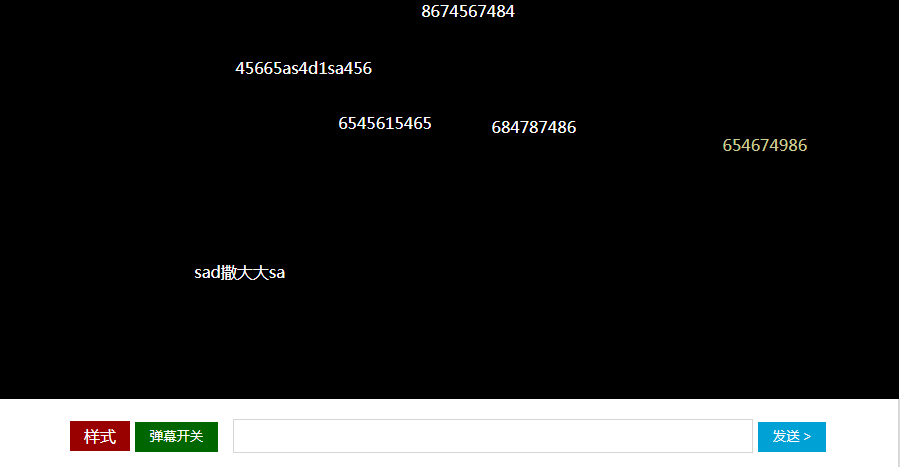
视频弹幕特效代码
<头>
<元字符集=“UTF-8”>
<标题>弹幕
<脚本 src="js/jquery-1.11.0.js"></script>
</头>
<正文>
;
<脚本类型=“text/javascript”>
var thisColor,fontSize;
$(函数(){
$('.fontSizeDiv a').on('点击',function(){
fontSize = $(this).attr('数据大小');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('点击',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('数据颜色');
$('p.backColor').css({
'背景颜色':'#'+thisColor
});
$('p.colorText').text('#'+thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
函数 mu()
{
# var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#'+thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30))+'px';
var l = pmw-dd.offsetWidth;
var 蒂姆 = null;
蒂姆 = setInterval(函数(){
我--;
if( l <= (0-dd.offsetWidth) ){
清除间隔(蒂姆);
ds.removeChild(dd);
}
dd.style.left = l+'px';
},20)
}
rr.onclick=函数()
{
# 数字++;
if(num%2==0)
{
# rr.style.background = '#006600';
ds.style.display='块';
数字=0;
}
别的### {
# rr.style.background = '#dddddd';
ds.style.display='无';
}
};
st.onclick=函数()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 亩();### }
别的### {
# alert('输入不能超过25个字符!');
}
};
document.onkeydown=函数(偶数)
{
# var event=even||window.event;
if(event.keyCode==13)
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 亩();### }
}
};
dm.onclick=函数()
{
# dw.style.display='无';
setInterval(obj,10);
};
函数 obj()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# st.style.background='#ffa178';
}
别的### {
# st.style.background='#00A2D6';
}
}
</脚本>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个视频弹幕特效代码,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 腾讯视频怎么关闭彩蛋弹幕_取消彩蛋弹幕特效方法
腾讯视频怎么关闭彩蛋弹幕_取消彩蛋弹幕特效方法
21 Mar 2024
腾讯视频的“弹幕特效彩蛋”功能是一种互动性的视频观看体验,它允许用户在观看视频时发送带有特殊效果的弹幕,为其他观众带来惊喜和娱乐性。那么腾讯视频怎么关闭彩蛋弹幕呢?腾讯视频怎么关闭彩蛋弹幕1、首先打开腾讯视频软件,进入到首页中后可以看到热门的影视内容,在这里随便点击一部【影视】;2、然后在影视播放的页面中我们点击播放中右下角的【横屏图标】;3、接着放大播放变成横屏之后我们点击右上角的【三点图标】;4、最后点击过后在弹出的功能中我们点击【特效彩蛋】变成白色即可;
 腾讯视频怎么关闭送礼物的弹幕_关闭赠送礼物弹幕特效方法
腾讯视频怎么关闭送礼物的弹幕_关闭赠送礼物弹幕特效方法
20 Mar 2024
当观众选择赠送礼物时,屏幕上会出现相应的特效动画。很多用户反感这类占屏的送礼特效,所以想把它关闭。那么腾讯视频怎么关闭送礼物的弹幕呢?一起来看看吧~腾讯视频怎么关闭送礼物的弹幕1、首先打开腾讯视频软件,进入到首页中后我们需要点击一部【影视】打开;2、然后在影视播放的页面中我们点击播放页面右下角的【横屏图标】;3、最后点击过后在横屏播放的页面中点击右上角的【闪电图标】关闭;
 pr怎么给视频添加弹幕效果 pr给视频添加弹幕效果方法
pr怎么给视频添加弹幕效果 pr给视频添加弹幕效果方法
12 Jun 2024
1、在PR新建项目,导入素材并拖放到轨道上。2、点击文件-新建-旧版标题。3、用文字工具打上弹幕内容。随意排列摆放。可以设置一些不同的颜色。4、点击滚动选项,勾选向左游动,开始于屏幕外、结束于屏幕外。关掉字幕面板,将字幕拖放到V2轨道上。5、点击播放,即可看到字幕从右侧进画面,在左侧出画面。最后按CTRL+M导出视频即可。
16 May 2016
这篇文章主要介绍了jquery点击缩略图切换视频播放,我们可以点击缩略图切换不同的视频进行播放,过去是实现图片切换现在有进一步实现视频切换,感兴趣的小伙伴可以参考下。
 一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
16 May 2016
焦点图显示区域有固定的宽度,当前显示宽度之外是一个半透明层显示的其它的焦点图片,最好的是,此特效兼容ie6以及其它浏览器。
 CSS动画教程:手把手教你实现脉冲特效
CSS动画教程:手把手教你实现脉冲特效
21 Oct 2023
CSS动画教程:手把手教你实现脉冲特效,需要具体代码示例引言:CSS动画是网页设计中常用的一种效果,它可以为网页增添活力和视觉吸引力。本篇文章将带您深入了解如何利用CSS实现脉冲特效,并提供具体的代码示例教您一步步完成。一、了解脉冲特效脉冲特效是一种循环变化的动画效果,通常用在按钮、图标或其他元素上,使其呈现出一种跳动、闪烁的效果。通过CSS的动画属性和关键


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!