
我们实现动图的淘宝放大镜的效果需要4步。
1.完成小图盒子、遮罩、大图盒子布局
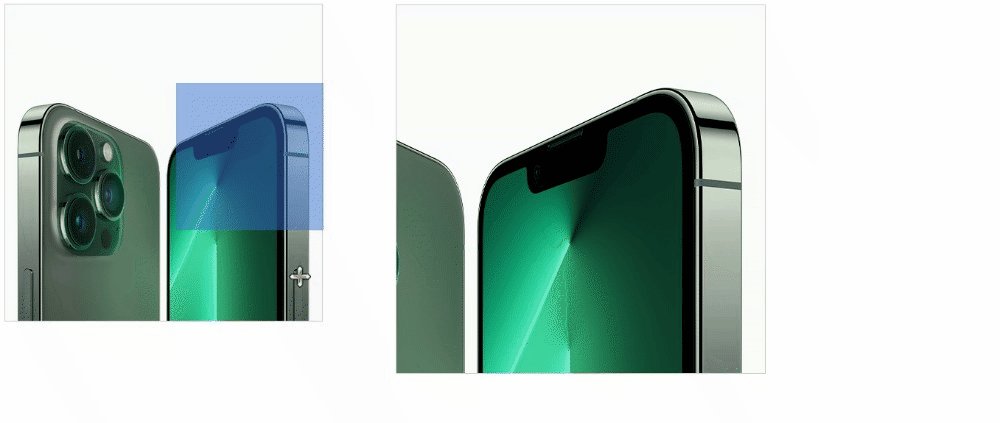
2.实现鼠标移动到小图盒子显示遮罩和大图盒子
3.实现鼠标移动遮罩在小图盒子移动
4.实现遮罩的移动范围不能超出小图盒子,且移动时带动大图图片移动
我的布局小图盒子包裹图片、遮罩、大图盒子。
小图盒子为相对定位。遮罩、大图盒子、大图图片都为绝对定位(大图图片没定位不能移动)。mask要设置透明度。只要能实现效果即可。
小图盒子绑定了鼠标移入事件(mouseover)和鼠标移出事件(mouseout)。每次触发事件的时候切换状态。
小图盒子绑定mousemove鼠标移动事件。鼠标在页面的x坐标减去小图盒子的offersetLeft就是鼠标在盒子的左边这就是遮罩要移动的坐标,想要鼠标在mask的中间要除以2。同理y坐标也是。
实现遮罩的移动范围不能超出小图盒子,且移动时带动大图图片移动
边界值的判断,如果小于等于0,则将mask的left等于0,x的有边界值其实就是小盒子的宽度减去mask的宽度的值。同理y轴就是小盒子的高度减去mask的高度。
带动大图移动有个比例关系。大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离,
以上是vue3怎么实现淘宝放大镜效果的详细内容。更多信息请关注PHP中文网其他相关文章!