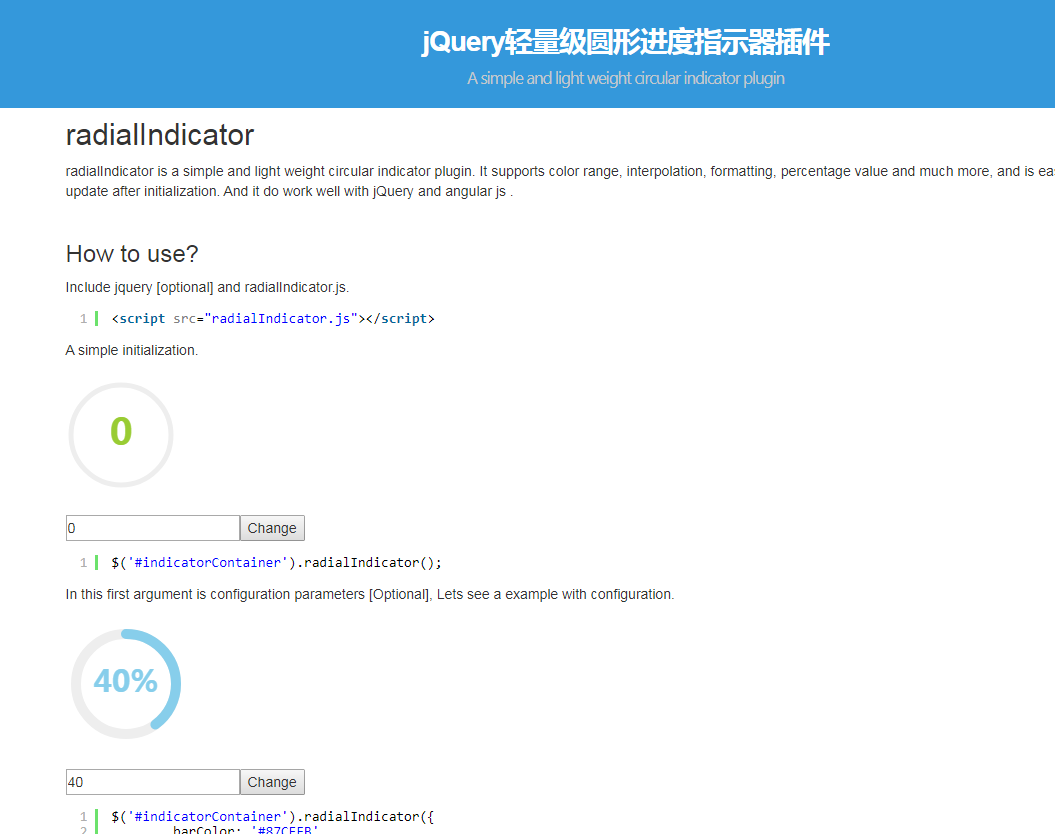
实用的radialindicat圆形进度条
实用的radialindicat圆形进度条
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
17 May 2016
这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
 如何使用CSS制作旋转进度条的实现步骤
如何使用CSS制作旋转进度条的实现步骤
18 Oct 2023
如何使用CSS制作旋转进度条的实现步骤CSS是一种用于设计和布局网页的样式表语言,它提供了丰富的属性和功能。其中之一是可以使用CSS制作旋转进度条。这个特效可以用于展示页面加载或任务进度等情况。以下是具体的实现步骤和代码示例:第一步:HTML结构首先,我们需要在HTML中创建一个包含进度条的元素。以下是一个简单的例子:<divclass="
 如何利用Layui实现可拖拽的进度条功能
如何利用Layui实现可拖拽的进度条功能
24 Oct 2023
如何利用Layui实现可拖拽的进度条功能Layui是一款采用HTML5和CSS3的前端框架,具有简单易用、便于扩展的特点,被广泛应用于各类Web开发项目中。在使用Layui的过程中,有时我们需要实现一些特定的交互功能,比如可拖拽的进度条。本文将介绍如何利用Layui实现这一功能,并提供具体的代码示例。首先,我们需要引入Layui的相关资源文件。可以通过在线链
16 May 2016
这篇文章主要介绍了使用AJAX实现Web页面进度条的实例分享,利用AJAX的异步来显示服务器端的处理进度是当下比较流行的做法,需要的朋友可以参考下


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER