vue-js的图片批量上传
<头>
<元字符集=“UTF-8”>
<脚本 src="js/vue2.2.2.js">
<风格>
.upload_warp_img_div_del {
位置:绝对;
顶部:6px;
宽度:16px;
右:4px;
}
.upload_warp_img_div_top {
位置:绝对;
顶部:0;
宽度:100%;
高度:30px;
背景颜色: rgba(0, 0, 0, 0.4);
行高:30px;
文本对齐:左;
颜色:#fff;
字体大小:12px;
文本缩进:4px;
}
.upload_warp_img_div_text {
空白:nowrap;
宽度:80%;
溢出:隐藏;
文本溢出:省略号;
}
.upload_warp_img_div img {
最大宽度: 100%;
最大高度: 100%;
垂直对齐:中间;
}
.upload_warp_img_div {
位置:相对;
高度:100px;
宽度:120px;
边框:1px实心#ccc;
边距:0px 30px 10px 0px;
向左飘浮;### 行高:100px;
显示:表格单元格;
文本对齐:居中;
背景颜色:#eee;
光标:指针;
}
.upload_warp_img {
顶部边框:1px 实心 #D2D2D2;
内边距:14px 0 0 14px;
溢出:隐藏
}
.upload_warp_text {
文本对齐:左;
下边距:10px;
顶部填充:10px;
文本缩进:14px;
顶部边框:1px 实心 #ccc;
字体大小:14px;
}
.upload_warp_right {
向左飘浮;### 宽度:57%;
左边距: 2%;
高度:100%;
边框:1px 虚线 #999;
边框半径:4px;
行高:130px;
颜色:#999;
}
.upload_warp_left img {
顶部边距:32px;
}
.upload_warp_left {
向左飘浮;### 宽度:40%;
高度:100%;
边框:1px 虚线 #999;
边框半径:4px;
光标:指针;
}
.upload_warp {
边距:14px;
高度:130px;
}
.上传{
边框:1px实心#ccc;
背景颜色:#fff;
宽度:650px;
框阴影:0px 1px 0px #ccc;
边框半径:4px;
}
。你好 {### 宽度:650px;
左边距:27%;
文本对齐:居中;
}
</风格>
</头>

<div class="upload_warp_right" @drop="drop($event)" @dragenter="dragenter($event)" @dragover="dragover($event)">
或者将文件拖到此处
选中{{imgList.length}}张文件,共{{bytesToSize(this.size)}}
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none">
<div class="upload_warp_img" v-show="imgList.length!=0">
<div class="upload_warp_img_div" v-for="(item,index) of imgList">
<div class="upload_warp_img_div_top">
<div class="upload_warp_img_div_text">
{{item.file.name}}
</div>
这是一份vue-js的图片批量上传,需要的朋友可以下载使用
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
13 Jun 2016
PHP批量上传图片的具体实现方式。大家可以通过下面这一段代码,来具体了解PHP批量上传图片的具体方式。我们在学习 PHP批量上传图片的代码如下: html head title uploadpictur
 帝国cms 批量上传图片怎么弄
帝国cms 批量上传图片怎么弄
17 Apr 2024
帝国cms提供了批量上传图片功能,具体步骤如下:登录帝国cms后台进入“附件管理”模块。点击“批量上传图片”按钮,选择文件并设置上传参数。点击“开始上传”按钮,上传进度会显示在窗口中。上传完成后,图片将保存在指定目录中。
 如何通过Vue实现图片的上传和预览?
如何通过Vue实现图片的上传和预览?
19 Aug 2023
如何通过Vue实现图片的上传和预览?概述:在现代web应用程序中,图片的上传和预览是一项常见的需求。Vue作为一种流行的JavaScript框架,提供了便捷的方式来实现这一功能。本文将介绍如何使用Vue来实现图片的上传和预览,包括前端界面的设计以及后台接口的处理。前端界面设计:首先,我们需要设计一个前端界面来选择并上传图片。在Vue中,我们可以使用<i
 4种方法:电脑上导入iPhone照片的详细教程,快速批量上传!
4种方法:电脑上导入iPhone照片的详细教程,快速批量上传!
15 Jan 2024
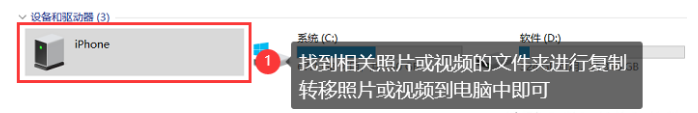
随着iPhone的普及和摄影功能的提升,越来越多的用户希望将iPhone上拍摄的照片导入到电脑中,以便进行备份、编辑或与他人分享。那么,如何将iPhone照片导入电脑呢?下面将为您介绍4种方法方法一:USB数据线传输照片到电脑这是最简单直接的方法。当你把苹果数据线连接到电脑后,打开【我的电脑】,找到你的【iPhone图标】,进入相关的照片和视频文件夹,将它们复制到电脑中方法二:iTunes把照片导入电脑有时候当我们将iPhone通过数据线连接到电脑时,可能会遇到找不到【iPhone储存盘】的问题
 使用Vue开发中遇到的图片上传和裁剪问题
使用Vue开发中遇到的图片上传和裁剪问题
08 Oct 2023
标题:Vue开发中图片上传和裁剪问题及解决方法引言:在Vue开发中,图片上传和裁剪是常见的需求。本文将介绍在Vue开发中遇到的图片上传和裁剪问题,并给出解决方法和具体的代码示例。一、图片上传问题:选择图片上传按钮无法触发文件选择框:这个问题通常是因为没有正确绑定事件或者绑定的事件不生效。可以通过在模板中绑定点击事件,并在对应的方法中触发文件选择框。代码示例:
 Vue文档中的图片上传和预览函数实现方法
Vue文档中的图片上传和预览函数实现方法
20 Jun 2023
Vue是一种基于MVVM模式的前端框架,它通过数据绑定和组件化来简化Web开发。在Vue的开发过程中,涉及到图片上传和预览的需求是比较常见的。本文将介绍Vue文档中关于图片上传和预览的相关函数实现方法。首先,需要在Vue组件中引入axios和element-ui库,因为在上传图片时需要用到这两个库。importaxiosfrom'axios'impo


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER