什么是服务端
- 服务端,又称后端、server 端
- 前端是用户可见、可操作的部分,如树枝树叶
- 服务端为前端提供 “支撑”和 “营养”,如树根
什么是前端
- 狭义:网页
- 广义:各种客户端,如 App、PC 客户端等
服务端的职责
- 提供前端要展示的数据
- 接收前端要提交的数据
- 存储数据(软件公司非常看重数据,会收集各种数据)
服务端的表现形式
- 前端 ajax 要调用某个接口,比如使用 get 请求获取数据,post 请求提交数据
- 这个接口,就是服务端提供的
前后端交互通讯-HTTP协议
- 超文本传输协议
Hyper Text Transfer Protocol
- 规定了客户端和服务端如何通讯
- 是互联网世界数据通讯的标准和基石
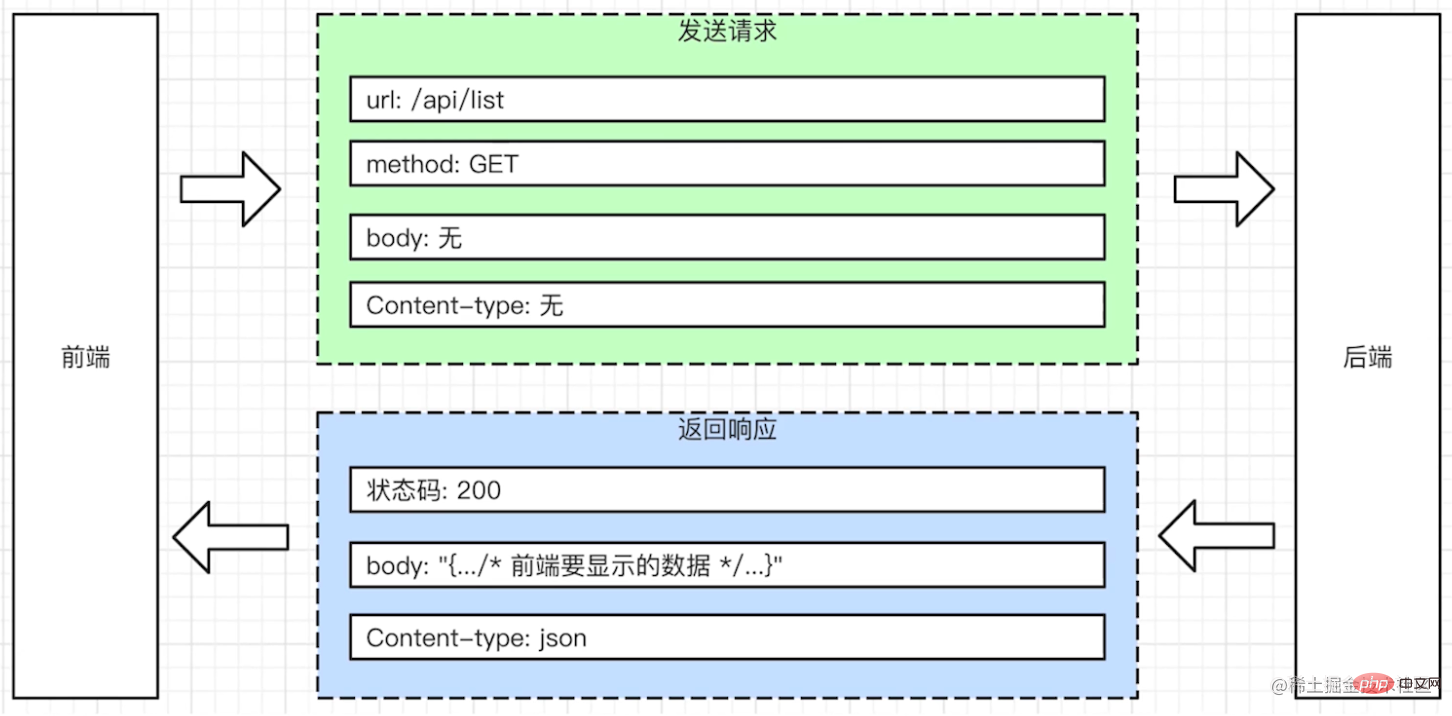
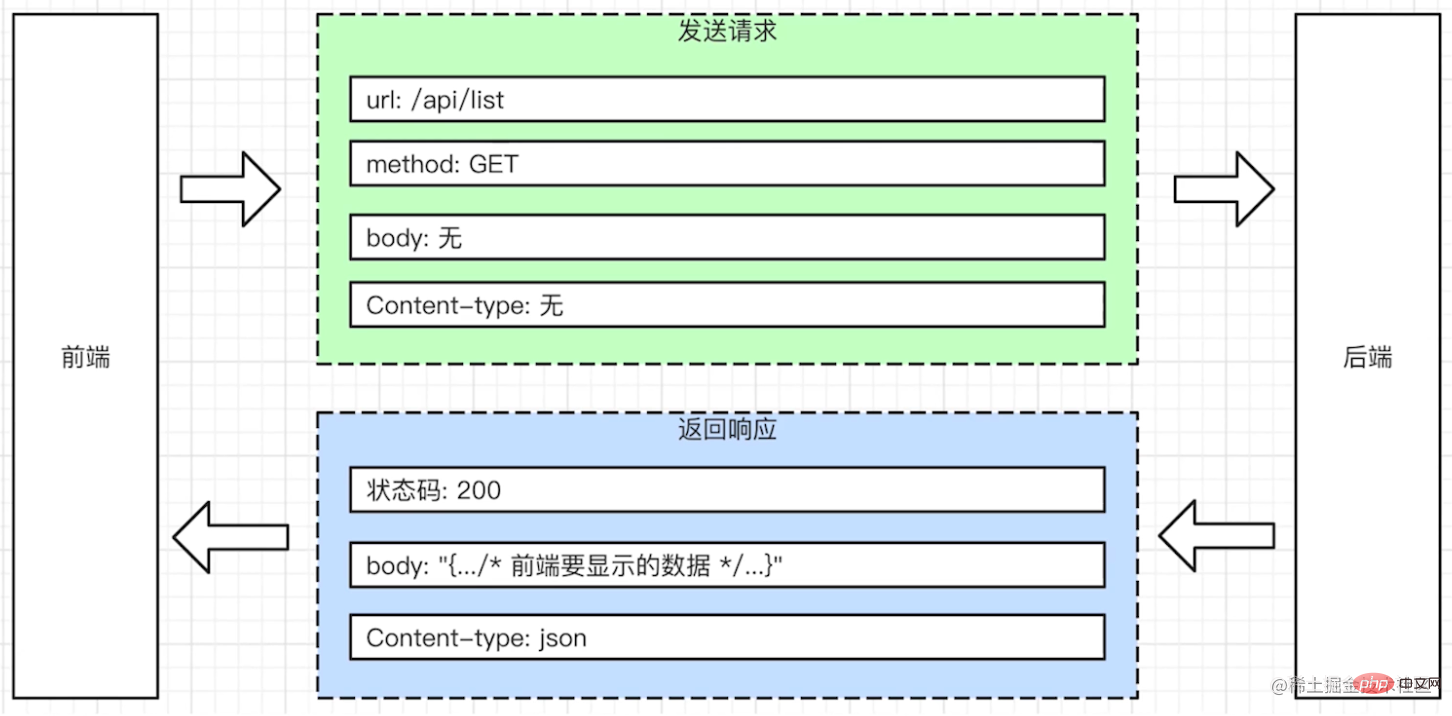
HTTP - 通用
- url:后端接口的地址,即前端 Ajax 请求时的地址
- method:请求方法,如 GET POST PUT DELETE 等
- 状态码:接口返回的状态,如 200 302 404 500 等
HTTP - Request
- Request Body:请求是发送给后端的数据
- Request Content-type:发送数据的格式,如 JSON 格式
- ...
HTTP - Response
- Response Body:后端返回给前端的数据
- Response Content-type:返回数据的格式,如 JSON 格式
演示一个 Get 请求

演示一个 POST 请求

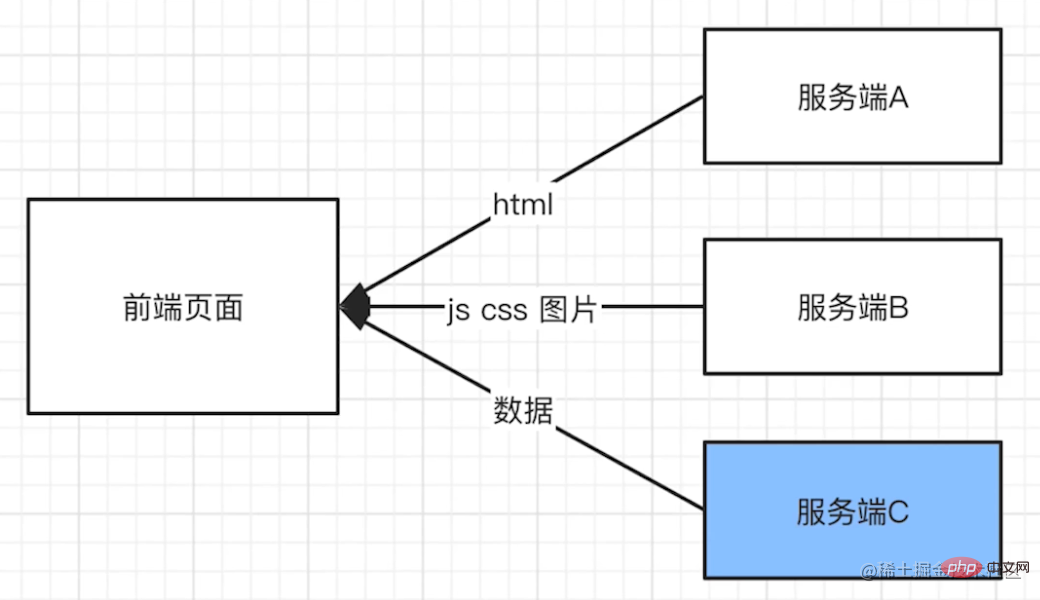
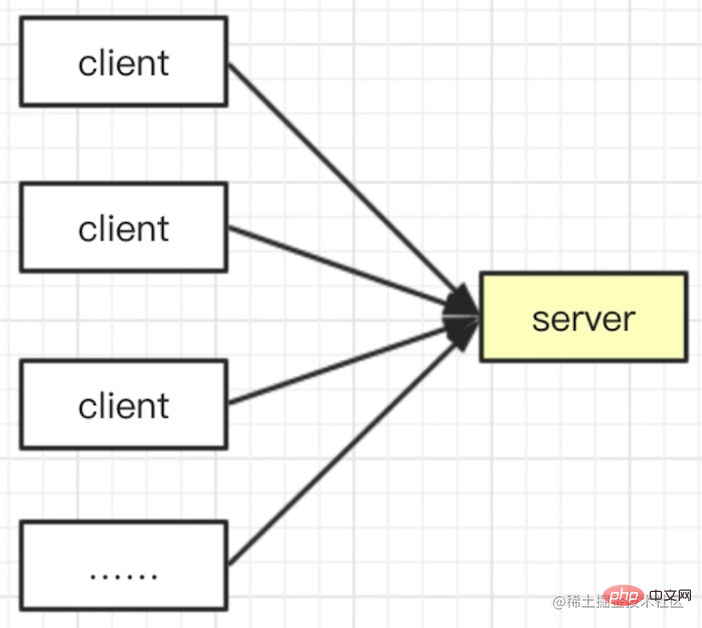
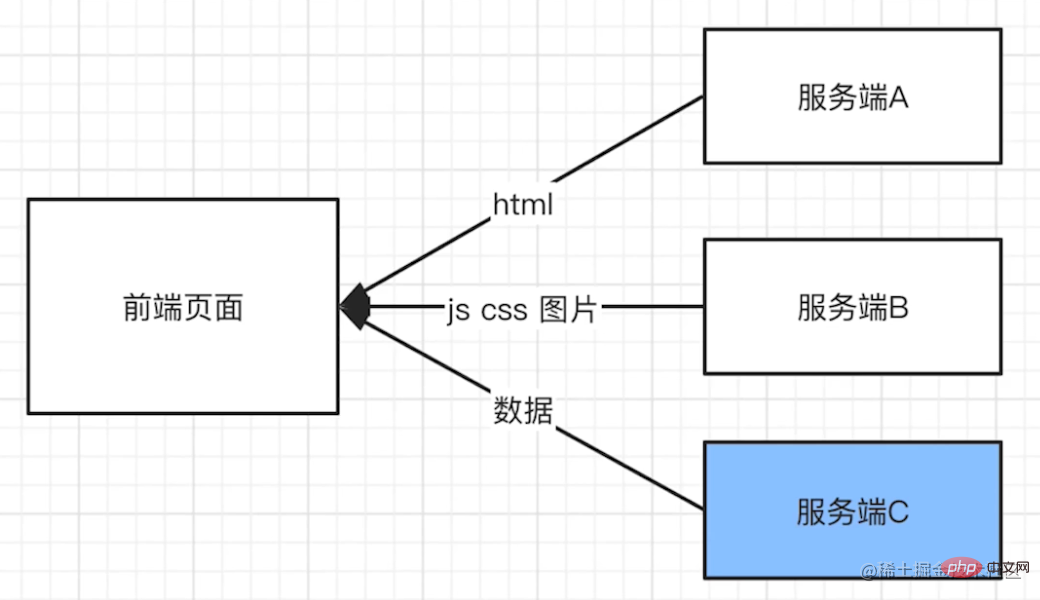
一个网页可能对应多个服务端
一个网页需要加载的资源可能有
不同资源可能来自不同的域名
- html 可能来自一个单独的域名
- js css 可能来自一个独立的域名
- 数据可能来自一个独立的域名
- 不同域名可对应不同服务端

服务端主要也可分为做静态服务(处理html css js 图片等)和数据服务(提供数据接口)
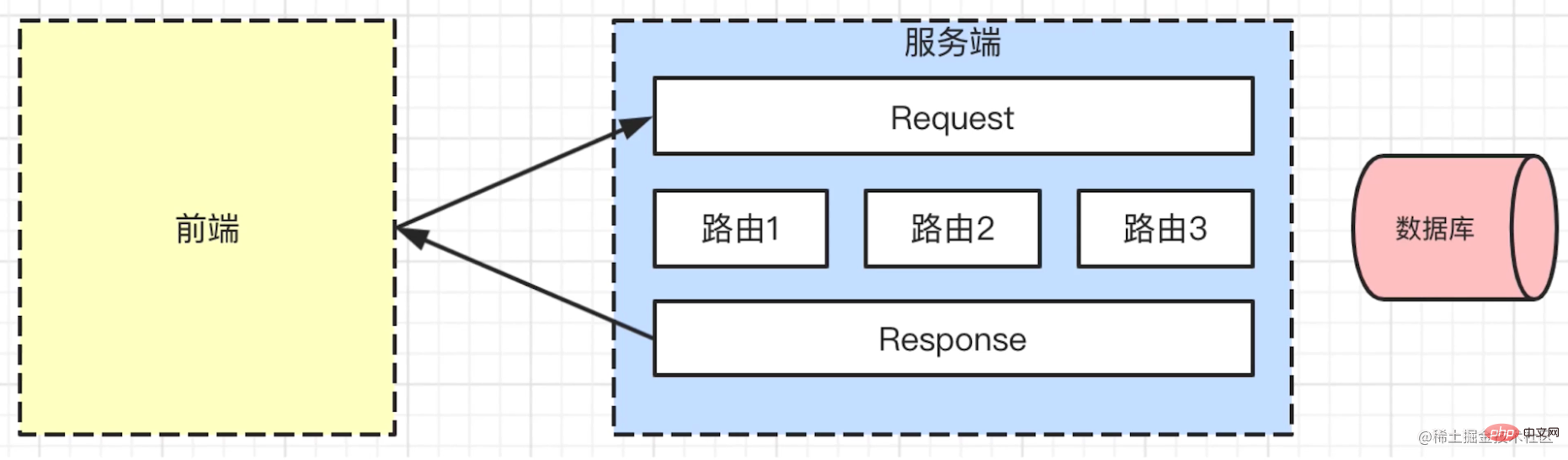
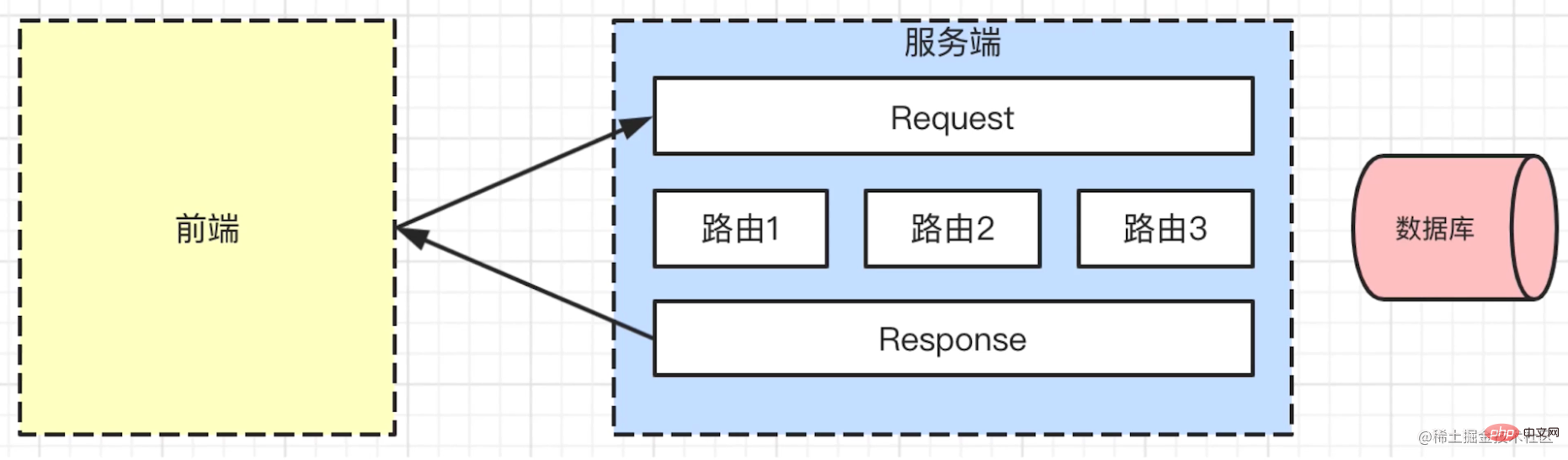
服务端如何处理并返回数据
- 定义前端请求的 url 规则 - 路由(前端 Ajax 请求需要 url)
- Request 获取数据,用 Response 返回数据
- 也可简称为 req 和 res
- 通过 Request 可获取:method url body
- 通过 Response:可设置:状态码,Content-type,body
- 数据库,专职做数据的存储和查询
- 数据库是一个独立的系统,不是 nodejs 专属的
- 基本操作:查询、新增、删除、修改、排序等都需要查询条件

路由(Router)是什么
- 服务端的入口规则
- 需要和前端约定
- 就像古代的城门,城门有特定的入口进入,每个入口有特定的功能
- 后端定义 GET /api/list 路由 => 前端 axios.get( /api/list' )
- 后端定义 POST /api/create 路由 => 前端 axios.post( '/api/creaate' , {..)
- 路由定义了发送的规则,url 则是具体发送的形式
路由包含什么
- 定义 method, 如 GET/POST 等
- 定义 url 规则,如 /api/list 和 /api/create
- 定义输入(Request body)和输出(Response body)格式
配置 Nodejs 环境
进入 Node 官网安装:

安装完成后使用以下命令查看是否安装完成:
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm
- windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list 查看当前所有的 node 版本
-
nvm install v16.10.0 安装指定的版本
-
nvm use —delete-prefix 16.10.0 切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");登录后复制
调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229 参数后启动程序,输入网址:chrome://inspect,选择其中对应程序 debugger 即可
后端开发和前端开发的区别

服务稳定性
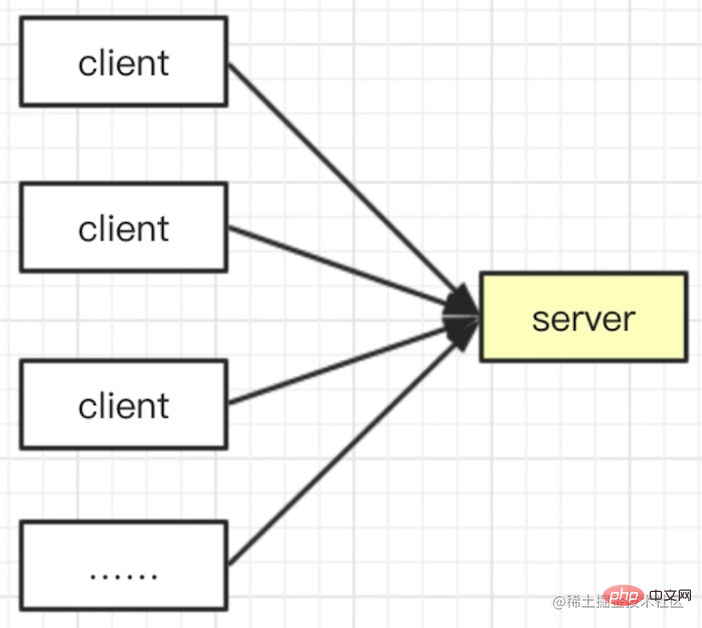
server 端可能会遭受各种恶意攻击和误操作
单个客户端可以意外挂掉,但是服务端不能
考虑 CPU 和内存(优化、扩展)
- 客户端独占一个浏览器,内存和 CPU 都不是问题
- server 端要承载很多请求,CPU 和内存都是稀缺资源
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server 端要记录日志、存储日志、分析日志,前端不关心
安全
- server 端要随时准备接收各种恶意攻击,前端则少很多
- 如:越权操作,数据库攻击等
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
如何通过扩展机器和服务拆分来承载大流量?
推荐学习:《web前端开发》