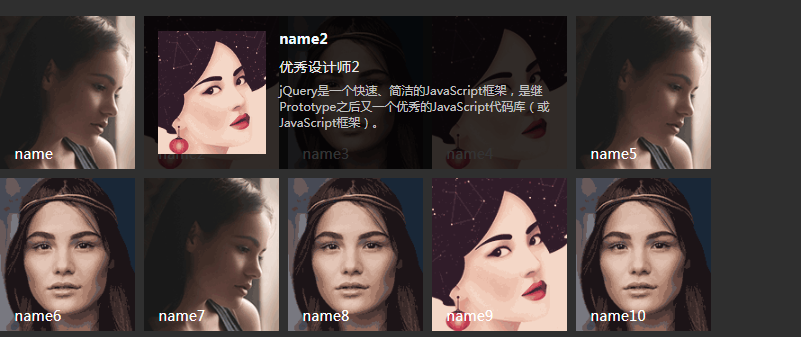
鼠标移入展开效果
适用于鼠标移入产品详情展示
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了javascript表格隔行变色加鼠标移入移出及点击效果的方法,涉及javascript实现隔行变色及鼠标点击效果的相关技巧,非常具有实用价值,需要的朋友可以参考下
16 May 2016
这篇文章主要介绍了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及jQuery鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
 css3怎样实现鼠标移动到div显示隐藏div效果
css3怎样实现鼠标移动到div显示隐藏div效果
07 Dec 2021
在css中,可以利用“:hover”选择器和opacity属性实现鼠标移动到div元素时,显示或隐藏div元素的效果,语法为“div:hover{opacity:0}”或者“div:hover{opacity:1}”。
 css怎么实现鼠标移上去旋转效果
css怎么实现鼠标移上去旋转效果
20 Jan 2022
方法:1、用“@keyframes 动画名{100% {transform:rotate(角度)}”创建旋转动画;2、用“元素:hover{animation:动画名 时间 linear infinite}”设置在鼠标移上元素时触发动画。


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
如何修复 Windows 中的 Microsoft Teams 错误 657rx?
29 Nov 2024
故障排查
流亡之路 2:武器套装Points,解释
15 Dec 2024
手游攻略
流放之路 2:奥甘的疯狼任务演练
15 Dec 2024
手游攻略
如何修复 KB5048685 在 Windows 11 中安装失败的问题?
12 Dec 2024
故障排查
比特币usdt区块浏览器怎么样 比特币usdt区块浏览器网址
18 Dec 2024
网络3.0