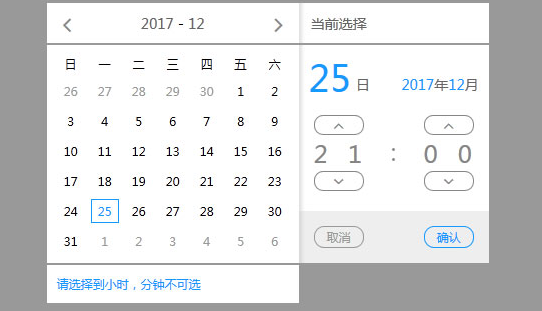
jQuery+borainTimeChoice日期时间选择插件
代码片段:
$('.right').append('
'
' $(this).text() '
\n'' <p class="lt"></p>\n'
' <p class="wh"></p>\n'
' <p class="close">关闭</p>\n'
' </div>')
$(this).css("显示", "无");
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery插件datepicker 日期连续选择_javascript技巧
jQuery插件datepicker 日期连续选择_javascript技巧
16 May 2016
这篇文章主要介绍了jQuery插件datepicker 日期连续选择的方法和示例,有需要的小伙伴可以参考下。
 Vue文档中的日期时间选择组件实现方法
Vue文档中的日期时间选择组件实现方法
20 Jun 2023
Vue是一款流行的前端框架,它为我们提供了丰富的组件库。在实际项目中,经常需要使用日期时间选择组件。Vue提供了很多方便的方法来实现这个组件,其中比较常用的是vue-datepicker和vue-datetime-picker。一、vue-datepicker的使用vue-datepicker是一个基于Vue的日期选择器组件,它可以通过NPM安装:npmi
16 May 2016
今天我给大家介绍一款非常有趣的日期和时间选择器,它分为日期选择器datedropper以及时间选择器timedropper,他们俩尤其适合在移动端上应用。感兴趣的小伙伴一起学习吧
 准备插件:将 jQuery 日期选择器集成到帖子编辑器中
准备插件:将 jQuery 日期选择器集成到帖子编辑器中
04 Sep 2023
我们在这个博客上讨论了很多主题-从简单的如何在WordPress项目中包含和需要模板文件到诸如设置API的整个系列之类的内容,但我认为总有讨论的空间简单明了的操作方法,涵盖WordPress上下文中的单个特定任务。因此,在这个由两部分组成的系列中,我们将了解如何将jQuery日期选择器引入到我们的帖子编辑器中,以便我们可以将日期与给定的帖子相关联。关于插件我们将在插件的上下文中完成所有这些工作,以便可以通过GitHub轻松下载源代码,并提供本教程的工作示例。首先要注意的是,合并jQuery日期选
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效