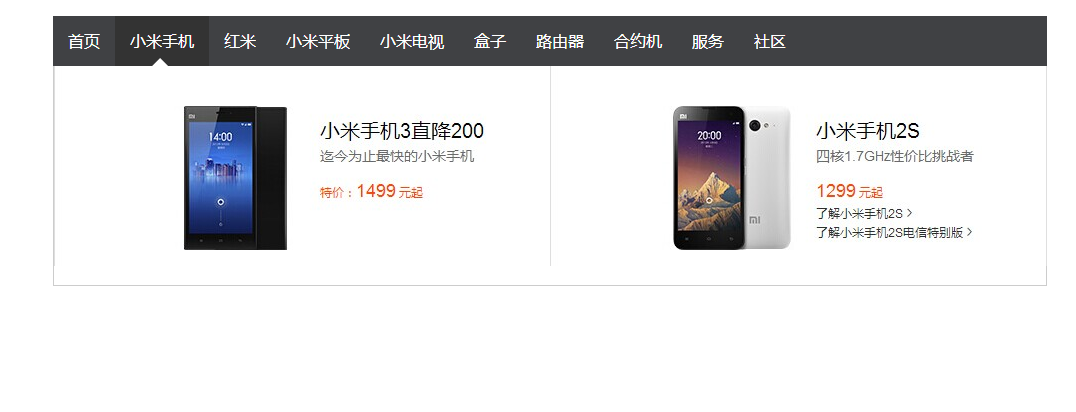
css3仿小米官网的导航下拉菜单代码
<样式类型=“text/css”>
*{边距:0px;填充:0px;}
.nav {位置:相对;宽度:994px;高度:52px;背景:#404144;边距:0自动;}
.nav li{列表样式:无;浮动:左;行高:50px;}
.nav li a{display: block;text-decoration: none;color: #FFFFFF;padding: 0px 15px;font-family: "微软雅黑";}
.nav li a:hover .xs{显示: 块;}
.nav li a:hover {背景:#333333;}
.nav li a .xs{边框:1px实心#cccccc;边框顶部:无;显示:无;宽度:992px;背景:#FFFFFF;位置:绝对;顶部:50px;左侧:0px;}
.nav li a .xs .xiao {位置:绝对;顶部:-8px;左边框:8px纯色透明;右边框:8px纯色透明;下边框:8px纯色#FFFFFF;宽度:0px;高度:0px ;z 索引: 999;}
.nav li:nth-child(1) .xiao {left:20px;}
.nav li:nth-child(2) .xiao {left:98px;}
.nav li:nth-child(3) .xiao {left:177px;}
.nav li:nth-child(4) .xiao {left:255px;}
.nav li:nth-child(5) .xiao {left:348px;}
.nav li:nth-child(6) .xiao {left:427px;}
.nav li:nth-child(7) .xiao {左:496px;}
.nav li:nth-child(8) .xiao {left:576px;}
.nav li:nth-child(9) .xiao {left:646px;}
.nav li:nth-child(10) .xiao {左:706px;}
</风格>
</头>
<br>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 纯CSS3创意导航菜单特效
纯CSS3创意导航菜单特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
 基于SVG和CSS3的可爱卡通小动物动画特效
基于SVG和CSS3的可爱卡通小动物动画特效
19 Jan 2017
这是一款基于SVG过滤器和CSS3制作的可爱小动物动画特效。该特效中使用HTML标签和SVG结合制作动物的外形,并通过CSS3 animation动画来制作动物的各种动画特效。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
如何修复 KB5048685 在 Windows 11 中安装失败的问题?
12 Dec 2024
故障排查
词法文件名顺序如何影响 Go 包初始化?
04 Dec 2024
Golang
为什么 Go 中的闭包体后面需要括号'()”?
04 Dec 2024
Golang
所有《潜行者 2》文物的解释
24 Nov 2024
手游攻略
JavaScript 的 Array.sort() 是可靠的数组洗牌方法吗?
04 Dec 2024
js教程