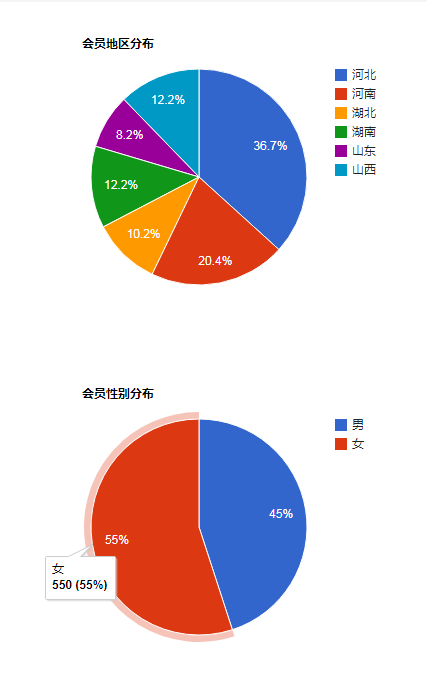
图表插件corechart.js
jQuery图表插件corechart.js使用简单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 亿图流程图制作软件插入并编辑表格的图文方法
亿图流程图制作软件插入并编辑表格的图文方法
02 Jun 2024
一、插入表格插入菜单后,点击表格,选择行数和列数并点击进行确认。也可点击插入表格后输入行数和列数。点击单元格输入文本。文本输入完成后,在表格外点击退出。二、移动表格点击需要移动的表格。将光标放到表格左上方的十字按钮上,当光标变为4向箭头时,拖动按钮移动表格。三、调整行或列的高和宽点击表格。在表格菜单里调整表格个宽度和高度。也可将光标放到行或列的边缘,上下或左右移动改变行或列的高和宽。四、添加一行在表格左边点击选中表格的一行。选中后此行变为紫色。在表格菜单,点击在上方插入或在下方插入。五、添加一列
 word图表怎么插入
word图表怎么插入
20 Mar 2024
有时为了是数据展示的更加直观,我们需要借助图表来展示,但一说到图表很多人认为只能在excel上操作,其实不然,word也是可以直接插入图表。那如何操作呢?一起看看就知道了。1.首先我们打开一个word文档。 2.接下来我们在“插入”菜单中,找到“图表”工具按钮并点击。 3.单击“图表”按钮,在里面选择一个适合的图表,这里我们随意选择一种图表类型,单击“确定”就可以了 4.选择好图表之后,系统会自动打开excel图表,而且里面已经录入好数据,我们只要更改一下数据即可。这里大家如果已经做好表格
 亿图流程图制作软件编辑表格的具体方法
亿图流程图制作软件编辑表格的具体方法
04 Jun 2024
一、插入表格插入菜单后,点击表格,选择行数和列数并点击进行确认。也可以点击插入表格按钮,输入行数和列数。点击单元格输入文本。文本输入完成后,在表格外点击退出。二、移动表格点击自己要移动的表格。将光标放到表格左上方的十字按钮上,当光标变为4向箭头时,拖动按钮移动表格。三、调整行或列的高和宽点击表格。在表格菜单里调整表格个宽度和高度。也可将光标放到行或列的边缘,上下或左右移动改变行或列的高和宽。四、添加一行在表格左边点击选中表格的一行。选中后此行变为紫色。在表格菜单,点击在上方插入或在下方插入。五、
 jQuery表单美化插件jqTransform使用详解_jquery
jQuery表单美化插件jqTransform使用详解_jquery
16 May 2016
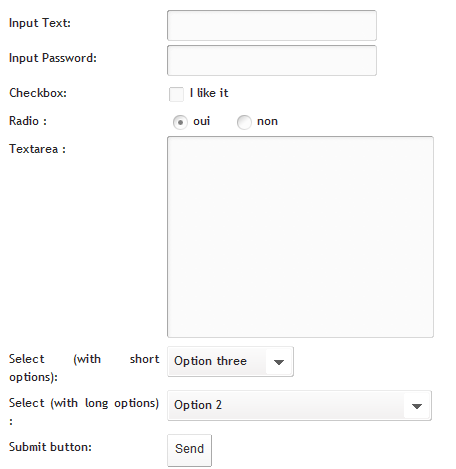
这里主要是jQuery美化部分的实例,美化对象为文本框、密码框、文本域、Select下拉框、按钮等,有了这些示例,美化其它的表单元素应该不是大问题。
 Excel插入图片图表按钮呈灰色处理方法
Excel插入图片图表按钮呈灰色处理方法
29 Mar 2024
1、Excel表格中插入图片图表是我们常用的功能,但是遇到下面这种图片图表的按钮呈灰色,无法使用的时候怎么办呢?赶紧来看看吧,小编帮你解决哦。2、想解决这个问题,首先进入表格后点击左上角的【文件】按钮,然后在弹出的列表中选择【选项】,就在最下方的一个选项哦,都不用找就可以看见哦。3、然后就弹出了Excel选项界面,这里有很多设置功能哦,常规、保存、语言、高级等等,今天我们要用到的就是【高级】,所以赶紧点击它吧。4、然后我们在右边找到【此工作簿的显示选项】,可以看见下方有【对于对象,显示】,这里我
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


Hot tools Tags

Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。