CSS3年月日日期三级联动下拉选择代码
js代码
<script language="JavaScript">
function YYYYMMDDstart(){
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//先给年下拉框赋内容
var y = new Date().getFullYear();
for (var i = (y-30); i < (y+30); i++) //以今年为准,前30年,后30年
document.reg_testdate.YYYY.options.add(new Option(" "+ i +" 年", i));
//赋月份的下拉框
for (var i = 1; i < 13; i++)
document.reg_testdate.MM.options.add(new Option(" " + i + " 月", i));
document.reg_testdate.YYYY.value = y;
document.reg_testdate.MM.value = new Date().getMonth() + 1;
var n = MonHead[new Date().getMonth()];
if (new Date().getMonth() ==1 && IsPinYear(YYYYvalue)) n++;
writeDay(n); //赋日期下拉框Author:meizz
document.reg_testdate.DD.value = new Date().getDate();
}
if(document.attachEvent)
window.attachEvent("onload", YYYYMMDDstart);
else
window.addEventListener('load', YYYYMMDDstart, false);
function YYYYDD(str) //年发生变化时日期发生变化(主要是判断闰平年)
{
var MMvalue = document.reg_testdate.MM.options[document.reg_testdate.MM.selectedIndex].value;
if (MMvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[MMvalue - 1];
if (MMvalue ==2 && IsPinYear(str)) n++;
writeDay(n)
}
function MMDD(str) //月发生变化时日期联动
{
var YYYYvalue = document.reg_testdate.YYYY.options[document.reg_testdate.YYYY.selectedIndex].value;
if (YYYYvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[str - 1];
if (str ==2 && IsPinYear(YYYYvalue)) n++;
writeDay(n)
}
function writeDay(n) //据条件写日期的下拉框
{
var e = document.reg_testdate.DD; optionsClear(e);
for (var i=1; i<(n+1); i++)
e.options.add(new Option(" "+ i + " 日", i));
}
function IsPinYear(year)//判断是否闰平年
{
return(0 == year%4 && (year%100 !=0 || year%400 == 0));
}
function optionsClear(e)
{
e.options.length = 1;
}
</script>
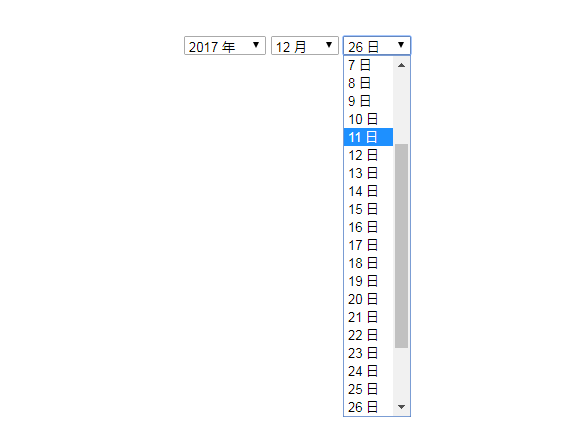
一款相当简单的js年月日日期三级联动下拉选择代码,select下拉框日期选择js特效。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 纯CSS3创意导航菜单特效
纯CSS3创意导航菜单特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
 基于SVG和CSS3的可爱卡通小动物动画特效
基于SVG和CSS3的可爱卡通小动物动画特效
19 Jan 2017
这是一款基于SVG过滤器和CSS3制作的可爱小动物动画特效。该特效中使用HTML标签和SVG结合制作动物的外形,并通过CSS3 animation动画来制作动物的各种动画特效。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
如何调用C成员函数指针?
14 Dec 2024
C++
Axios NPM 包:安装和发出 HTTP 请求的初学者指南
04 Dec 2024
js教程
印第安纳琼斯与大圆圈:房间里的大象演练
17 Dec 2024
手游攻略
如何安全地将JavaScript对象转换为字符串进行数据传输和存储?
09 Dec 2024
js教程
Bit-Z交易平台官网入口地址在哪
06 Dec 2024
网络3.0