文字反转效果
鼠标进过文字动态反转效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 CSS 和 JavaScript 创建鼠标悬停时的反转文本颜色效果?
如何使用 CSS 和 JavaScript 创建鼠标悬停时的反转文本颜色效果?
30 Oct 2024
鼠标悬停时反转文本颜色此效果涉及当自定义黑色光标悬停在黑色文本上时反转黑色文本的颜色。这是如何...
 ai怎么将文字添加凸出斜角效果-ai文字添加凸出斜角效果方法
ai怎么将文字添加凸出斜角效果-ai文字添加凸出斜角效果方法
06 May 2024
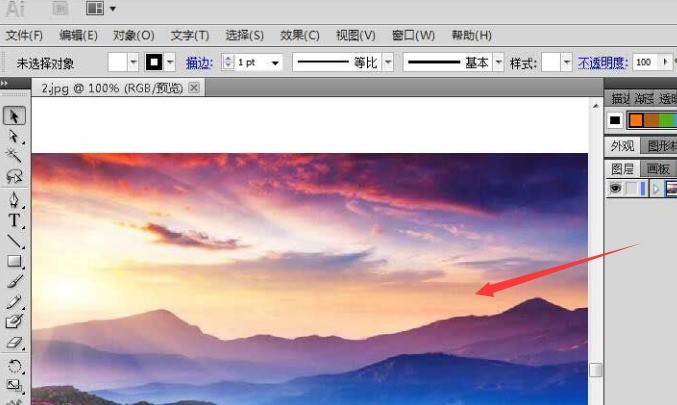
1.首先,打开ai界面后,导入一张风景图片2.然后,鼠标点击文字工具,输入文本并将颜色改为紫色3.接着,鼠标点击选中文字,在效果菜单的3D栏目中添加凸出和斜角效果4.最后,设置参数后,点击确定按钮保存即可
 InDesign怎么取消路径文字翻转效果 取消路径文字翻转效果方法
InDesign怎么取消路径文字翻转效果 取消路径文字翻转效果方法
09 May 2024
1.首先,打开InDesign界面后,点击文字菜单2.然后,找到路径文字选项3.然后,在子栏目中打开选项设置菜单4.最后,鼠标点击取消勾选翻转按钮,点击确定保存即可
16 May 2016
这篇文章主要介绍了jquery实现可旋转可拖拽的文字效果代码,涉及jquery响应鼠标事件动态操作页面元素样式的相关技巧,需要的朋友可以参考下
 如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
28 Oct 2024
使用 CSS 和 JavaScript 反转鼠标悬停时的文本颜色实现所需的悬停效果,其中黑色文本反转为白色,同时保持...
 Word文档怎么制作文字阴影效果 Word文字阴影效果制作教程
Word文档怎么制作文字阴影效果 Word文字阴影效果制作教程
29 Aug 2024
Word文档怎么制作文字阴影效果?很多用户在便捷文档内容的时候想要在文字中添加阴影效果,但是不清楚要怎么设置才能够实现,关于这个问题,今日的软件教程小编就来分享具体的操作步骤,想要掌握制作文字阴影效果的小伙伴欢迎来PHP中文网获取相关操作步骤。Word文档制作文字阴影效果教学如下:首先,在文字中鼠标选择文字。然后鼠标右键单击,选择字体,如图。弹出字体选项窗口,找到效果选项卡。勾上阴影前的勾勾,如图。确定,如图。当需要还原字体效果,去掉勾勾就可以了。
16 May 2016
JavaScript完成的文字效果,不停旋转的文字特效,给旋转到当前的文字增加炫丽的彩色效果,还行吧,偶比较喜欢的效果,里面的很多参数都是可调的。


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。







