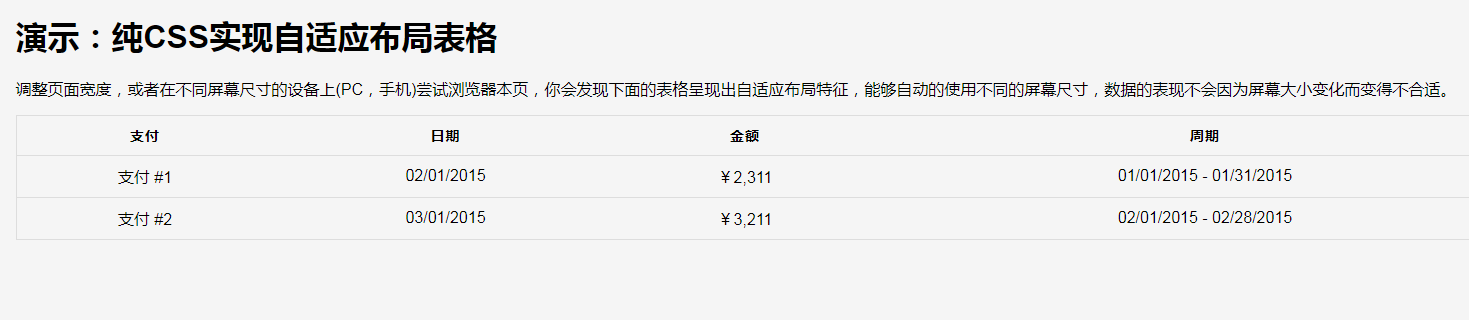
CSS实现自适应布局表格
CSS实现自适应布局表格
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何通过Css Flex 弹性布局实现表单元素的自适应布局
如何通过Css Flex 弹性布局实现表单元素的自适应布局
26 Sep 2023
如何通过CSSFlex弹性布局实现表单元素的自适应布局引言:随着移动设备的普及和多样化,以及响应式网页设计的发展,为了让网页在不同设备上有良好的显示效果,设计师和开发者们需要考虑如何实现元素的自适应布局。CSSFlex弹性布局为我们提供了一个简单而灵活的解决方案。本文将介绍如何通过CSSFlex弹性布局实现表单元素的自适应布局,并提供具体的代码
 如何使用 CSS Viewport 单位 vw 来实现水平自适应布局
如何使用 CSS Viewport 单位 vw 来实现水平自适应布局
13 Sep 2023
如何使用CSSViewport单位vw来实现水平自适应布局CSSViewport是一种相对于视口宽度的单位,可以通过它来创建响应式的布局。其中,vw即代表视口宽度的百分比单位。在这篇文章中,我们将学习如何使用CSSViewport单位vw来实现水平自适应布局,并且提供具体的代码示例。设置基本样式首先,我们需要设置一些基本的样式,以便
 如何通过Css Flex 弹性布局实现自适应网格
如何通过Css Flex 弹性布局实现自适应网格
26 Sep 2023
如何通过CSSFlex弹性布局实现自适应网格引言:在网页设计中,网格布局是一种非常常用的布局方式,它可以使网页分为均匀的网格,并可以在不同大小的屏幕上自适应调整。而CSSFlex弹性布局提供了一种简单而强大的方式来实现自适应网格布局。本文将介绍如何使用CSSFlex弹性布局来创建自适应网格,并提供具体的代码示例。一、基本步骤:创建HTML
 如何使用CSS实现自适应的多列布局
如何使用CSS实现自适应的多列布局
19 Oct 2023
如何使用CSS实现自适应的多列布局随着移动设备的普及,越来越多的网站需要适应不同屏幕尺寸。使用CSS实现自适应的多列布局是一个重要的技巧,可以让你的网站在各种设备上都能够展现良好的效果。本文将介绍如何使用CSS实现自适应的多列布局,并给出具体的代码示例。一、使用Flexbox布局Flexbox布局是CSS3中的一种强大的布局模型,可以轻松实现多列布局。首先,
 如何使用HTML和CSS实现网格列表布局
如何使用HTML和CSS实现网格列表布局
20 Oct 2023
如何使用HTML和CSS实现网格列表布局在现代网页设计中,网格列表布局成为了一个非常常见的布局模式。它可以帮助我们轻松地创建出漂亮的网页,让内容清晰地排列在网页中。本文将介绍如何使用HTML和CSS来实现网格列表布局,并提供具体的代码示例。首先,我们需要使用HTML来构建网页的基础结构。以下是一个简单的例子:<!DOCTYPEhtml><
 如何使用Vue实现自适应布局的统计图表
如何使用Vue实现自适应布局的统计图表
20 Aug 2023
如何使用Vue实现自适应布局的统计图表概述:在现代的Web应用程序中,统计图表是展示数据的重要组成部分。使用Vue.js可以轻松地实现自适应布局的统计图表,使其适应不同屏幕尺寸和设备类型。本文将介绍如何使用Vue和一些常用的图表库来实现这一目标。创建Vue项目并安装依赖首先,我们需要创建一个Vue项目。可以使用VueCLI来快速搭建项目结构。在终端中运行以
 CSS布局技巧:实现水平对齐的自适应卡片布局的最佳实践
CSS布局技巧:实现水平对齐的自适应卡片布局的最佳实践
16 Oct 2023
CSS布局技巧:实现水平对齐的自适应卡片布局的最佳实践在网页设计中,经常会遇到需要水平对齐的卡片布局,比如照片墙、产品展示等。如何实现一个美观且自适应的水平对齐卡片布局,是每个前端开发者关注的重点。本文将介绍一些CSS布局技巧,帮助你实现水平对齐的自适应卡片布局,并附带具体的代码示例。使用Flexbox布局Flexbox是CSS的一种布局模型,非常适用于实现
 如何通过Css Flex 弹性布局实现响应式表格布局
如何通过Css Flex 弹性布局实现响应式表格布局
29 Sep 2023
如何通过CSSFlex弹性布局实现响应式表格布局在前端开发中,响应式布局是一个非常重要的概念。随着移动设备的普及,网页需要适应不同的屏幕尺寸,以提供更好的用户体验。而表格是网页中常用的布局方式之一。在本文中,我们将介绍如何利用CSSFlex弹性布局实现响应式表格布局。CSSFlex弹性布局是CSS3引入的一种布局方式,它不仅可以方便地实现各种复杂的布局
 如何使用 CSS Viewport 单位 vh 和 vmax 来实现自适应网格布局
如何使用 CSS Viewport 单位 vh 和 vmax 来实现自适应网格布局
13 Sep 2023
如何使用CSSViewport单位vh和vmax来实现自适应网格布局在现代网页设计中,自适应布局是至关重要的一部分。它能够让网页在不同尺寸的屏幕和设备上都具备良好的可读性和用户体验。CSSViewport(视口)单位是实现自适应布局的一种强大工具。其中,vh和vmax是两个常用的视口单位,它们可以帮助我们在网页设计中实现自适应网格布局。


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。