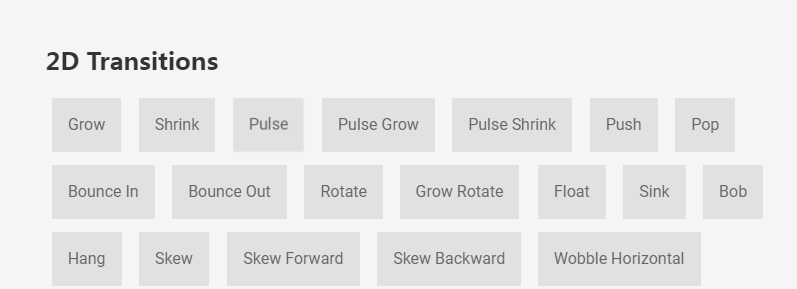
格式按钮效果
按钮悬停效果各种各样的样式总有用得到的
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了js实现带按钮的上下滚动效果,设计javascript鼠标事件及页面元素样式的相关操作技巧,需要的朋友可以参考下
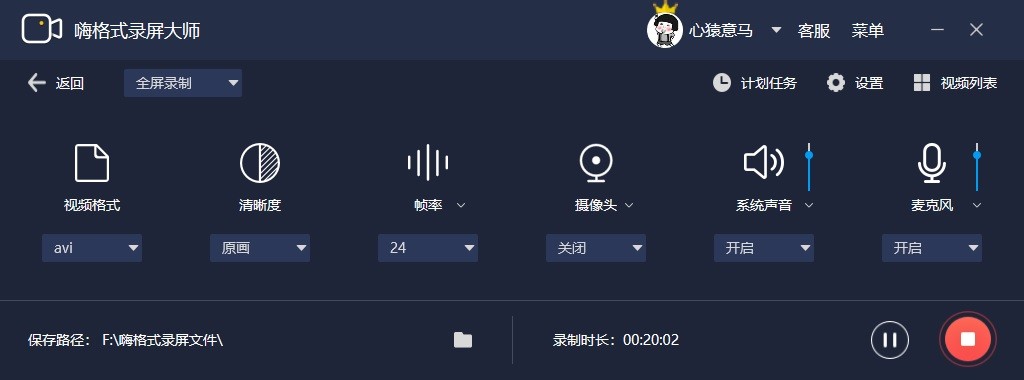
 嗨格式录屏大师怎么设置录制鼠标效果
嗨格式录屏大师怎么设置录制鼠标效果
29 Aug 2024
嗨格式录屏大师怎么设置录制鼠标效果?最近有用户询问这个问题,嗨格式录屏大师是一款专业好用的视频录制软件,功能强大,支持多种录屏格式,很是方便,使用时想要录制鼠标效果,怎么设置呢?就此,本篇带来了详细的方法介绍,分享给大家。嗨格式录屏大师怎么设置录制鼠标效果?1、打开软件,点击右上角的设置。2、进入新界面后,点击左侧菜单栏中的通用选项。3、然后将右侧中的显示鼠标勾选上,接着根据自身需求对其他选项进行设置就可以了。4、这样录制视频的时候即可附加鼠标效果了。
 如何使用CSS制作平滑过渡效果的按钮
如何使用CSS制作平滑过渡效果的按钮
16 Oct 2023
如何使用CSS制作平滑过渡效果的按钮CSS是网页开发中不可或缺的一部分,通过运用CSS可以实现各种各样的效果,其中之一就是平滑过渡效果的按钮。当用户鼠标悬停在按钮上时,按钮能够以某种方式呈现平滑的过渡效果,这可以增强用户体验和网页的视觉吸引力。本文将介绍如何使用CSS实现平滑过渡效果的按钮,并提供一些具体的代码示例。首先,我们需要一个基本的按钮HTML结构。
 CSS实现按钮点击效果的技巧和方法
CSS实现按钮点击效果的技巧和方法
24 Oct 2023
CSS实现按钮点击效果的技巧和方法在网页设计中,按钮点击效果是非常重要的一部分,它能为用户提供更好的交互体验。在这篇文章中,我们将介绍一些CSS实现按钮点击效果的技巧和方法,并提供具体的代码示例,希望对你们有所帮助。使用伪类选择器:hover伪类选择器:hover可以在鼠标悬停在按钮上时改变按钮的样式。通过设置不同的背景色、边框样式或者文字样式,可以让按钮在
 如何使用CSS创建按钮悬停动画效果?
如何使用CSS创建按钮悬停动画效果?
06 Sep 2023
CSS中的悬停动画效果是指当鼠标指针悬停在元素上时,元素外观发生变化。我们使用CSS在悬停时创建各种动画效果,例如缩放、淡入淡出、滑动或旋转元素。按钮悬停动画效果的属性transform−这个属性允许您对元素进行缩放、旋转或平移。opacity−这个属性设置元素的透明度级别,其中1表示完全可见,0表示完全透明。background-color−这个属性设置元素的背景颜色。color−这个属性设置元素的文本颜色。transition−此属性控制两个状态之间的动画效果,例如默认状态和悬停状态。bot


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。