jQuery移动端抽奖大转盘页面代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery转盘抽奖功能实现_jquery
jquery转盘抽奖功能实现_jquery
19 May 2018
这篇文章主要介绍了jquery转盘抽奖功能实现,实现的效果是九宫格大转盘抽奖,应用特别广泛的转盘抽奖方式,感兴趣的小伙伴们可以参考一下
 PHP大转盘抽奖概率如何计算
PHP大转盘抽奖概率如何计算
13 Apr 2023
随着网络营销和电商行业的持续发展,很多企业开始使用大转盘抽奖活动作为一种营销手段,来吸引目标用户的关注和积极参与。而在进行大转盘抽奖活动设计时,概率问题往往是一个极其重要的因素。那么,PHP大转盘抽奖概率如何计算呢?以下是一些有关该问题的讨论和思考。1. 抽奖概率的计算方法在设计大转盘抽奖活动时,最关键的问题就是概率的计算方法。简单的说,大转盘的抽奖概率公式可以用一个简单的比例
16 May 2016
转盘,也有一种说法叫抽奖转盘,大体上是由一块圆形的面板上面有很多的奖项设置,在圆形面板的前面,还有一根指针是固定的,下面,小编给大家分享手机端转盘抽奖,需要的朋友可以参考下
 如何使用Vue实现抽奖转盘特效
如何使用Vue实现抽奖转盘特效
19 Sep 2023
如何使用Vue实现抽奖转盘特效抽奖活动作为一种受欢迎的营销手段,经常出现在各种活动中。为了增加趣味性和互动性,我们可以使用Vue框架实现一个抽奖转盘特效。这篇文章将会介绍如何使用Vue来实现这一特效,并给出具体的代码示例。首先,我们需要创建一个Vue实例,用于控制转盘的状态和动画。在这个实例中,我们需要定义转盘的初始状态,包括奖品列表、转盘是否正在旋转、转盘
 H5PHP应用:打造独特的大转盘抽奖活动
H5PHP应用:打造独特的大转盘抽奖活动
04 Mar 2024
大转盘抽奖活动一直是吸引用户参与的一种有效方式,通过互动性强、趣味性高的抽奖形式,可以吸引更多用户参与,提升活动的参与度和传播性。在现如今的互联网时代,借助H5技术和PHP语言,我们可以轻松地打造一个独特的大转盘抽奖活动。接下来,我们将介绍如何用H5和PHP搭建一个大转盘抽奖活动,并给出具体的代码示例。1.准备工作在开始搭建大转盘抽奖活动之前,我们首先需要准
 玩转H5PHP:打造创新的大转盘抽奖体验
玩转H5PHP:打造创新的大转盘抽奖体验
04 Mar 2024
标题:玩转H5PHP:打造创新的大转盘抽奖体验在当前数字化时代,互联网技术的不断发展与创新使得抽奖活动变得更加便捷、有趣和吸引人。其中,利用H5技术结合PHP编程来打造大转盘抽奖活动被越来越多的网站和应用所采用。本文将介绍如何利用H5和PHP语言实现一个创新的大转盘抽奖体验,并提供具体的代码示例。一、准备工作在开始之前,我们需要准备以下工作:一个Web服务器
16 May 2016
这篇文章主要介绍了javascrip+HTML5 Canvas绘制转盘抽奖的相关资料,需要的朋友可以参考下


Hot Tools

jQuery手机端转盘抽奖插件
jQuery手机端转盘抽奖插件

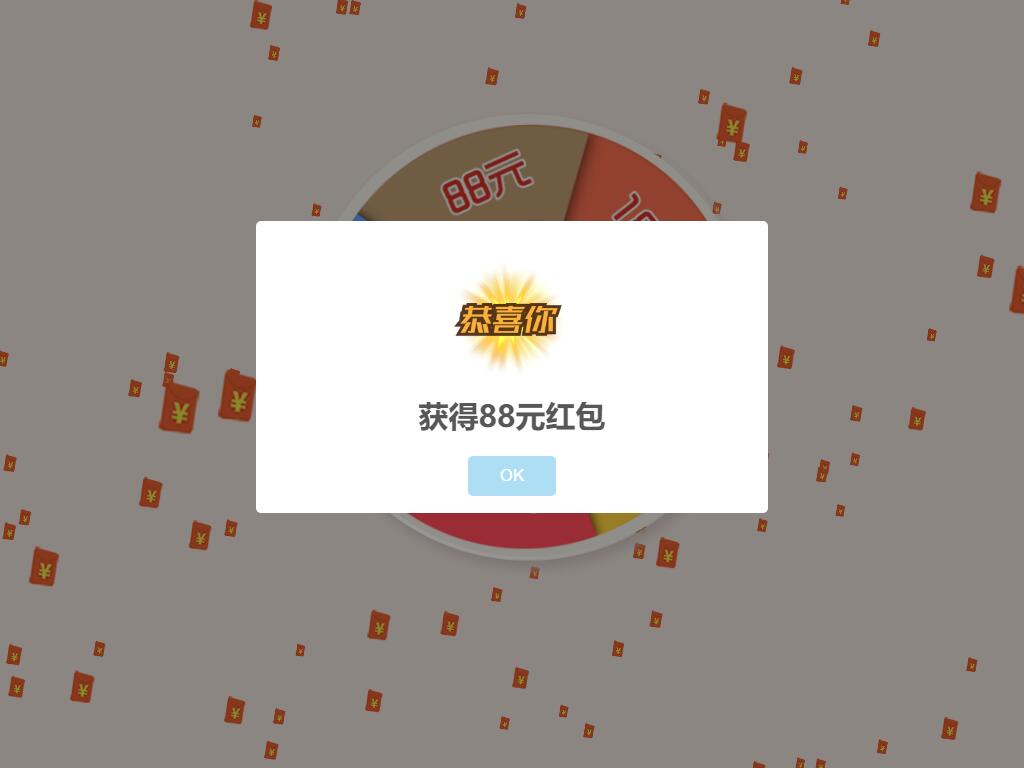
jQuery插件-实现HTML5微信红包抽奖红包雨特效动画js效果
HTML5微信红包抽奖红包雨特效动画js效果下载。一款非常实用的红包雨抽奖jQuery插件,背景红包雨动画非常炫酷,带抽奖弹窗提示。

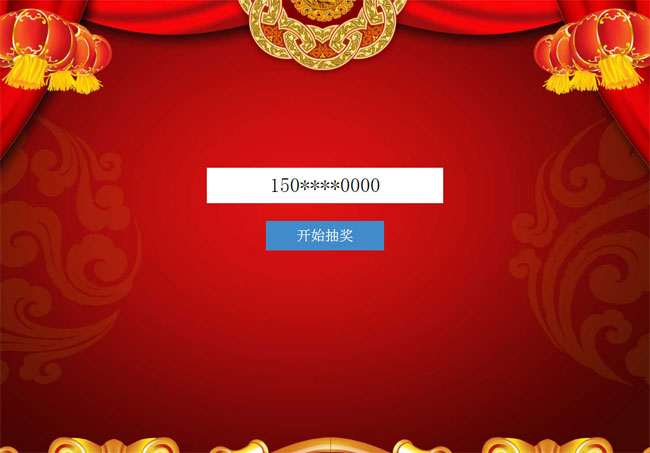
jQuery随机抽中手机号码抽奖代码
jQuery随机抽中手机号码抽奖代码

js-实现响应式节庆活动砸金蛋效果
响应式节庆活动砸金蛋效果js特效代码

jQuery带中奖名单大转盘抽奖代码
jQuery带中奖名单大转盘抽奖代码