通过在iMessage对话 中向其他人发送特殊效果,为您的文本和基于表情符号的消息增添一点活力。
有时,从您的iPhone向其他人发送消息似乎有点行不通。除非你算上表情符号的使用以及大写字母和标点符号的大量使用,否则一行文本不会真正引发情感,除非它是一条有意义的信息。
如果您渴望表明自己很兴奋或非常爱某人,那么您可以做的比发送普通的旧文本要好得多。FaceTime通话当然可以让您更有表现力,但您可能无法实际放置它。
方便的是,Apple 内置了多种效果,您可以将这些效果应用到与他人的 iMessage 对话中,并且您可以随时利用它们。
请记住,只有在消息对话中的其他参与者也使用 iOS 时,他们才能真正看到这些效果。如果他们使用的是 Android 系统或使用老式手机,则根本不会看到这些消息。
最简单的判断方法是简单地检查对话中对话气泡的颜色。如果它们是绿色的,则对话是通过 SMS 或 MMS 进行的。如果它们是蓝色的,那么这是一个 iMessage 对话,你可以尽情发挥效果。
虽然 Android 用户无法体验动画,但有关反应的变化正在发生。Google 正在慢慢更新 Google Messages 以启用 iMessage反应支持,将部分 iMessage 体验带入 Android。
虽然和这些效果和动画不是一回事,但至少是跨平台的一点进步。
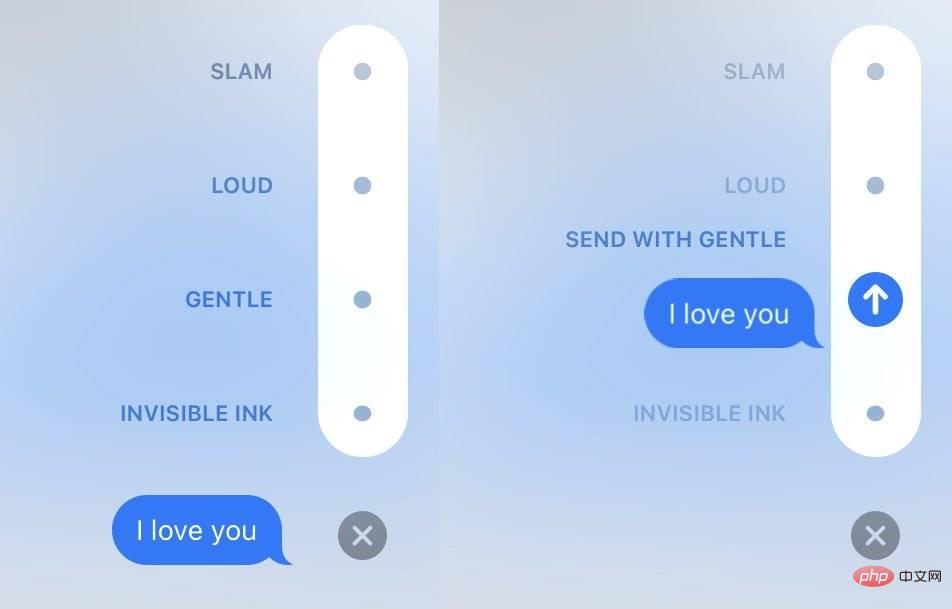
气泡效果会影响影响您发送的下一条消息的语音气泡。有几个可用的效果:
 iMessage 中的气泡效果界面非常简单。
iMessage 中的气泡效果界面非常简单。顾名思义,全屏效果更进一步,因为它们在接收者的屏幕上显示更大的动画。
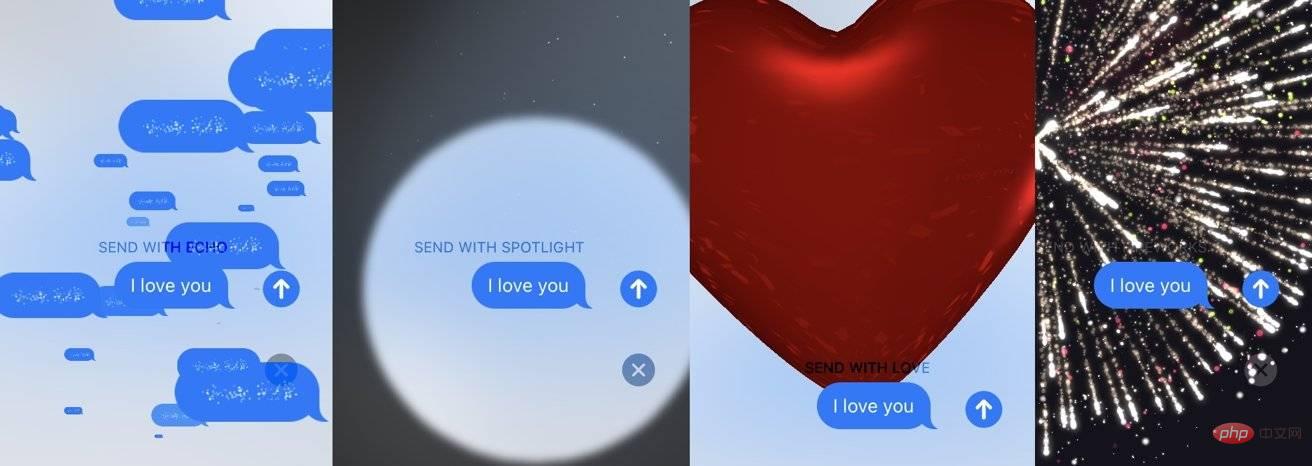
 您可以在 iMessage 中选择的一些全屏动画示例。
您可以在 iMessage 中选择的一些全屏动画示例。您可以使用比气泡更多的全屏效果:
如果您使用某些单词或文本字符串,其中一些全屏动画也会触发。
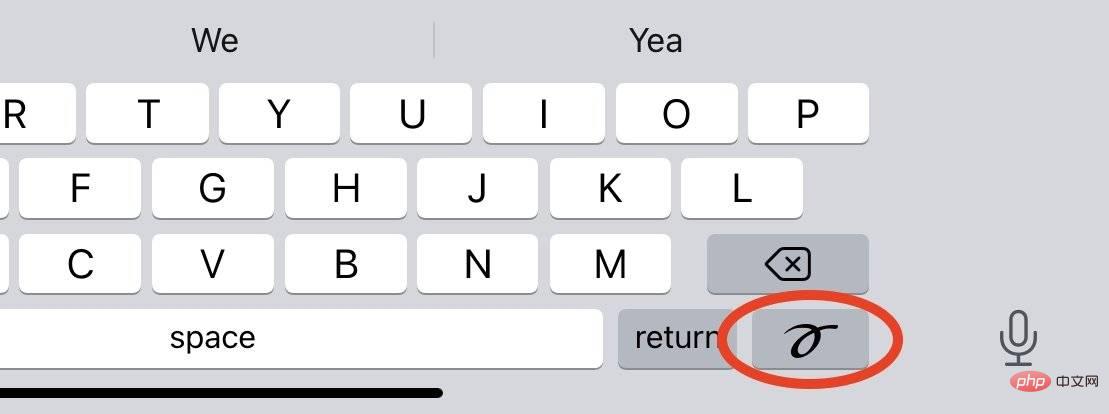
如果您想对文本本身进行个性化处理,可以使用 iMessage 中的手写选项。这会发送您在显示屏上写出消息的动画。
 此密钥可用于手写您的消息。
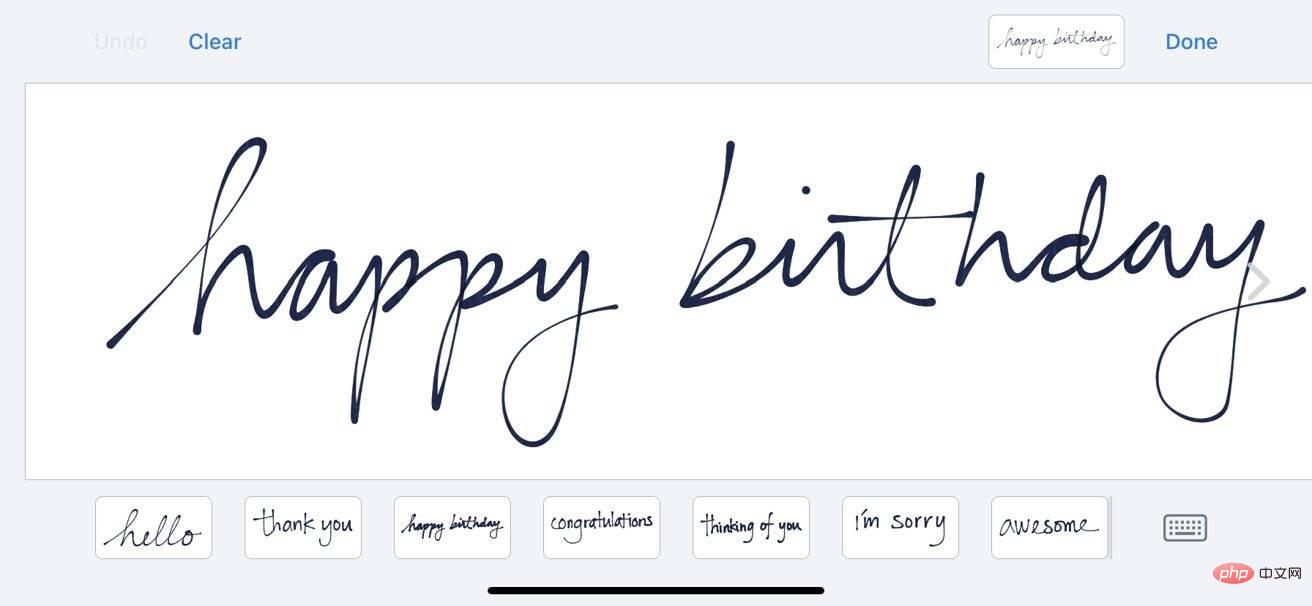
此密钥可用于手写您的消息。 您不必使用自己的笔迹。Apple 提供了您可以在输入框下方使用的示例。
您不必使用自己的笔迹。Apple 提供了您可以在输入框下方使用的示例。如果您的笔迹不好,您还可以点击输入屏幕底部的预制短语之一。您发送的消息也将保存在这里以供将来重复使用。
您可以从收藏夹中删除已保存的信息,方法是触摸并按住它,然后在它晃动时点击 X。
以上是如何在 iMessage 中发送气球、心形和其他风格的详细内容。更多信息请关注PHP中文网其他相关文章!




