平时我们写博客或者 markdown 时候会用到图片,markdown 文件一旦脱离本地观看,里面的图片便很难维护显示,这时候就需要用到图床,给图片使用网络地址。
为什么选择了Gitee?对比:
阿里云 OSS,腾讯云 COS,七牛图床等付费服务
GitHub 有免费空间,但访问速度太慢,纯看运气访问。
Gitee 访问速度快,但单仓库上限 500M,单文件 50M,用户总仓库空间为 5G。 综合考虑,白嫖速度又快,我们只能选择 Gitee 了,500M 的单库限制勉强也够用,一个库用完后,我们可以再新建一个。
图床存储问题解决之后,接下来就需要一个工具能够快速上传并转换成链接的工具,这里推荐 PicGo 图床工具。所谓图床工具,就是自动把本地图片转换成链接的一款工具。当然 PicGo 不仅支持 Gitee,其他 github,阿里云 OSS,腾讯云 COS 等都是支持的。
Gitee 设置
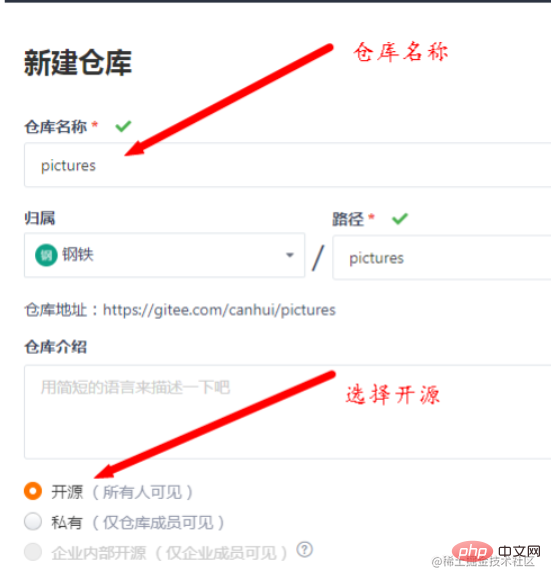
完成Gitee账号注册后,创建一个公有仓库:

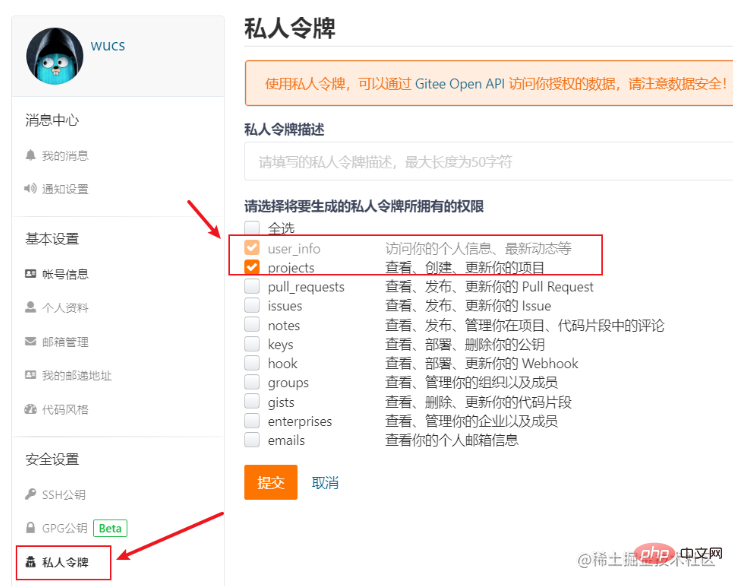
依次找到:设置--私人令牌--生成新令牌
先取消全选,再勾选projects,然后提交:

提示要输入gitee账户密码,输入即可。
到此便获得了私人令牌,点击复制,先保存好令牌一会PicGo会用到。
注意:该窗口关闭后,将无法再查看该私人令牌。
gitee图床也是有一定局限性的:如果上传大于1MB的图片,图片插入到markdown编辑器后,是无法显示出来的。我们可以先利用图片压缩工具将图片压缩到小于1MB,然后再用Picgo上传到gitee使用。
PicGo使用配置
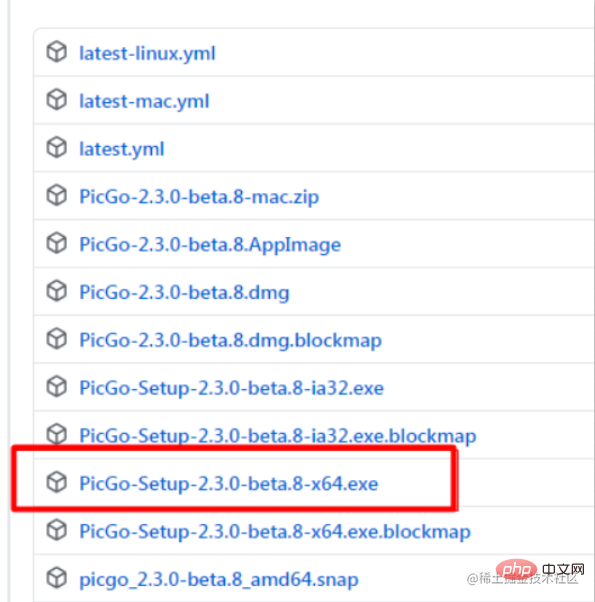
安装PicGo并搜索Gitee插件 下载地址:github.com/Molunerfinn…
如果下载不了,我已将 PicGo软件 和最新版的 Typora软件 上传到阿里云,在这里下载即可: 「PicGo+Gitee」,链接:www.aliyundrive.com/s/YjSTNvzYa…

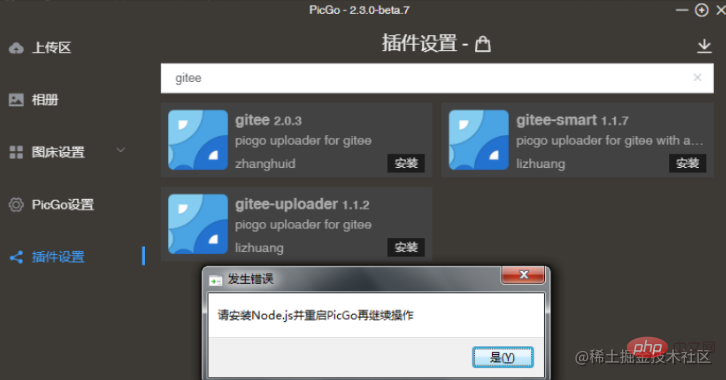
安装完成后,进入PicGo的设置-->插件设置,搜索gietee。
点击安装gitee-uploader 1.1.2,即可顺利安装。

注意:如果没装nodejs会提示并跳转引导你安装,完成后重启PicGo重新搜索即可。
nodeJs到14.0.0就不支持win7系统了,只能选择之前的版本,比较新的是13.14.0版
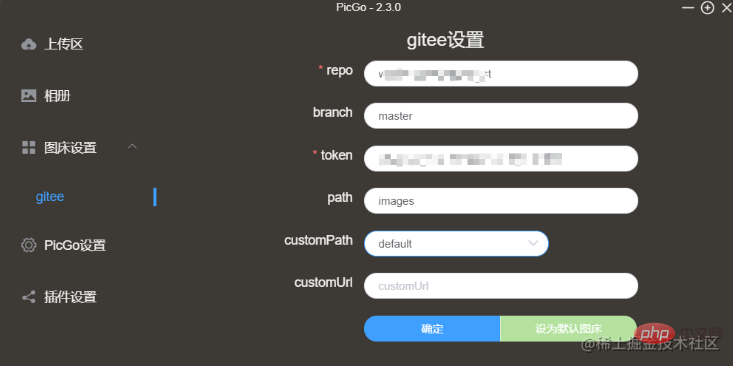
进入PicGo设置界面,在左边找到gitee。按照下图进行gitee图床的配置。

其中:
repo处填写gitee账户名/仓库名,gitee账户名/仓库名可以在你的gitee仓库的网页地址中复制。
branch处填写master。
token处填写上一步获取的私人令牌。
path处填写images,注意不要有空格。
其他的保持默认,不用管。
填写完毕后,点击确定,并设置为默认图床。
markdown使用配置
平时会用Typora来编写Markdown,为方便存储图片下载新版Typora设置一键上传即可。
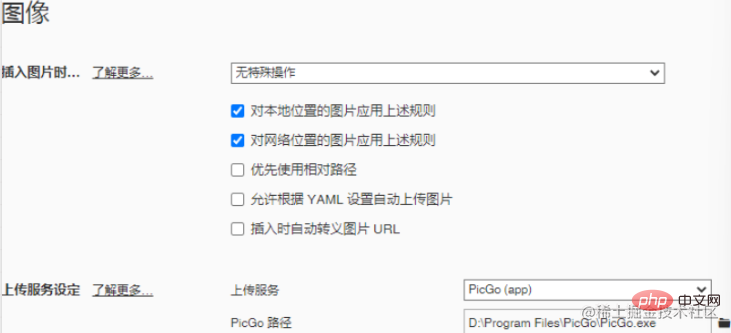
依次点击:文件--偏好设置--图像,按下图配置即可:

注意:上传服务选择PicGo(app),PicGo路径选择安装目录中启动程序即可。
图片粘贴到Markdown之后会显示操作按键,点击上传图片即可上传并转换相应的链接。

以上是分享如何搭建Gitee+PicGo免费个人图床(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!


