H5的图片整张或局部放大特效
<头>
<元字符集=“UTF-8”>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<元名称=“视口”内容=“用户可扩展=否,宽度=设备宽度,初始比例= 1”>
<样式类型=“text/css”>
.controls-btns 按钮{
颜色:#333;
}
.mt50{页边距:50px;}
</风格>
</头>
<正文>
<主要>
<img src="img/alley/500x300.jpg" />
<img src="img/alley/1000x600.jpg" />
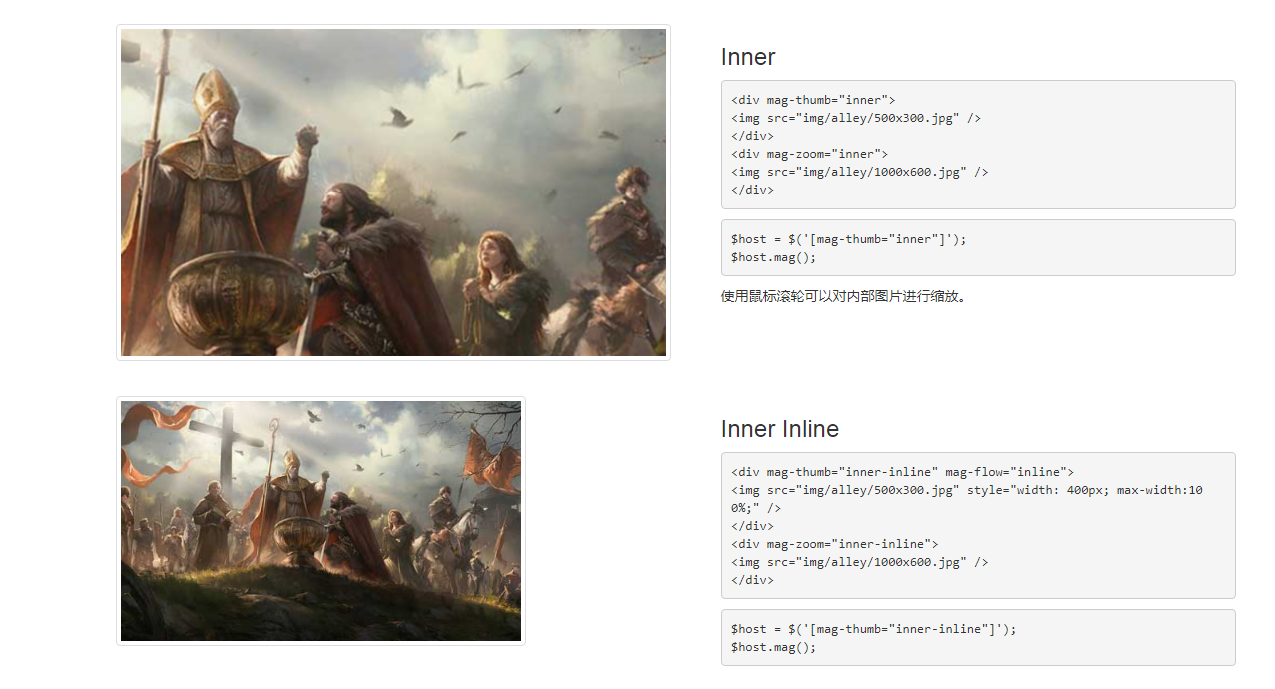
内部
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=“内部”]');
$host.mag();</code></pre>
<p>使用鼠标滚轮可以对内部图片进行缩放。</p>
<img src="img/alley/500x300.jpg" style="width: 400px; max-width: 100%; height: auto" />
<img src="img/alley/1000x600.jpg" />
内联
<img src=“img/alley/500x300.jpg”样式=“宽度:400px;最大宽度:100%;” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner-inline']');
$host.mag();</code></pre>
<img src="img/rieti/500x334.jpg" />
外部
<img src=“img/alley/500x300.jpg” />
$host = $('[mag-thumb='outer']');
$主机.mag({
模式:'外部',
比率:1 / 1.6
});
</代码></pre>
<p>使用鼠标滚轮可以对外部图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
外阻力
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
;
</code></pre>
$host = $('[mag-thumb='outer-drag']');
$主机.mag({
模式:'外部',
位置:'拖动',
切换:假
});</code></pre>
<p>使用鼠标滚轮可以对外部图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
拖动
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=“拖动”]');
$主机.mag({
位置:'拖动',
切换:假
});</code></pre>
<p>使用鼠标滚轮可以对图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
<按钮类=“mag-eg-ctrl-move-right”mag-ctrl-move-by-x=“0.5”>></button>
<h3><a href="#controls">控件</a></h3>
</code></pre>
$host = $('[mag-thumb="controls"]');
$主机.mag(
切换:假,
位置:假
);
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
杂志:$host
});</code></pre>
</main>
<脚本 src="js/jquery.min.js"></脚本>
<脚本 src="js/jquery.bridget.js"></脚本>
<脚本 src="js/jquery.mousewheel.min.js">
<脚本 src="js/jquery.event.drag.js"></script>
<脚本 src="js/screenfull.js"></脚本>
<脚本 src="js/hammer.min.js"></脚本>
<脚本 src="js/PreventGhostClick.js"></脚本>
<脚本 src="src/js/mag-analytics.js"></script>
<脚本 src="src/js/mag.js"></script>
<脚本 src="src/js/mag-jquery.js"></script>
<脚本 src="src/js/mag-control.js"></script>
<脚本 src="js/index.js"></脚本>
</body>
这是一张H5的图片整张或局部放大特效,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 详细介绍7款让人惊叹的HTML5粒子动画特效详解
详细介绍7款让人惊叹的HTML5粒子动画特效详解
06 Mar 2017
HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。本文要分享7款让人惊叹的HTML5粒子动画特效,这些粒子特效都提供源代码下载供大家学习。 1、HTML5 Canvas粒子模拟效果 这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效..
 基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
16 Mar 2017
js+html5 canvas实现的涂鸦画板特效,可调画笔颜色|粗细|橡皮,可以保存涂鸦效果为图片编码,非常适合学习html5的canvas,必须支持html5的浏览器才能看到效果。
 支持移动端的HTML5 Canvas逼真黑板特效
支持移动端的HTML5 Canvas逼真黑板特效
19 Jan 2017
这是一款使用HTML5 Canvas制作的黑板特效,该黑板特效支持手机移动端,它能模拟使用粉笔在黑板上写字的效果。该黑板特效的特点还有:
 如何使用HTML5+css3实现粒子效果文字动画特效(附完整代码)
如何使用HTML5+css3实现粒子效果文字动画特效(附完整代码)
25 Sep 2018
我们在浏览web网页的时候会发现现在的网页做的越来越美观,很多动画特效做的越来越炫酷,这离不开HTML5和css3的深入开发。今天我们要来分享一款基于HTML5和css3的文字特效——粒子效果文字动画特效。本篇文章给大家带来的内容是关于如何使用HTML5+css3实现粒子效果文字动画特效,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 炫酷HTML5 SVG文字变形动画特效
炫酷HTML5 SVG文字变形动画特效
18 Jan 2017
这是一款使用效果非常炫酷的HTML5 SVG文字变形动画特效。该特效使用SVG和anime.js,通过SVG描边动画来完成各种漂亮的字母动画特效。
 关于css3的详细介绍
关于css3的详细介绍
15 Jun 2017
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。1、HTML5视频破碎重组特效 强大视觉冲击HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合...
 有关视频破碎重组的文章推荐3篇
有关视频破碎重组的文章推荐3篇
15 Jun 2017
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。1、HTML5视频破碎重组特效 强大视觉冲击HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合...
 纯CSS3打造逼真的多层云彩动画特效
纯CSS3打造逼真的多层云彩动画特效
27 May 2017
这是一款效果非常炫酷的纯CSS3逼真的多层云彩动画特效。该特效使用多张透明的云彩PNG图片作为背景图片,使用CSS animation动画来制作云彩水平飘动的动画效果 ...,HTML5中国,中国最大的HTML5中文门户。


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。