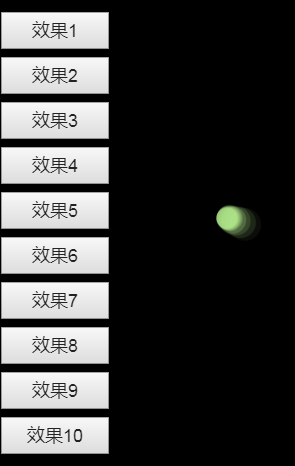
10个canvas 鼠标动画
一款跟随鼠标移动的动画效果,共有十个效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JavaScript 如何实现鼠标拖动画线功能?
JavaScript 如何实现鼠标拖动画线功能?
19 Oct 2023
JavaScript如何实现鼠标拖动画线功能?摘要:鼠标拖动画线功能在许多项目中都十分常见,可以用于创建交互式图表、绘制草图等。本文将介绍如何使用JavaScript实现鼠标拖动画线功能,并提供具体的代码示例,帮助读者更好地理解和应用。引言:在Web开发中,常常需要实现一些交互性强的效果,而鼠标拖动画线功能便是其中一种常见的需求。通过鼠标拖动,我们
 JS HTML5做出鼠标绑定粒子流动画
JS HTML5做出鼠标绑定粒子流动画
14 May 2018
这次给大家带来JS HTML5做出鼠标绑定粒子流动画,JS HTML5做出鼠标绑定粒子流动画的注意事项有哪些,下面就是实战案例,一起来看一下。
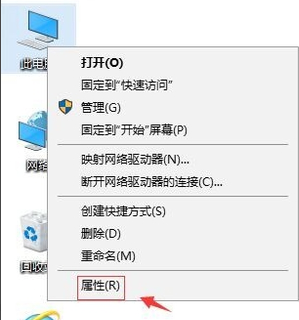
 如何重新安装Windows 10的鼠标驱动程序?
如何重新安装Windows 10的鼠标驱动程序?
19 Jan 2024
WINDOWS10鼠标驱动如何重装?1、右击此电脑,点击管理2、点击左边的设备管理器,接着点击鼠标和其他指针设备3、点击驱动程序4、点击更新驱动程序5、点击自动搜索更新的驱动程序软件6、最后即可设置成功苹果windows系统怎么连接苹果鼠标?你好,鼠标连接分为无线和有线的两种,有线的需要通过线路连接,无线的可以通过蓝牙连接。windows怎么用苹果鼠标右键?如果您连接的是Mac鼠标,并在Windows系统中使用,则需要进行以下设置才能使用右键功能:1.打开控制面板,选择"鼠标"。2.选择&
16 May 2016
这篇文章主要介绍了JS+CSS实现鼠标经过弹出一个DIV框的实现方法,带缓冲渐变动画效果,涉及鼠标事件的响应及结合时间函数定时触发形成动画渐变效果的相关技巧,需要的朋友可以参考下
 Win10鼠标移动自动画虚线框怎么办
Win10鼠标移动自动画虚线框怎么办
07 Apr 2024
有小伙伴反映在使用Win10的过程中遇到了鼠标移动自动画虚线框的情况,那么对于Win10鼠标移动自动画虚线框怎么办呢?这里小编就给大家详细介绍一下Win10鼠标移动自动画虚线框解决办法,有需要的小伙伴可以来看一看。1、右击桌面上的"此电脑",选择选项列表中的"属性"打开。2、进入到新的界面后,点击左侧栏中的"高级系统设置"选项。3、在打开的窗口界面中,点击上方中的"高级"选项卡,接着点击其中的"设置"按钮。
 如何使用 @keyframes 反转鼠标移出时的 CSS 动画?
如何使用 @keyframes 反转鼠标移出时的 CSS 动画?
09 Dec 2024
如何在鼠标悬停后实现鼠标移出时的反向动画在网页设计中,动画在增强用户体验方面发挥着至关重要的作用。一种常见的...
16 May 2016
这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。