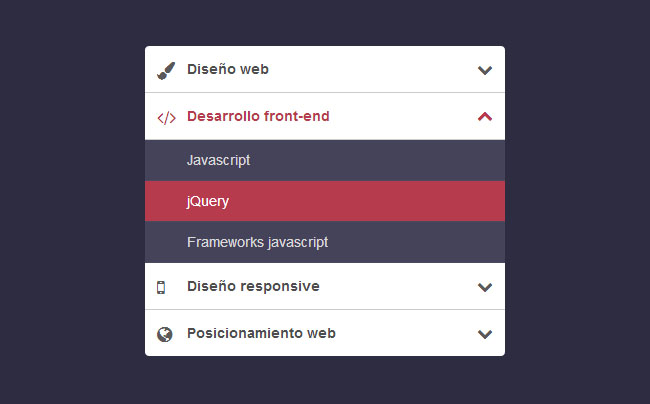
CSS3垂直手风琴折叠菜单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
本文给大家分享一款简单但实用的多级垂直手风琴下拉菜单列表,完全使用css来制作多级手风琴菜单,通过该代码将不同的子菜单进行分组制作出多级菜单的效果,本文附效果演示和源码下载感兴趣的朋友一起学习吧
16 May 2016
这篇文章主要介绍了JS实现仿QQ面板的手风琴效果折叠菜单代码,涉及JavaScript基于鼠标事件动态操作页面元素样式的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
 如何使用CSS制作手风琴效果的实现步骤
如何使用CSS制作手风琴效果的实现步骤
20 Oct 2023
如何使用CSS制作手风琴效果的实现步骤,需要具体代码示例手风琴效果是一个常见的网页展示效果,通过收缩和展开不同内容块,使网页更加美观和交互性。在本文中,我们将介绍如何使用CSS制作手风琴效果,并提供具体的代码示例。实现手风琴效果的基本原理是使用CSS的过渡(transition)和动画(animation)属性,结合伪类和层叠样式表(CSS)的嵌套。下面是具
 jQuery做出垂直半透明手风琴效果
jQuery做出垂直半透明手风琴效果
25 Apr 2018
这次给大家带来jQuery做出垂直半透明手风琴效果,jQuery做出垂直半透明手风琴效果的注意事项有哪些,下面就是实战案例,一起来看一下。
16 May 2016
这篇文章主要介绍了纯js+html制作手风琴和纯css+html制作手风琴两种效果,具有一定的参考价值,感兴趣的朋友可以参考一下


Hot Tools

创意的圆角图片手风琴代码
使用jQuery写的水平滑动的手风琴特效,css3属性图片布局,兼容处理各种自适应屏幕大小的圆角图片手风琴布局代码。

jquery自动手风琴滑动预览特效
jquery自动手风琴滑动预览特效是一款基于jquery实现的自动手风琴滑动切换效果。

css3,全屏,手风琴
css3全屏手风琴是一款基于jquery+css3实现的全屏幕宽屏手风琴图片切换效果。

手风琴网页制作
手风琴网页制作是一款基于jquery实现的鼠标响应式手风琴菜单切换特效。

css3手风琴动画展开列表事项代码
css3手风琴动画展开列表事项代码