css能让文字旋转,其实现文字旋转的方法:1、新建一个html文件;2、使用span标签创建一行文字;3、给span标签添加一个class属性,用于样式的定义;4、在css标签内,通过class定义span标签的样式 ,设置它为块级元素;5、使用transform属性,利用rotate设置span旋转指定角度即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css能让文字旋转么?
css3中对span元素进行旋转:
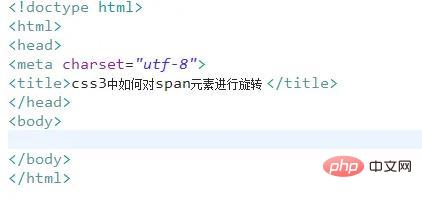
新建一个html文件,命名为test.html,用于讲解css3中如何对span元素进行旋转。

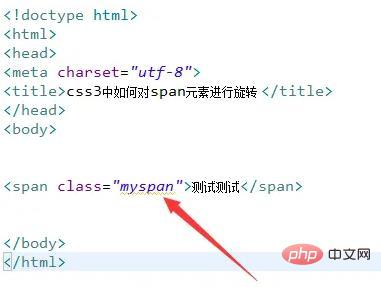
在test.html文件内,使用span标签创建一行文字。

在test.html文件内,给span标签添加一个class属性,用于样式的定义。

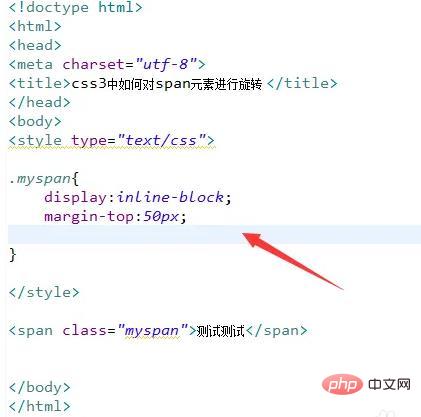
在css标签内,通过class定义span标签的样式 ,设置它为块级元素(inline-block),距离顶部50px。

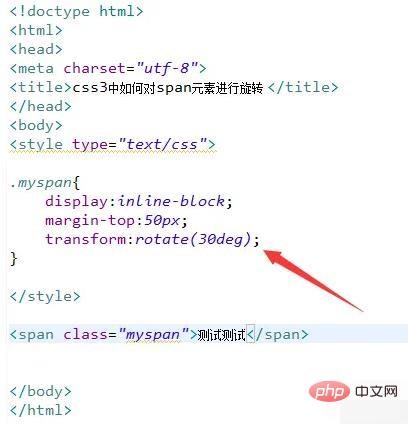
在css标签内,再使用transform属性,利用rotate设置span旋转30度。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:《css视频教程》
以上是css能让文字旋转么的详细内容。更多信息请关注PHP中文网其他相关文章!




