CSS图片模糊效果
简单实用CSS鼠标悬停模糊效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JavaScript 如何实现图片鼠标悬停放大效果?
JavaScript 如何实现图片鼠标悬停放大效果?
20 Oct 2023
JavaScript如何实现图片鼠标悬停放大效果?现在的网页设计越来越注重用户体验,许多网页都会在图片上添加一些特效。其中,图片鼠标悬停放大效果是一种常见的特效,能够使图片在用户鼠标悬停时自动放大,增加用户与图片的互动性。本文将介绍如何使用JavaScript来实现这种效果,并给出具体的代码示例。思路分析:要实现图片鼠标悬停放大效果,我们可以利用JavaS
 醒图怎么模糊图片呢?醒图把照片变模糊教程!
醒图怎么模糊图片呢?醒图把照片变模糊教程!
15 Mar 2024
一、醒图怎么模糊图片呢?醒图把照片变模糊教程!1.打开醒图app,在首页点击导入键,从相册中选择您想要编辑的图片。2.导入图片后,点击底部的编辑照片选项。3.在编辑页面下方,找到并点击特效栏。4.在特效页面中,选择模糊功能。5.在模糊特效页面中,可以选择不同的模糊效果,并通过调整滑块来改变模糊的强度。6.调整到满意的效果后,点击上方的下载图标来保存编辑完的图片。
 利用CSS实现鼠标悬停时的模糊特效的技巧和方法
利用CSS实现鼠标悬停时的模糊特效的技巧和方法
20 Oct 2023
利用CSS实现鼠标悬停时的模糊特效的技巧和方法在现代的网页设计中,动态效果对于吸引用户的注意力和提升用户体验至关重要。鼠标悬停特效是其中一种常见的交互效果,可以使网站更为生动和引人注目。本文将介绍如何利用CSS实现鼠标悬停时的模糊特效,并给出具体的代码示例。使用CSSfilter属性设置模糊效果在CSS3中,我们可以利用filter属性来实现各种图像特效,
 如何利用Layui实现图片模糊效果
如何利用Layui实现图片模糊效果
24 Oct 2023
如何利用Layui实现图片模糊效果摘要:本文将介绍如何使用Layui的图片处理模块实现图片模糊效果。我们将提供一条详细的代码示例,帮助读者实现自己想要的模糊效果。引言:在现代网页设计中,图片模糊效果逐渐成为一种常见的设计特效。模糊效果可以使图片看起来更加柔和,给用户一种温暖的感觉。Layui是一个非常流行的前端框架,它提供了丰富的组件和功能,其中包括图片处理
 松鼠记账怎么开启模糊效果 松鼠记账开启模糊效果方法介绍
松鼠记账怎么开启模糊效果 松鼠记账开启模糊效果方法介绍
02 Jul 2024
松鼠记账作为一款备受欢迎的记账应用,不仅功能强大,而且注重用户隐私保护,今天,我们就来探讨一下在松鼠记账中轻松开启模糊效果的具体方法吧,守护你的隐私与账单安全。松鼠记账开启模糊效果方法介绍1、首先在手机桌面中,点击“松鼠记账”APp图标。2、然后在“松鼠记账>我的”界面中,点击右上方的“设置”按钮。3、接着开启模糊效果,在“设置”界面中。勾选“模糊效果”选项的勾选开关。4、最后“模糊效果”选项显示为勾选状态后即可。
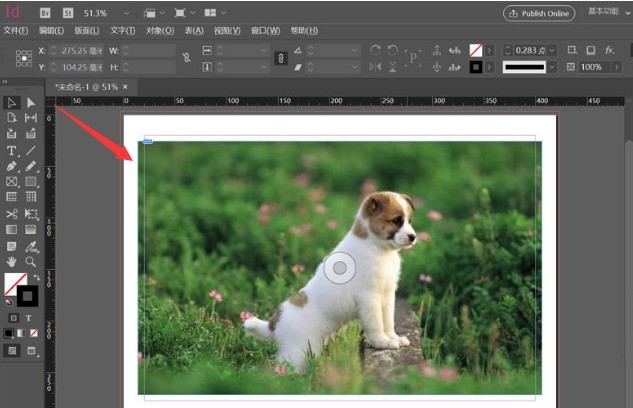
 Indesign怎么修改图片窗口效果 Indesign修改图片窗口效果教程
Indesign怎么修改图片窗口效果 Indesign修改图片窗口效果教程
09 May 2024
1.首先,打开Indesign界面后,按下Ctrl+D键插入一张图片2.然后,鼠标点击打开窗口菜单中的效果栏目3.接着,在效果设置窗口中,将不透明度修改为40%即可
 css怎么实现鼠标点击后显示图片效果
css怎么实现鼠标点击后显示图片效果
30 Nov 2021
在css中,可以利用“:active”选择器和“background-image”属性来实现鼠标点击显示图片效果,语法为“元素:active{background-image:url(图片路径);}”。
 利用CSS实现图片悬浮效果的技巧和方法
利用CSS实现图片悬浮效果的技巧和方法
16 Oct 2023
利用CSS实现图片悬浮效果的技巧和方法在网页设计中,图片悬浮效果是一种常见且吸引眼球的设计方式。通过悬浮效果,可以让用户在鼠标悬浮在图片上时,出现一些动画效果、文字说明或者其他有趣的交互效果。本文将介绍一些利用CSS实现图片悬浮效果的技巧和方法,并提供具体的代码示例。放大效果通过Scale属性,可以实现图片在鼠标悬浮时放大的效果。例如:img:hover{


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。







