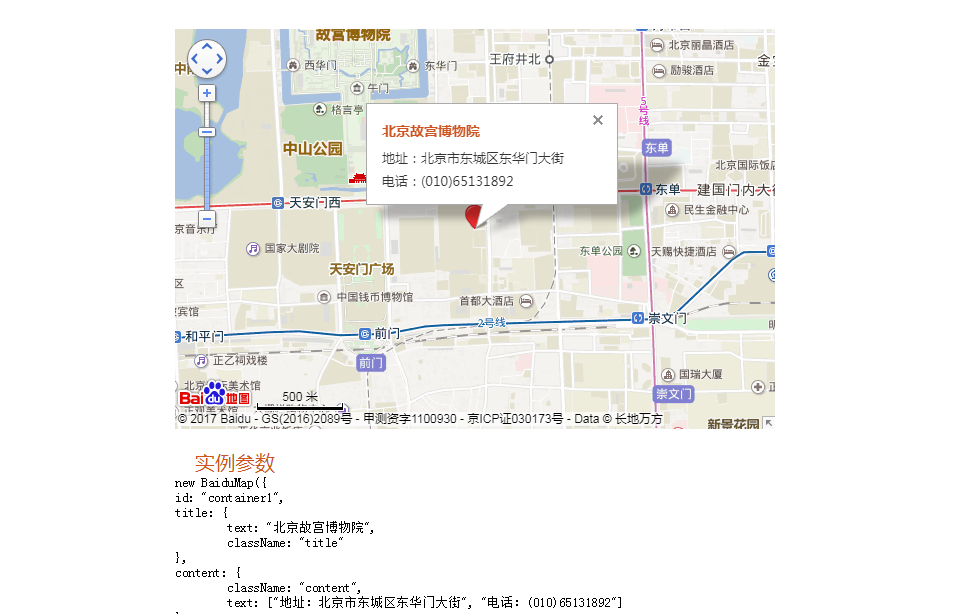
jQuery百度地图自定义标注信息代码
new BaiduMap({
id: "container2",
title: {
text: "北京故宫博物院",
className: "title"/ 选填--样式类名
},
content: {
className: "content",// 选填--样式类名
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
},
level: 15,// 选填--地图级别--(默认15)
type: true,// 选填--是否显示地图类型--(默认false)
width: 320,// 选填--信息窗口width--(默认自动调整)
height: 70,// 选填--信息窗口height--(默认自动调整)
icon: { // 选填--自定义icon图标
url: "img/icon.png",
width: 36,
height: 36
}
});
Jquery是网页编程所需的重要技术之一。Jquery是继prototype之后又一个优秀的Javascrīpt框架,它是轻量级的js库,它兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用JS和百度地图实现地图信息窗口自定义功能
如何使用JS和百度地图实现地图信息窗口自定义功能
21 Nov 2023
如何使用JS和百度地图实现地图信息窗口自定义功能百度地图是一款常用的Web地图服务,可以在网页上展示地理信息和提供相关的交互功能。其中,地图信息窗口是一种常见的功能,用于在地图上显示指定位置的详细信息。本文将介绍如何使用JS和百度地图实现地图信息窗口的自定义功能,并提供具体的代码示例。在开始之前,我们需要确保已经申请了百度地图的开发者账号,并获取了相应的AP
 如何使用JS和百度地图实现地图添加自定义文字标注功能
如何使用JS和百度地图实现地图添加自定义文字标注功能
21 Nov 2023
如何使用JS和百度地图实现地图添加自定义文字标注功能地图是现代网页开发中常用到的一种功能,而百度地图作为国内最流行的地图服务之一,提供了丰富的接口和功能来满足开发者的需求。本文将通过使用JavaScript和百度地图API,介绍如何实现在地图上添加自定义文字标注的功能,并附上具体代码示例。一、准备工作首先,我们需要在HTML代码中引入百度地图API的Java
 用Java编写一段代码在百度地图上显示自定义标记点的方法是什么?
用Java编写一段代码在百度地图上显示自定义标记点的方法是什么?
31 Jul 2023
用Java编写一段代码在百度地图上显示自定义标记点的方法引言百度地图是一款十分受欢迎的地图服务,它提供了丰富的API,允许开发者在地图上自定义标记点。本文将介绍如何使用Java编写一段代码,在百度地图上显示自定义标记点的方法,并附上代码示例。准备工作在开始之前,我们需要做一些准备工作:在百度开放平台上申请一个开发者账号,并创建一个应用,获得开发者密钥(AK)
 用Java编写代码实现通过百度地图API在地图上绘制自定义形状的方法是什么?
用Java编写代码实现通过百度地图API在地图上绘制自定义形状的方法是什么?
29 Jul 2023
用Java编写代码实现通过百度地图API在地图上绘制自定义形状的方法是什么?百度地图API是一套提供地图展示、交互和查询等功能的开发接口,开发者可以利用该接口实现多种地图应用。在一些应用场景中,我们可能需要在地图上绘制自定义形状,例如标记特定区域或绘制行驶路线等。本文将介绍如何使用Java编写代码,通过调用百度地图API实现在地图上绘制自定义形状的方法。在开
 用Java编写代码实现通过百度地图API在地图上绘制自定义箭头的方法是什么?
用Java编写代码实现通过百度地图API在地图上绘制自定义箭头的方法是什么?
01 Aug 2023
用Java编写代码实现通过百度地图API在地图上绘制自定义箭头,可以通过以下步骤来实现。步骤一:创建地图画布首先,我们需要在Java中创建一个地图画布,用来显示地图和自定义箭头。可以使用百度地图的开放平台提供的百度地图API来实现地图的显示。importjavax.swing.*;importcom.baidu.mapapi.map.*;import
 如何使用Java代码在百度地图上实现定位功能,并显示当前位置的详细地址信息?
如何使用Java代码在百度地图上实现定位功能,并显示当前位置的详细地址信息?
30 Jul 2023
如何使用Java代码在百度地图上实现定位功能,并显示当前位置的详细地址信息在现代社会中,地图成为了人们生活中的重要工具之一。而定位功能更是将地图的使用体验推向了一个新的高度。在这篇文章中,我们将介绍如何使用Java代码,在百度地图上实现定位功能,并显示当前位置的详细地址信息。实现这一功能,我们需要用到百度地图的开发接口以及Java代码来进行编程。下面是实现过
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 jquery打字特效停止回删
jquery打字特效停止回删
23 May 2023
随着互联网的普及,打字特效的应用越来越广泛,jquery打字特效也成为了许多网站开发人员的首选。然而,在实现这种特效的过程中,细节问题经常会影响用户体验,比如打字特效的回删问题。本文将介绍如何利用jquery打字特效停止回删,提高用户的浏览体验。jquery打字特效的实现可以使用现成的插件,如typed.js和jQuery.Typewriter等。这些插件都是基于jquery的


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER