This is one of my favorite topics, and this would be a knowledge-heavy article. So read carefully.
Domain Sharding
Multiplexing
NOTE:-
How to adopt/change current protocol
To switch from HTTP/1 to HTTP/2, you need to configure your server to support HTTP/2.
The exact steps depend on the server software you're using. Here are general steps for some common servers:
Apache:
Nginx:
Node.js:
-If you're using Node.js, you can use the built-in http2 module to create an HTTP/2 server.
NOTE:-
Remember, HTTP/2 requires HTTPS in most browsers, so you'll also need to set up an SSL certificate for your server.
From Front-End perspective anything we do ?
How the connection Happening in Client and Server
HTTP/1
HTTP/1 operates on a single connection per request/response model. This means for each request from the client to the server, a separate TCP connection is established.
If a web page requires multiple resources (like images, CSS, JavaScript files), multiple TCP connections need to be established.
This can lead to a problem known as "head-of-line blocking", where the loading of a resource can be blocked by the loading of a previous resource.
HTTP/1 does not support server push, meaning the server can only send resources that the client has requested.
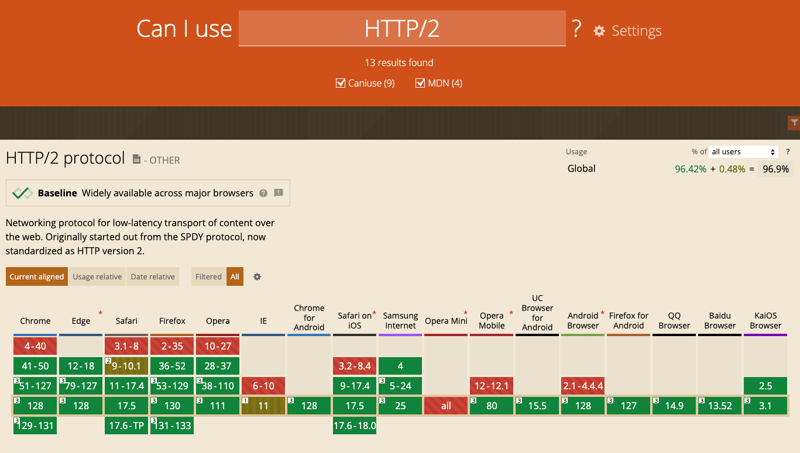
HTTP/2
HTTP/2 introduces multiplexing, which allows multiple requests and responses to be sent at the same time over a single TCP connection. This effectively eliminates the head-of-line blocking problem.
HTTP/2 also introduces server push, where the server can send resources to the client proactively before the client even asks for them. This can improve performance by reducing the need for round-trip requests between the client and server.
HTTP/2 also supports header compression, which can reduce overhead and improve performance, especially for mobile users.
HTTP/2 also supports header compression
HTTP/2 introduces a new feature calledHeader Compression, which reduces the overhead of HTTP headers.
In HTTP/1, headers are sent as plain text, which can be quite large and add significant overhead to each request and response.
This is especially true for requests that include cookies or tokens in the headers.
HTTP/2 uses a mechanism calledHPACK compressionto compress headers.
HPACK is a simple and secure string compression scheme that reduces the size of headers, making HTTP/2 requests and responses faster and more efficient.
HPACK compression works Internally
It by maintaining a list of previously sent header fields on both the client and server side, known as adynamic table.
When a header field is repeated in subsequent requests or responses, instead of sending the entire header field, an index referencing the entry in the dynamic table is sent.
This significantly reduces the size of headers for requests and responses, especially when many headers are repeated across requests.
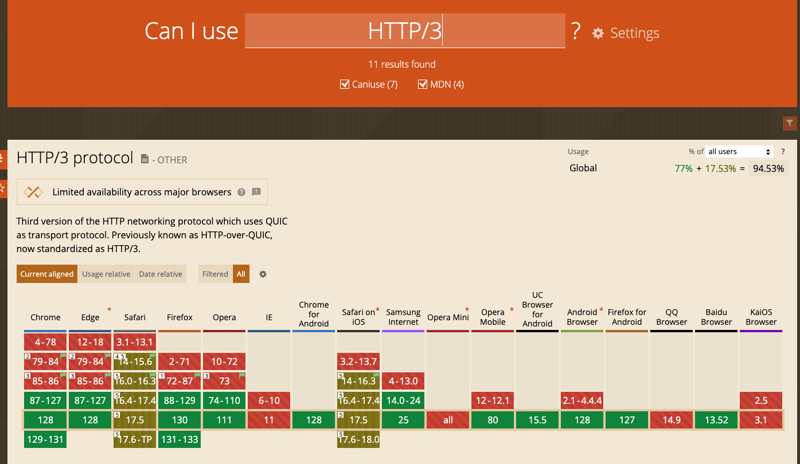
HTTP/3
Here are some of the advantages of HTTP/3 over HTTP/2:
Improved Speed:
Better Handling of Packet Loss:
Connection Migration:
QUIC supports connection migration, which means if a user changes their network (like switching from Wi-Fi to 4G), the existing connection can be kept alive and migrated to the new network.
This is not possible with TCP, which is tied to the original IP address.
Encryption by Default:
Server Push:
NOTE:-
It's important to note that while HTTP/3 has several advantages, it's still not widely supported or used as of now.


Reference:-
以上是HTTP/s HTTP/s HTTP3的详细内容。更多信息请关注PHP中文网其他相关文章!




