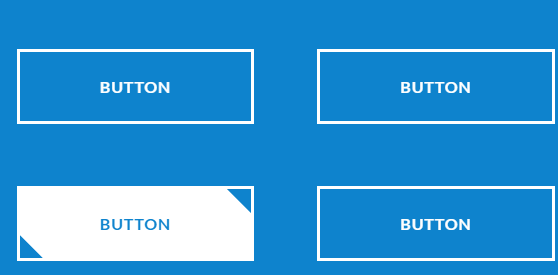
css按钮触控悬停效果集
css按钮触控悬停效果集
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用CSS创建按钮悬停动画效果?
如何使用CSS创建按钮悬停动画效果?
06 Sep 2023
CSS中的悬停动画效果是指当鼠标指针悬停在元素上时,元素外观发生变化。我们使用CSS在悬停时创建各种动画效果,例如缩放、淡入淡出、滑动或旋转元素。按钮悬停动画效果的属性transform−这个属性允许您对元素进行缩放、旋转或平移。opacity−这个属性设置元素的透明度级别,其中1表示完全可见,0表示完全透明。background-color−这个属性设置元素的背景颜色。color−这个属性设置元素的文本颜色。transition−此属性控制两个状态之间的动画效果,例如默认状态和悬停状态。bot
 如何防止触摸设备上按钮的粘性悬停效果?
如何防止触摸设备上按钮的粘性悬停效果?
22 Aug 2023
在触摸设备上,当使用CSS添加悬停效果时,元素会固定。本文将教你告诉我们如何解决这个问题。在触摸设备上,没有悬停效果,因此按钮保持在其原始状态。没有使用JavaScript:可以使用CSS的媒体查询功能来解决这个问题。支持的设备hover是与要求“hover:hover”匹配的那些。为确保下面的CSS被添加只有在这些设备上,使用媒体查询和这个条件。只有支持悬停的设备将在触摸设备上看不到任何悬停效果。当你悬停在这个上面时,可以看到添加的悬停效果按钮,背景颜色会改变。这里使用JavaScript从H


Hot tools Tags

Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。