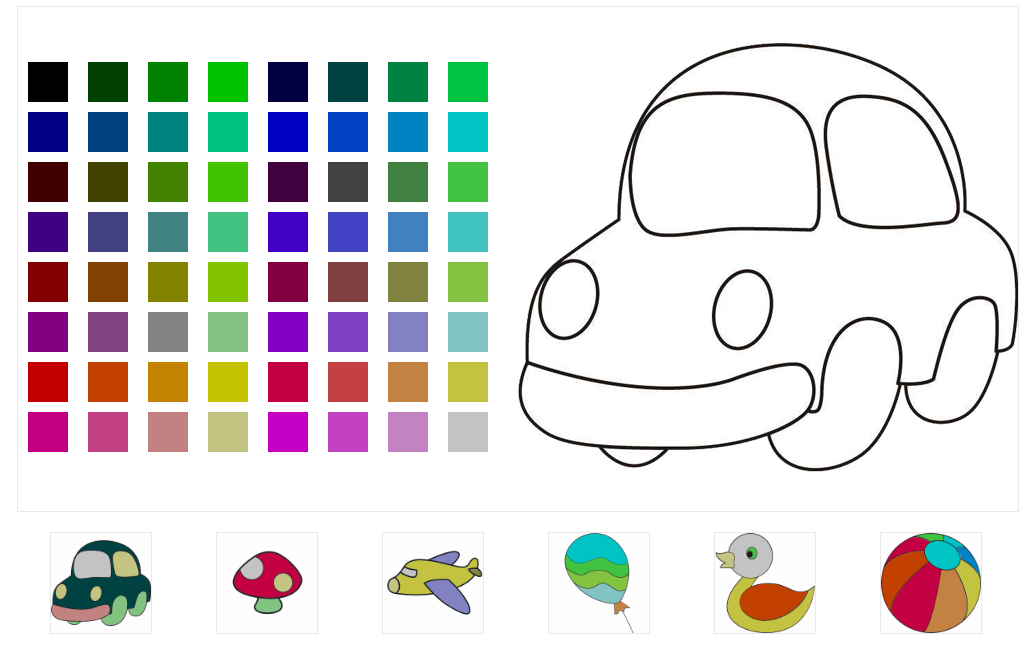
canvas的填色画游戏代码
html5 canvas填色画游戏代码是一款适合儿童玩的益智类填色游戏,通过选中色块,来给模型填充颜色。支持多种模型选择填色效果。
function extend(O1,O2){
for(var i in O2){
O1[i]=O2[i];
}
}
function each(arr,f){
for(var i = 0;i<arr.length;i++){
f.call(arr[i],i,arr[i]);
}
}
function dataInfo(Obj,x,y){
var c=document.createElement("canvas");
var txt= c.getContext("2d");
c.width=Obj.img.width;
c.height=Obj.img.height;
txt.drawImage(Obj.img,0,0);
var data=txt.getImageData(x-1,y-1,3,3);
var num=0;
for(var q=0;q<data.data.length;q+=4){
num+=data.data[q+3];
}
num=num/9;
return parseInt(num);
}
var HGAME=new Object();
HGAME.event=new Object();//事件对象
HGAME.event.clickBuffer=new Array();//缓存要添加事件的节点 click buffer
HGAME.animate=function(Obj){
var defaultObj={
time:30,//动画间隔
frequency:-1,//动画次数 -1表示无限制
action:function(){},//动画每一帧的动作
lastAction:function(){}//最后一次动画执行完成触发函数
};
extend(defaultObj,Obj);
var oldTime=new Date();
var newTime=null;
this.time=defaultObj.time;
this.frequency=defaultObj.frequency;
this.action=defaultObj.action;
this.lastAction=defaultObj.lastAction;
this.stop=function(){
cancelAnimationFrame(this.INT_BUFFER);
};
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 纯CSS3创意导航菜单特效
纯CSS3创意导航菜单特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
 基于SVG和CSS3的可爱卡通小动物动画特效
基于SVG和CSS3的可爱卡通小动物动画特效
19 Jan 2017
这是一款基于SVG过滤器和CSS3制作的可爱小动物动画特效。该特效中使用HTML标签和SVG结合制作动物的外形,并通过CSS3 animation动画来制作动物的各种动画特效。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效