使用 CSS Z-Index 属性,开发人员可以将元素堆叠在一起。 Z-Index 可以有正值或负值。
注意 - 如果重叠的元素没有指定 z-index,则该元素将显示文档最后提到。
让我们看一个 z-index 属性的示例 -
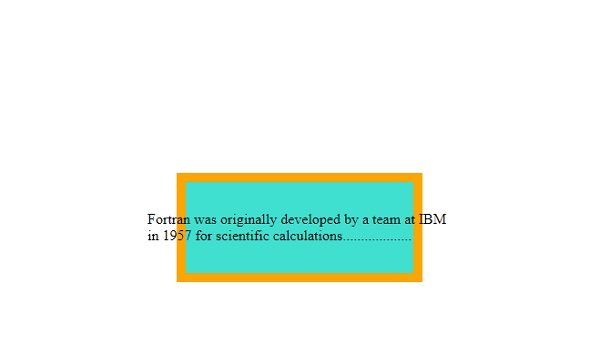
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div{
margin: auto;
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
}
div:first-child {
background-color: orange;
width: 270px;
height: 120px;
z-index: -2;
}
div:last-child {
width: 250px;
height: 100px;
z-index: -1;
background-color: turquoise;
}
</style>
</head>
<body>
<div></div>
<p>Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................</p>
<div>
</div>
</body>
</html>以下是上述代码的输出:

让我们看另一个z-index属性的示例:
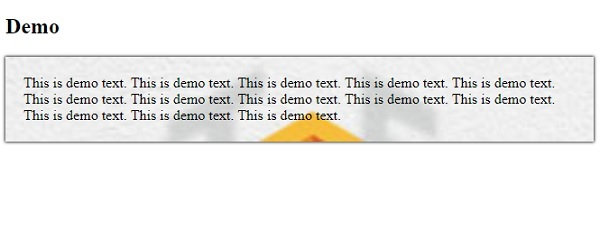
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: url("https://www.tutorialspoint.com/tensorflow/images/tensorflow-mini-logo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
</style>
</head>
<h2>Demo</h2>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text.</p>
</body>
</html>以下是上述代码的输出 -

以上是使用 CSS 与 Z 索引重叠元素的详细内容。更多信息请关注PHP中文网其他相关文章!




