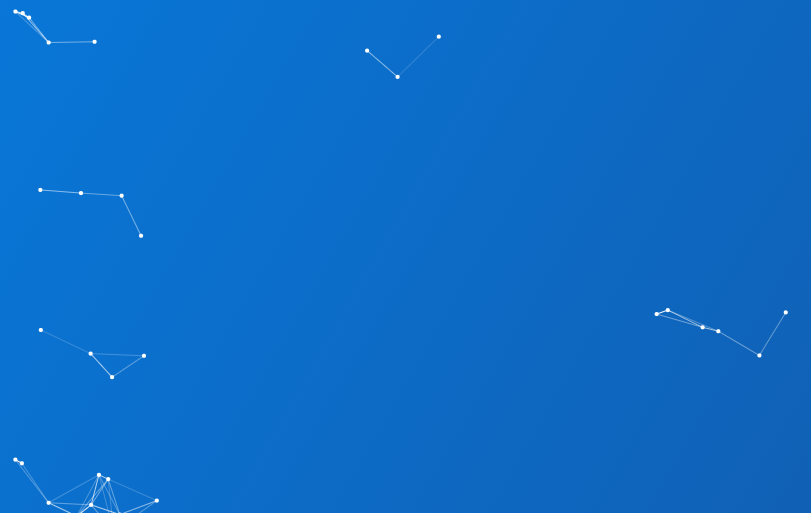
黑洞效果的粒子背景效果
插件描述:html canvas实现的粒子效果背景,鼠标点击粒子有弹动效果,设置区块产生黑洞回收粒子
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 html5 canvas粒子形成下雪背景的效果
html5 canvas粒子形成下雪背景的效果
31 Aug 2018
本篇文章给大家带来的内容是关于html5 canvas粒子形成下雪背景的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 PPT制作信封背景效果的简单教程
PPT制作信封背景效果的简单教程
17 Apr 2024
首先在页面中插入一个三角形。然后将这个三角形倒转过来,填充颜色设置为白色,或者根据你的背景色而定。然后将图形的线条设置为无;接着旋转一下放到页面的最上方。最后设置图形的【形状效果】-【阴影】-【向下偏移】。这样一来一个简单美观的信封效果就做好了,你可以将其放到PPT母板中,这样下次添加新的幻灯片就能直接有这效果了。
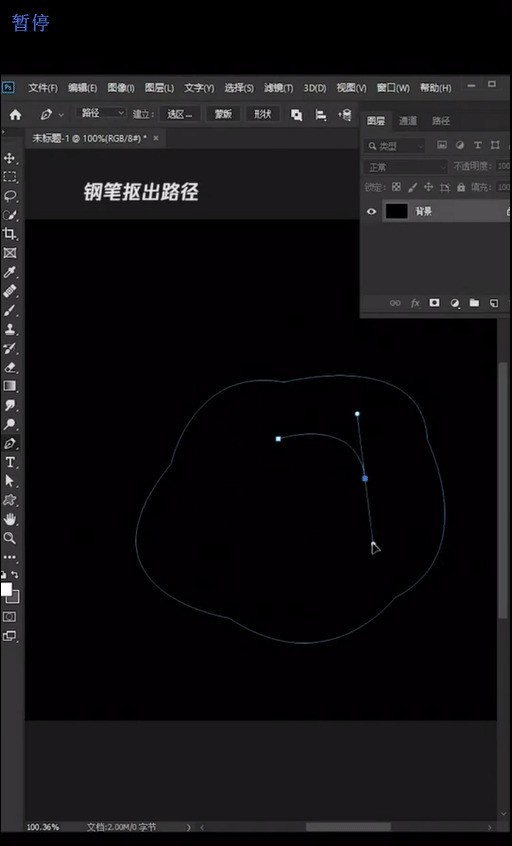
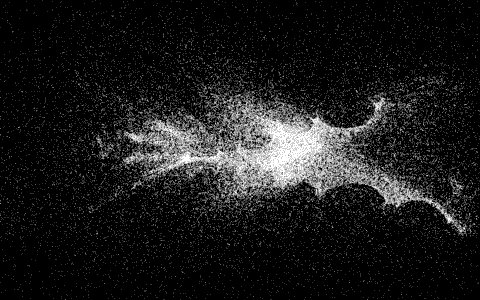
 ps怎么制作宇宙黑洞效果_ps黑洞效果的绘制方法
ps怎么制作宇宙黑洞效果_ps黑洞效果的绘制方法
19 Apr 2024
1、首先我们用画笔画出喜欢的黑洞路径。2、将它载入选区-羽化-填充颜色。3、再次画出高光区域-羽化-进行填充。4、然后我们选择渐变映射。5、最后复制一个模式为滤色即可完成。
 利用CSS实现元素的模糊背景效果的方法
利用CSS实现元素的模糊背景效果的方法
21 Nov 2023
利用CSS实现元素的模糊背景效果的方法,需要具体代码示例随着Web设计的不断发展,如何让页面元素呈现出优雅、独特的效果成为了设计师们关注的焦点之一。其中一种常见的效果是模糊背景。通过将元素的背景进行模糊处理,可以增强界面的层次感和美观度。在本文中,我们将介绍如何利用CSS实现元素的模糊背景效果,并提供具体的代码示例。要实现元素的模糊背景效果,我们需要使用CS
 Canvas实现炫丽的粒子运动效果
Canvas实现炫丽的粒子运动效果
03 Feb 2018
本文主要介绍和大家介绍Canvas 实现炫丽的粒子运动效果(粒子生成文字),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
 使用Particles.js制作出仿知乎超炫粒子动态背景效果代码介绍
使用Particles.js制作出仿知乎超炫粒子动态背景效果代码介绍
11 May 2018
本文给大家分享Particles.js基于Canvas画布创建粒子颗粒效果,代码非常简单,需要的朋友参考下吧
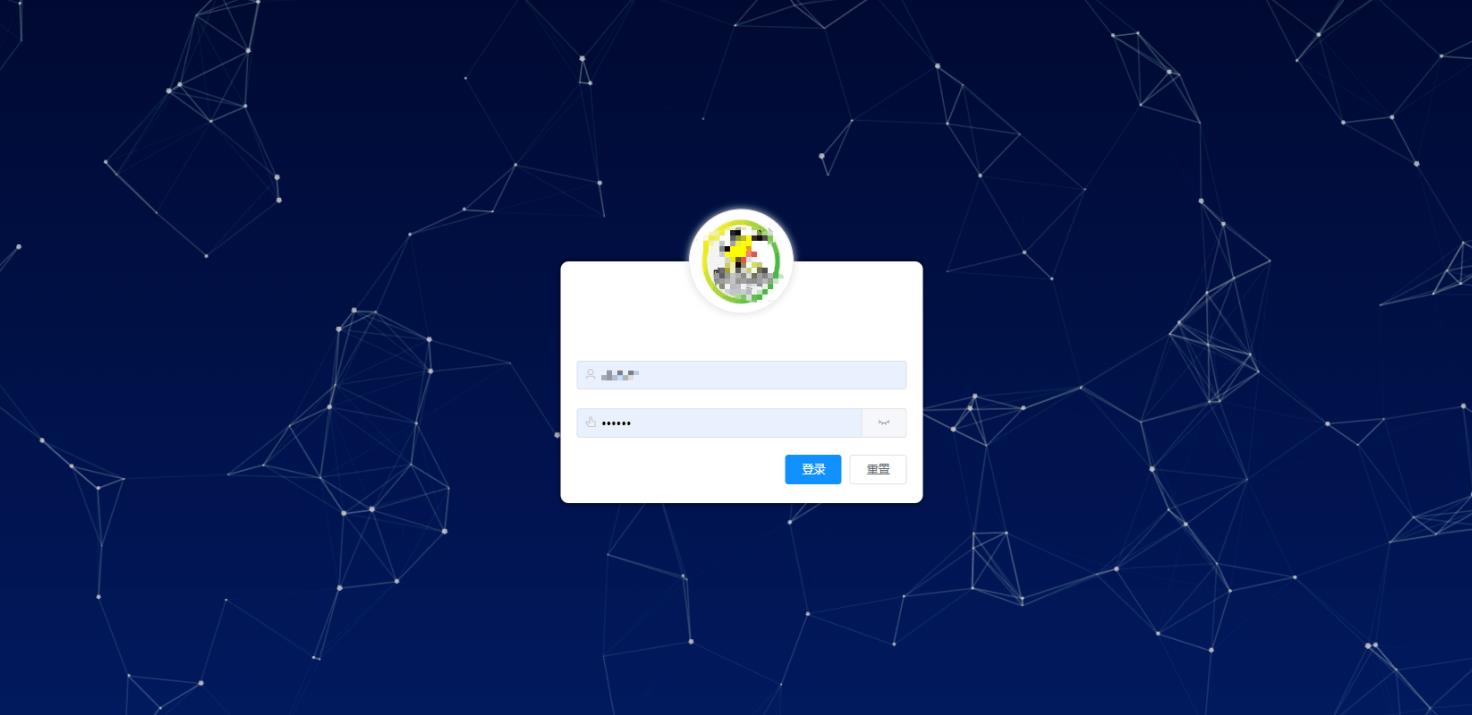
 详解vue particles.js登录背景实现炫酷的粒子动效!
详解vue particles.js登录背景实现炫酷的粒子动效!
07 Dec 2022
Vue怎么实现粒子动效?下面本篇文章给大家介绍一下vue particles.js 登录背景实现粒子动效的方法,希望对大家有所帮助!
24 Nov 2017
这次给大家带来用canvas做出粒子喷泉动画的效果,怎样用canvas做出粒子喷泉动画,canvas座粒子喷泉动画需要注意哪些方面,接下来先做一个小案例


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。